关于作者:I'm westinyang
序言
本文讲到的技术实践,所使用的设备系统:OpenHarmony 3.2 Release
在应用开发中,Web组件是非常实用的一个功能组件,很多时候我们开发应用的部分功能中都会用到它,那在实际使用的过程中,默认的配置和实现一般是不能满足实际需求的,所以要做一些额外的配置或事件处理,那本文就来分享一下我在日常使用中的一些心得。
常用配置说明
禁止网页缩放和横竖向滚动条显示,适用于加载单页web应用
.zoomAccess(false)
.horizontalScrollBarAccess(false)
.verticalScrollBarAccess(false)
禁止有声视频播放时需要用户手动点击,适用于允许网页用脚本触发点击自动播放音视频
.mediaPlayGestureAccess(false)
开启文档对象模型存储API、数据库存储API权限,如果网页需要使用这些api的话需要开启
.domStorageAccess(true)
.databaseAccess(true)
设置UserAgent
// 未设置时的原始UA:Mozilla/5.0 (X11; Linux aarch64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.88 Mobile Safari/537.36
// 以下设置为我推荐的UA,实际参考了OpenHarmony浏览器demo、HarmonyOS手机华为浏览器等UA提取共同特征并做了微调
.userAgent('Mozilla/5.0 (Linux; Android 10.0; ohos) AppleWebKit/537.36 (KHTMl, like Gecko) Chrome/99.0.4844.88 HuaweiBrowser/13.0.4.302 Mobile Safari/537.36')
扩展window对象
controller: webview.WebviewController = new webview.WebviewController()
// 定义要扩展的window对象
extObj = {
func1: (str) => {
console.log("extObj.func1: " + str)
return "test " + str
},
func2: () => {
// TODO
}
}
......
Web({......})
......
// 注入JavaScript对象到window对象中
.javaScriptProxy({
object: this.extObj,
name: "extObj",
methodList: ["func1", "func2"],
controller: this.controller,
})
在网页中调用我们注入的JavaScript对象提供的方法
......
extObj.func1('来自网页的消息');
......
添加长按菜单
下面实现代码中用到的自定义对话框 LongPressMenuDialog 由于代码较多,可以参考我在 BrowserCE 开源项目中的完整实现:https://gitee.com/ohos-dev/browser-ce/blob/master/entry/src/main/ets/common/CustomDialog.ets
dialogController: CustomDialogController;
......
// 长按菜单
.onContextMenuShow((event) => {
console.info("link url = " + event.param.getLinkUrl())
// 长按事件
if (event.param.getSourceType() == ContextMenuSourceType.LongPress) {
// 自定义对话框
this.dialogController = new CustomDialogController({
builder: LongPressMenuDialog({
browser: $browser,
linkUrl: event.param.getLinkUrl(),
existsImageContents: event.param.existsImageContents(),
sourceUrl: event.param.getSourceUrl(),
cancel: () => {},
confirm: () => {},
controller: this.dialogController
}),
cancel: () => {},
autoCancel: true,
alignment: DialogAlignment.Default,
offset: { dx: 0, dy: 0 },
gridCount: 3,
customStyle: false
})
this.dialogController.open()
}
return false;
})
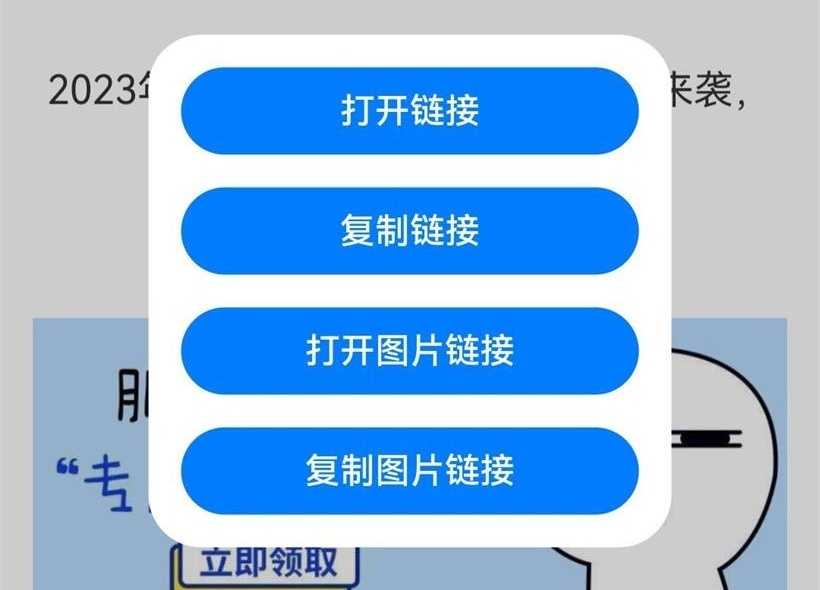
最终实现效果

监听下载事件
下面实现代码中我是为了实现在线下载hap应用并安装,仅供参考,在实际使用过程中应根据你的实际需求去做相应的调整,如果只是下载图片、文档等资源到应用沙箱内,只需要使用 request.downloadFile 即可实现,其中用到的自定义对话框 DownloadAndInstallHapDialog 由于代码较多,可以参考我在 BrowserCE 开源项目中的完整实现:https://gitee.com/ohos-dev/browser-ce/blob/master/entry/src/main/ets/common/CustomDialog.ets
dialogController2: CustomDialogController;
......
// 监听下载
.onDownloadStart((event) => {
console.log('url:' + event.url)
console.log('userAgent:' + event.userAgent)
console.log('contentDisposition:' + event.contentDisposition)
console.log('contentLength:' + event.contentLength)
console.log('mimetype:' + event.mimetype)
// 判断文件url后缀
if (event.url.endsWith('.hap')) {
// 自定义对话框
this.dialogController2 = new CustomDialogController({
builder: DownloadAndInstallHapDialog({
url: event.url,
contentDisposition: event.contentDisposition,
controller: this.dialogController2
}),
cancel: () => {},
autoCancel: false,
alignment: DialogAlignment.Default,
offset: { dx: 0, dy: -20 },
gridCount: 4,
customStyle: false
})
this.dialogController2.open()
}
})
最终实现效果

持续关注