笔者一直以来以OpenHarmony南向开发为主,随着北向开发api越来越丰富且越来越趋于稳定,笔者决定恢复一度中断的北向开发之旅...
- 以此系列文章记录学习经验,对官方文档中没有提到的地方自己做的一些补充,对于文章疏漏的地方,希望读者批评指正
Blank空白填充组件介绍
1.空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。
- 这里的主轴包括X轴和Y轴

2.仅当父组件为Row/Column时生效。
- (Flex组件官方文档中是被提到的)官方文档

- 实测在api 3.2.12.5中会提示报错,是不能在Felx组件中使用的

3.官方文档仓库 Blank空白填充组件
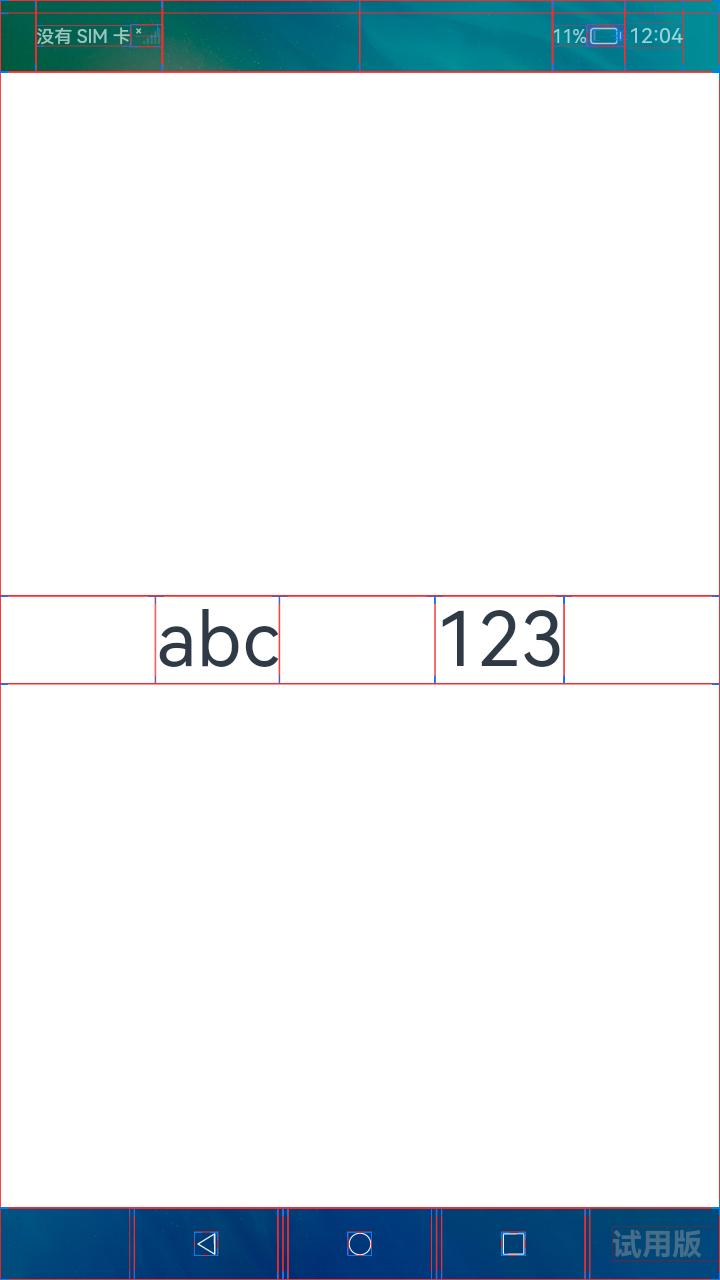
容器水平方向上使用Blank空白填充组件

- 生效条件
- 仅当父组件为Row时生效。
- 且Row组件一定要声明宽度属性
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Blank()
Row() {
Blank()
Text('abc').fontSize(50)
Blank()
Text("123").fontSize(50)
Blank()
}.width('100%')
Blank()
}
.width('100%')
.height('100%')
}
.width('100%')
.height('100%')
}
}
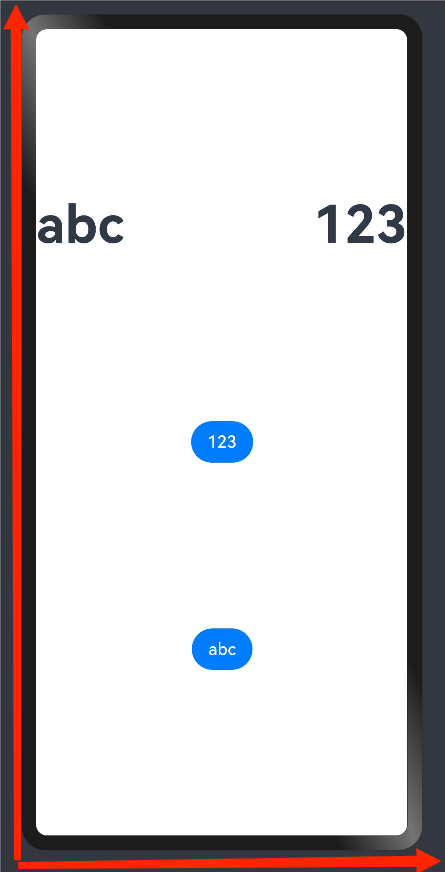
容器垂直上使用Blank空白填充组件

- 生效条件
- 仅当父组件为Column时生效。
- 且Row组件一定要声明高度属性
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Blank()
Text('abc').fontSize(50)
Blank()
Text("123").fontSize(50)
Blank()
}
.height('100%')
}
.width('100%')
.height('100%')
}
}
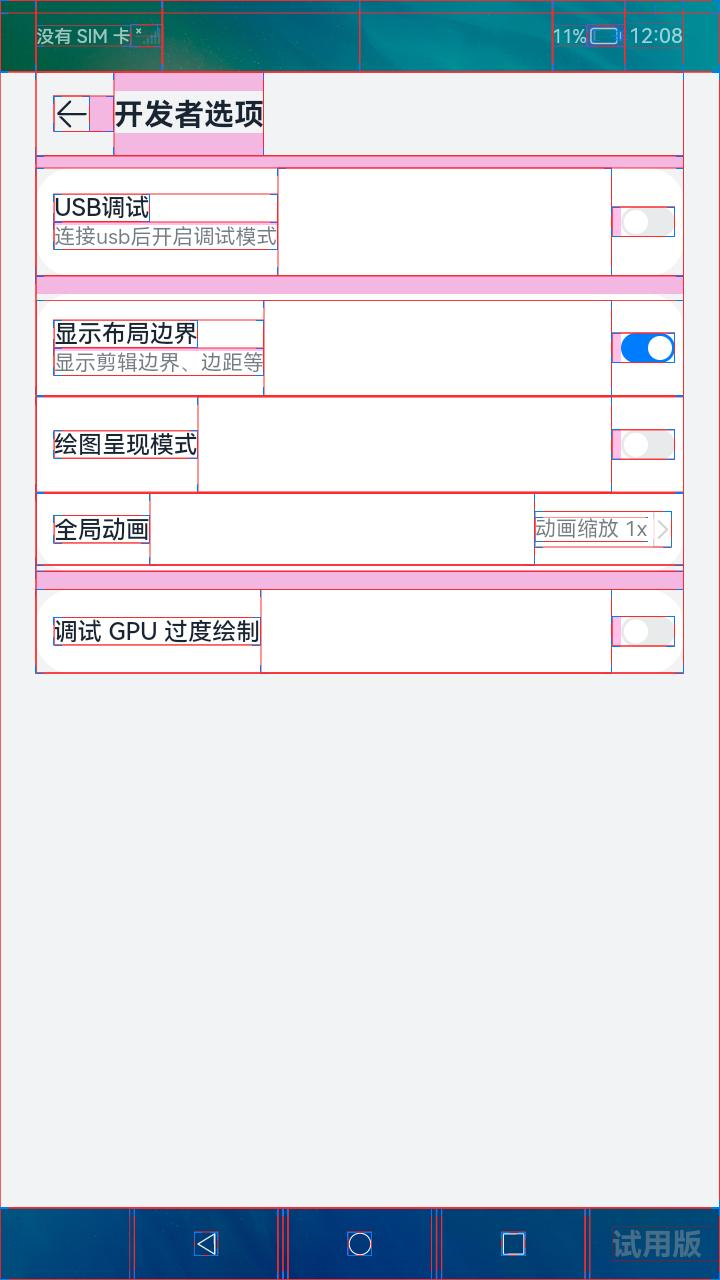
开发小tips
- 在设置中开发者选项开启显示边界布局,可以方便调试组件布局

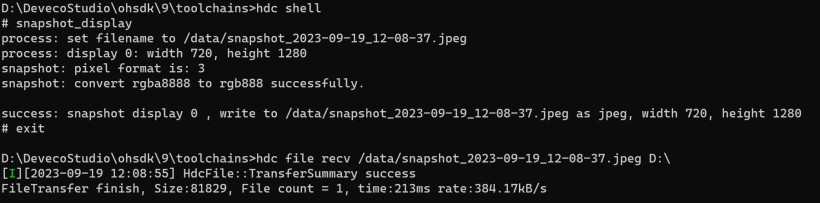
- OpenHarmony 终端截屏命令
snapshot_display

参考资料
- 空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column/Flex时生效。- -----
|