本期笔者介绍如何使用@ohos.window模块的setWindowSystemBarEnable接口来设置导航栏、状态栏 的可见模式
往期回顾:
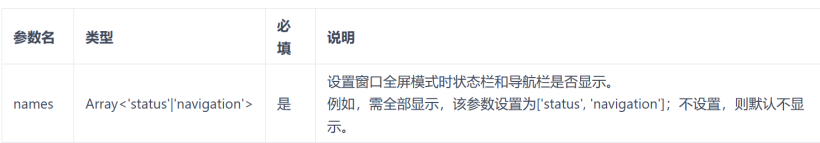
1.setWindowSystemBarEnable接口

通过设置setWindowSystemBarEnable接口的names参数来控制导航栏、状态栏 的可见模式
- names参数设置为
['navigation'],设置顶部状态栏不可见。
- names参数设置为
['status'],设置底部导航栏不可见。
- names参数设置为空,即
[],设置底部导航栏、顶部状态栏都不可见
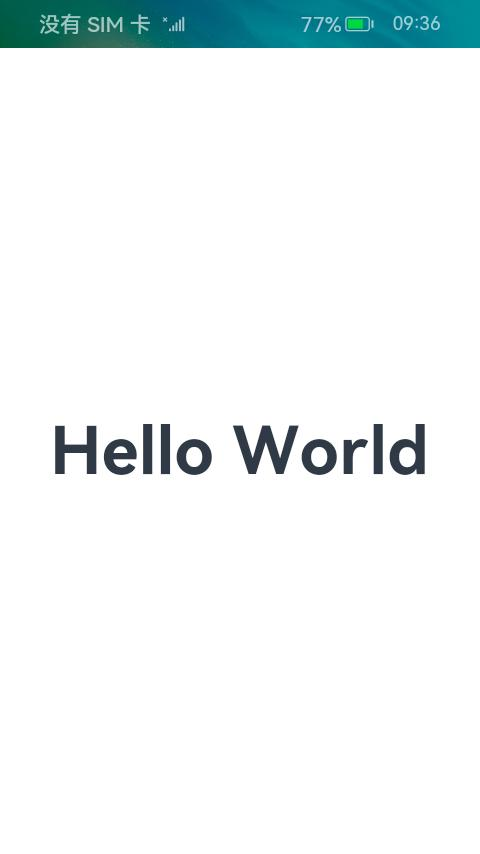
2.设置顶部状态栏不可见
 src/main/ets/entryability/EntryAbility.ts中,names参数设置为
src/main/ets/entryability/EntryAbility.ts中,names参数设置为['navigation']
onWindowStageCreate(windowStage: window.WindowStage) {
...
...
let names: Array<'status' | 'navigation'> = ['navigation'];
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
windowClass.setWindowSystemBarEnable(names, (err) => {
if (err.code) {
console.error('Failed to set the system bar to be invisible. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the system bar to be invisible.');
});
});
...
...
}
3.设置底部导航栏不可见
 src/main/ets/entryability/EntryAbility.ts中,names参数设置为
src/main/ets/entryability/EntryAbility.ts中,names参数设置为['status']
onWindowStageCreate(windowStage: window.WindowStage) {
...
...
let names: Array<'status' | 'navigation'> = ['status'];
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
windowClass.setWindowSystemBarEnable(names, (err) => {
if (err.code) {
console.error('Failed to set the system bar to be invisible. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the system bar to be invisible.');
});
});
...
...
}
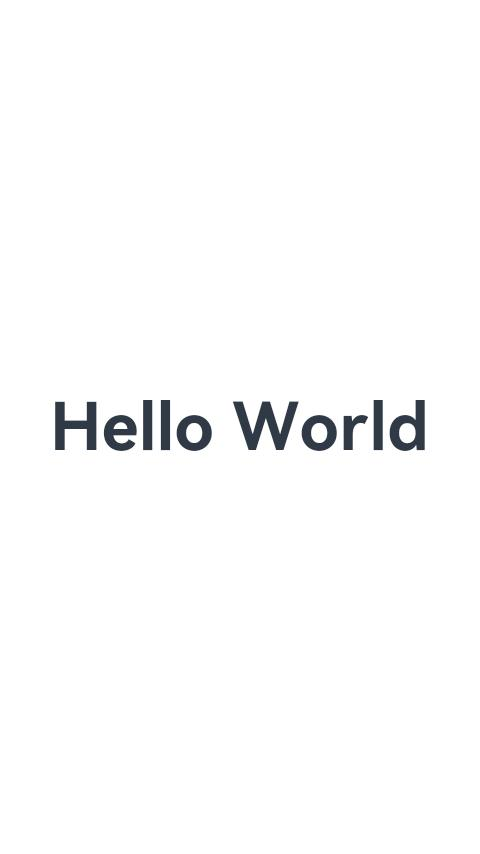
4.设置底部导航栏、顶部状态栏都不可见

src/main/ets/entryability/EntryAbility.ts中,names参数设置为空
onWindowStageCreate(windowStage: window.WindowStage) {
...
...
let names: Array<'status' | 'navigation'> = [];
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
windowClass.setWindowSystemBarEnable(names, (err) => {
if (err.code) {
console.error('Failed to set the system bar to be invisible. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the system bar to be invisible.');
});
});
...
...
}
|