【问题描述】
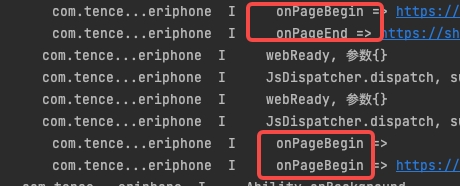
我现在需要给Web加载过程加一个Loading视图,现在我能找到的事件时机分别是:onPageBegin显示自定义Loading视图,onPageEnd隐藏Loading视图,但是看起来这两个时机似乎不是很靠谱。
Web({ src: this.url, controller: this.controller })
.onPageBegin((event) => {
this.startLoading()
})
.onPageEnd((event) => {
this.stopLoading()
})
加载某个H5页面时,onPageBegin和onPageEnd似乎不一定是成对回调的,有时候Loading没法正常隐藏。

|