简介
开发html5页面用浏览器的调试模式就非常的方便,在浏览器里按F12键就可以立即调试,找出布局的问题,debug以及log输出。现在H5和原生的混合开发(原生内嵌H5页面)使用非常广泛,但是总会遇到各种兼容问题(浏览器正常,手机上异常;不同设备上有兼容问题;或者同一平台下不同机型也有兼容问题),此时就需要在真机上调试webView中的页面H5页面,接下来看一下如何调试在OpenHarmony设备上调试Web页面。
参考链接:使用Devtools工具调试前端页面
总结内容如下:
-
开发个sample应用,调用webview,开启web调试开关(setWebDebuggingAccess()
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
controller: web_webview.WebviewController = new web_webview.WebviewController();
aboutToAppear() {
// 配置Web开启调试模式
web_webview.WebviewController.setWebDebuggingAccess(true);
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Web({ src: 'www.example.com', controller: this.controller })
}
.width('100%')
}
.height('100%')
}
}
增加权限
"requestPermissions":[
{
"name" : "ohos.permission.INTERNET"
}
]
运行程序
-
转发端口
-
查看进程pid
# ps -A | grep [myweb] //myweb就是我测试app的进程名字
1920 ? 00:00:02 m.example.myweb // browser 进程
1979 ? 00:00:00 m.example.myweb // render 进程
# exit
-
转发端口
> hdc_std.exe fport tcp:9222 localabstract:webview_devtools_remote_1920
Forwardport result:OK
-
查看端口
> hdc_std.exe fport ls
'tcp:9222 localabstract:webview_devtools_remote_1920' [Forward]
-
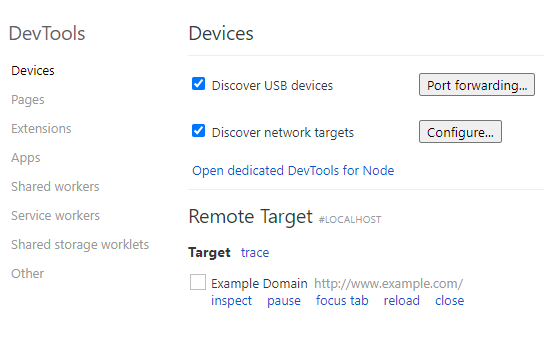
开chrome,地址栏输入chrome://inspect/#devices
-
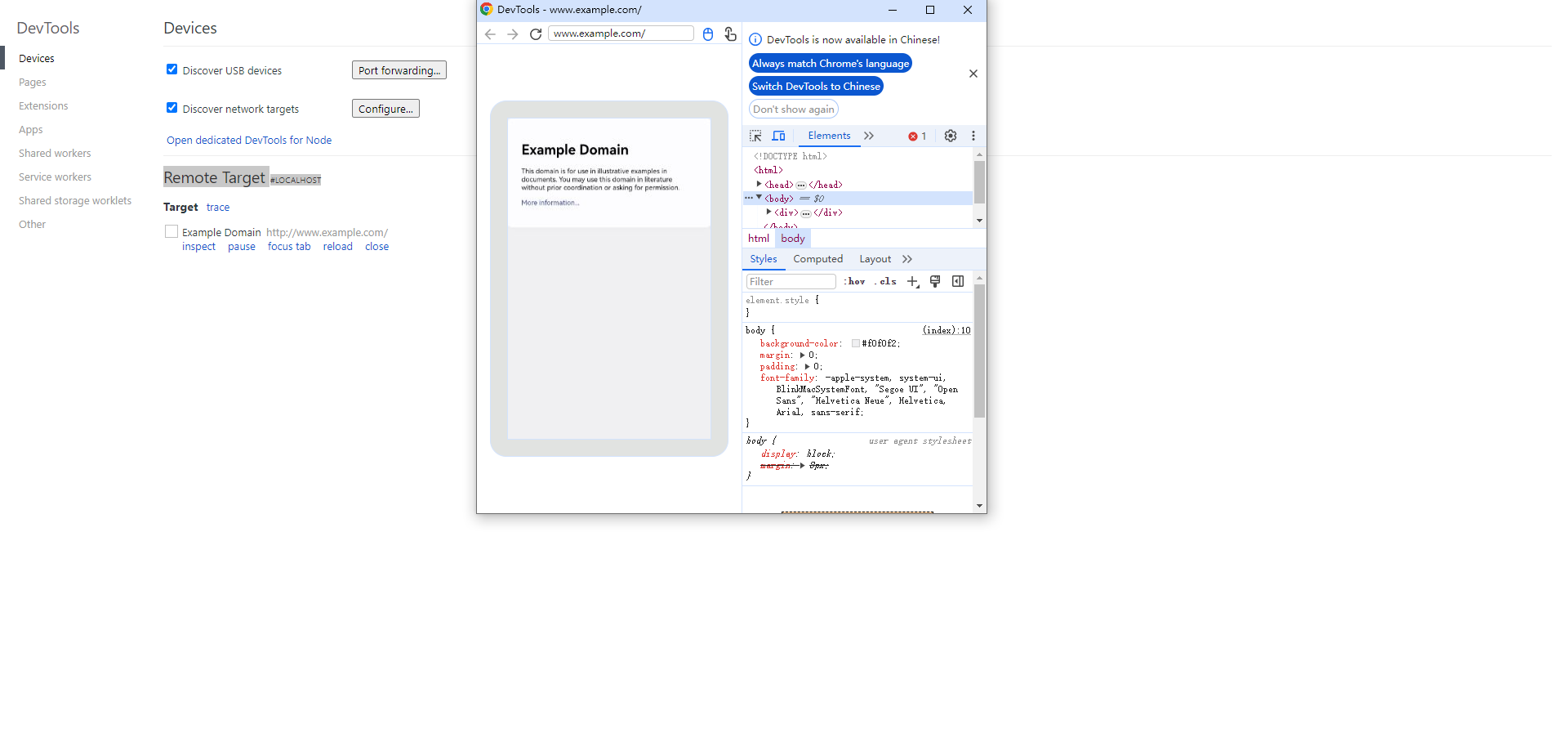
看到了Example的网页,点击inspect可以进入调试

|