stage模型API9工程
分布式AI聊天室可以实现下面4种功能:
1、实现自动发现与组网:利用api9系统的分布式组网技术,实现设备间的自动发现与快速组网,无需用户进行复杂的Wi-Fi或蓝牙匹配操作,同一局域网下想扩大通信距离就连接同一WiFi,短距离通信则同时开启蓝牙和WiFi,无需配网和任何匹配操作,聊天室自动接入。
2、构建安全聊天室:设计并实现一个基于分布式网络的安全聊天室系统,支持文本、表情等信息的即时传输,同时确保数据传输过程中的安全性,设备直接直接连接,不需要单独开发转发服务器中转通信内容,基本无法被监听。
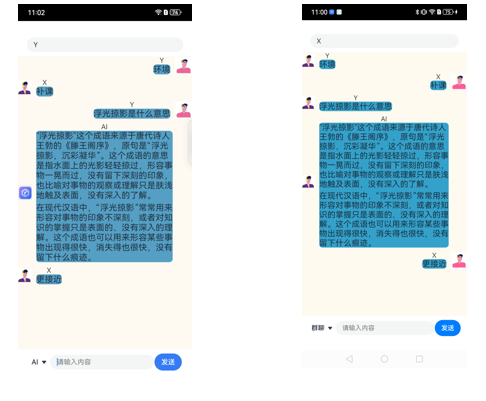
3、集成AI问答功能:在聊天室内嵌入AI模型,提供智能问答服务,增强聊天室的互动性和实用性。
4、优化用户体验:确保系统在不同设备上的兼容性和稳定性,提供流畅、便捷的操作体验,同时增强用户对于数据安全的信任感。

技术难点1:如何用分布式网络实现设备间的信息发送?
在api9的ARKTS接口中没有分布式设备管理的API接口,我这里使用的是分布式键值对数据库,把名字和信息内容用json格式封装直接存储到分布式数据库中,
- let obj = {
- name:this.name,
- message:this.message
- }
- this.pushData(JSON.stringify(obj))
分布式数据库的内容一旦改变会马上更新,我们要实现接收信息只显示其他设备的信息,而不会一直刷新出自己刚刚放的数据,需要只订阅远端信息
- try {
- this.kvStore.on('dataChange', distributedKVStore.SubscribeType.SUBSCRIBE_TYPE_REMOTE,
- (data: distributedKVStore.ChangeNotification) => {
- if ((data.updateEntries.length > 0) || (data.insertEntries.length > 0)) {
- callback(data);
- console.info('KvStoreModel setDataChangeListener dataChange success');
- }
- });
- } catch (error) {
- console.error('KvStoreModel setDataChangeListener on dataChange failed, err= '+JSON.stringify(error));
- }
技术难点2:官方提供分布式接口调用,但是无完整权限申请教程,如何启动分布式协同能力?
分布式协调能力只修改module.json5文件申请分布式权限我试过并没有启动分布式功能,需要修改EntryAbility.ts文件为EntryAbility.ets文件onWindowStageCreate
- checkPermissions(this.context);
- async function checkPermissions(context: common.UIAbilityContext) {
- let grantStatus: abilityAccessCtrl.GrantStatus = await checkAccessToken();
- if (grantStatus !== abilityAccessCtrl.GrantStatus.PERMISSION_GRANTED) {
- // Applying for the distributed data synchronization permission.
- let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager();
- atManager.requestPermissionsFromUser(context, permissions).then((data) => {
- let grantStatus: Array<number> = data.authResults;
- let length: number = grantStatus.length;
- for (let i: number = 0; i < length; i++) {
- if (grantStatus[i] === 0) {
- hilog.info(0x0000,'EntryAbility', `checkPermissions request permission ${permissions[i]} success`);
- } else {
- hilog.error(0x0000,'EntryAbility',
- `checkPermissions request fail permission=${permissions[i]}, grantStatus=${grantStatus[i]}`);
- return;
- }
- }
- }).catch((err: Error) => {
- hilog.error(0x0000,'EntryAbility',
- `checkPermissions request permissions failed, err=${JSON.stringify(err)}`);
- })
- }
- }
- /**
- * Obtains the authorization status.
- *
- * @returns Grant status.
- */
- async function checkAccessToken() {
- let atManager = abilityAccessCtrl.createAtManager();
- let tokenId: number = 0;
- try {
- let bundleInfo: bundleManager.BundleInfo = await bundleManager
- .getBundleInfoForSelf(bundleManager.BundleFlag.GET_BUNDLE_INFO_WITH_APPLICATION);
- let appInfo: bundleManager.ApplicationInfo = bundleInfo.appInfo;
- tokenId = appInfo.accessTokenId;
- } catch (err) {
- hilog.error(0x0000,'EntryAbility',
- `checkAccessToken Failed to get bundle info for self. err=${JSON.stringify(err)}`);
- }
- let grantStatus: abilityAccessCtrl.GrantStatus = abilityAccessCtrl.GrantStatus.PERMISSION_DENIED;
- try {
- grantStatus = await atManager.checkAccessToken(tokenId, 'ohos.permission.DISTRIBUTED_DATASYNC');
- } catch (err) {
- hilog.error(0x0000,'EntryAbility',
- `checkAccessToken Failed to check access token. err=${JSON.stringify(err)}`);
- }
- return grantStatus;
- }
api9的ARKTS接口应用开发提供了http,其他的平台提供的机器学习接口很多都是可以通过http进行通信的,我封装了一个网络请求接口和chat的请求接口,对接的百度平台,AI模型接口里发现零一AI接口是免费的
- export class BaiduHttpUtils {
- text :string = ''
- request(question: string){
- let httpRequest = http.createHttp();
- // 2 发起请求
- httpRequest.request(
- "https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=",
- {
- method: http.RequestMethod.POST,
- header: {
- "Content-Type": "application/json"
- }
- }, (err, data: http.HttpResponse) => {
- if (err) {
- hilog.error(0x0000, 'testTag', 'Failed to request BaiD111u. Cause: %{public}s', JSON.stringify(err) ?? '');
- httpRequest.destroy();
- } else {
- hilog.error(0x0000, 'testTag', 'Request POST BaiDu success. data: %{public}s', JSON.stringify(data.result));
- httpRequest.destroy();
- // 携带认证信息 发起对话请求
- let respToken: BaiDuToken = JSON.parse(data.result.toString())
- this.chatRequest(respToken.access_token, question)
- }
- }
- )
- chatRequest(token: string, question: string) {
- // 1 createHttp接口创建请求
- let httpRequest = http.createHttp();
- // 2 发起请求
- httpRequest.request(
- // 请求地址
- "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/yi_34b_chat?access_token=" + token,
- {
- method: http.RequestMethod.POST,
- header: {
- "Content-Type": "application/json"
- },
- extraData: {
- "messages": [
- {
- "role": "user",
- "content": question
- }
- ]
- }
- }, (err, data: http.HttpResponse) => {
- if (err) {
- hilog.error(0x0000, 'testTag', 'Failed to request BaiDu. Cause: %{public}s', JSON.stringify(err) ?? '');
- httpRequest.destroy();
- } else {
- this.text = JSON.parse(data.result.toString()).result
- hilog.error(0x0000, 'testTag', 'Request BaiDu success. data: %{public}s', this.text);
- httpRequest.destroy();
- }
- })
- }
- }

|