calendar
calendar三方库,用于展示日历的三方组件。
本库由 坚果原创。
一、下载安装
ohpm install @nutpi/calendar
OpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包
二、使用
import { NutCalendar } from '@nutpi/calendar';
@Entry
@Component
struct CalendarPage {
private selectedDate: Date = new Date()
build() {
Column() {
NutCalendar({
selected: {
"date": "2024-4-16"
},
moreDetails: [{
"startDate": "2024-4-16",
"period": 6,
"content": "坚果"
}]
})
}
.height('100%')
.width('100%')
}
}
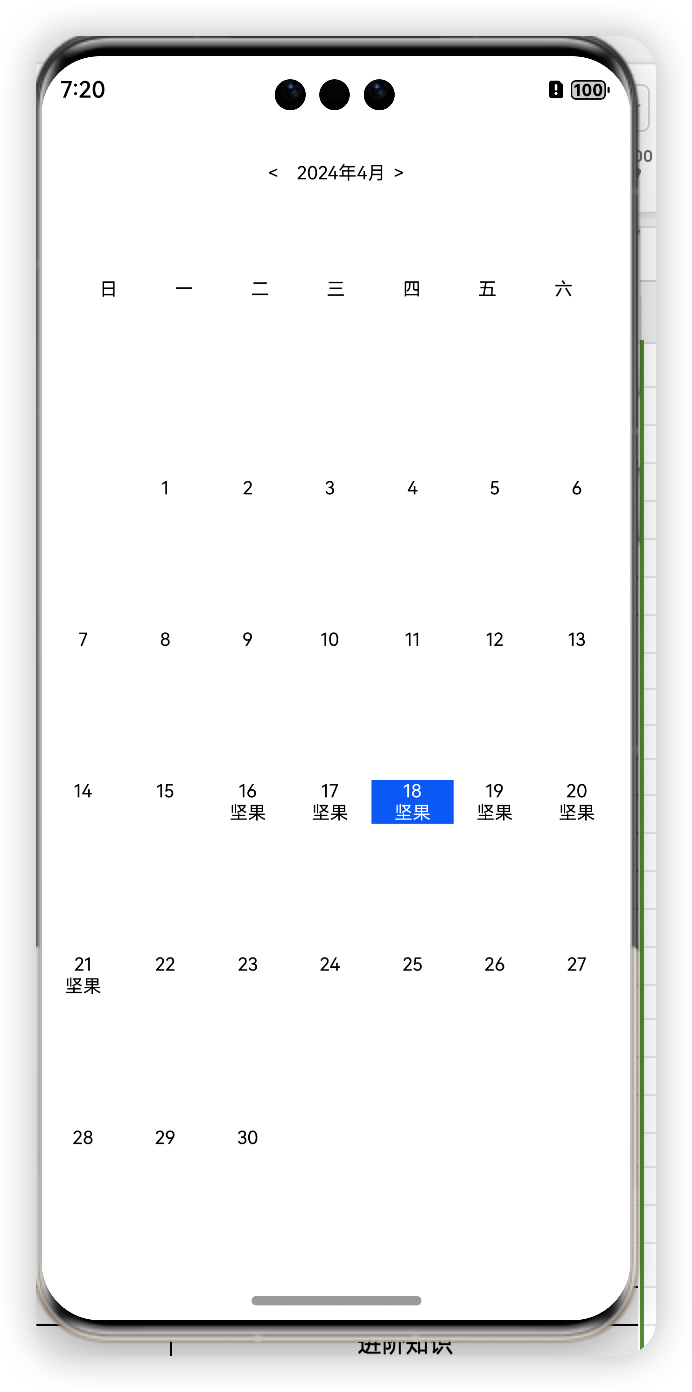
三、效果

四、属性
| 段标题 |
类型 |
是否必选 |
默认值 |
描述 |
| 唯一标识 |
string |
否 |
无 |
关联用户点击的事件,可通过唯一标识找到对应的日历组件。 |
| 允许日期 |
array |
否 |
无 |
绑定的类型为数组,数组中对象需要包含两个字段:startDate(string)和period(int),,表示用户在包括开始时间(startDate)的时间段(period)内,可选择的日期,period单位是天。样例格式:[{"startDate": "2023-8-2","period": 21}] |
| 选择日期 |
object |
是 |
无 |
表示日历默认选中高亮的日期,样例格式:{"date": "2023-8-5"} |
| 日期详情 |
array |
否 |
无 |
绑定三个字段,startDate(string),period(int)和content(string),表示用户在包括开始时间(startDate)的时间段(period)内,可选择的日期及内容的详情信息。样例格式:[{"startDate": "2023-8-1","period": 6,"content": "你好"}] |
| 日期格式 |
string |
否 |
年-月-日 |
日期的展示格式,包含默认、年-月-日、月-日。 |
| 总字体大小 |
number |
是 |
16 |
设置所有字体大小,单位fp。 |
| 总字体样式 |
FontStyle |
是 |
正常 |
设置总字体样式,包含默认、正常、斜体。 |
| 总字体 |
string |
是 |
HarmonyOS_Sans |
设置总字体,当前支持'HarmonyOS_Sans'字体和注册自定义字体。 |
| 总字体颜色 |
**string |
number |
**Color |
否 |
| 总字体粗细 |
**string |
number** |
是 |
正常 |
| 行高 |
number |
否 |
22 |
设置日期行高,单位fp。 |
| 间距 |
number |
否 |
0 |
设置日期间距,单位vp。 |
| 选择日期 |
string |
否 |
当天 |
设置选择的日期。 |
| 选择日期背景色 |
**string |
number |
**Color |
是 |
| 选择日期字体大小 |
number |
是 |
16 |
设置选择日期字体大小,单位fp。 |
| 选择日期字体样式 |
FontStyle |
是 |
正常 |
设置选择日期字体样式,包含默认、正常、斜体。 |
| 选择日期字体颜色 |
string |
是 |
write |
设置选择日期字体的颜色,支持HEX格式颜色,支持rgb或者rgba格式颜色,支持颜色枚举值。 |
| 选择日期字体粗细 |
**string |
number** |
是 |
正常 |
| 选择日期字体 |
string |
是 |
HarmonyOS_Sans |
设置日期字体,当前支持'HarmonyOS_Sans'字体和注册自定义字体。 |
| 无效日期字体大小 |
number |
是 |
16 |
设置无效日期字体大小,单位fp。 |
| 无效日期字体样式 |
FontStyle |
是 |
正常 |
设置无效日期字体样式,包含默认、正常、斜体。 |
| 无效日期字体颜色 |
**string |
number |
**Color |
是 |
| 无效日期字体粗细 |
**string |
number** |
是 |
正常 |
| 无效日期字体 |
string |
是 |
HarmonyOS_Sans |
设置无效日期字体。当前支持'HarmonyOS_Sans'字体和注册自定义字体。 |
五、事件
| 事件类型 |
是否必选 |
描述 |
| 变更 |
否 |
用于配置用户点击日历不同日期触发的事件。 |
| 上一月 |
否 |
用于配置用户点击日历的”<”的事件(默认组件已有将日历翻至上一页效果,无需额外配置)。 |
| 下一月 |
否 |
用于配置用户点击日历的”>”的事件(默认组件已有将日历翻至下一页效果,无需额外配置)。 |
| 左滑 |
否 |
用于配置用户向左滑动日历的的事件 |
| 右滑 |
否 |
用于配置用户向右滑动日历的的事件 |
六、开源协议
本项目基于 Apache ,请自由地享受和参与开源。欢迎大家与坚果派建立联系。
七、适配
API11/12
monica-code-tools |