使用picker选中图库的文件,将选中的文件使用axios上传到后台,上传过程闪退了,系统日志在下面。
经过我的分析picker可以正常的获取路径,就是上传导致的问题,
file://media/image/16
代码:
upload() {
const photoSelectOptions = new picker.PhotoSelectOptions;
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE
photoSelectOptions.maxSelectNumber = 5
const photoPicker = new picker.PhotoViewPicker()
photoPicker.select(photoSelectOptions).then(async (photoSelectResult) => {
let uri = photoSelectResult.photoUris[0]
setTimeout(() => {
// 复制文件到缓存目录下
let file = fs.openSync(uri, fs.OpenMode.CREATE | fs.OpenMode.READ_WRITE);
fs.copyFileSync(file.fd, globalThis.cacheDir + '/photo.jpg')
fs.closeSync(file)
console.info(tag, uri)
let path = 'internal://cache/photo.jpg'
// 从filePick中获取
let formData = new FormData()
formData.append('file', path, 'picker.jpg');
formData.append('info', {key: 'ERWIOUYREUWI', name: 'vid'});
formData.append('fileId', 2009);
// 使用axios发送请求
axios.post('http://139.9.199.99:3000/tpc/upload', formData, {
headers: { 'Content-Type': 'multipart/form-data' },
context: globalThis.abilityContext,
}).then(res => {
console.info(tag, 'upload success: ' + JSON.stringify(JSON.stringify(res.data)))
}).catch(err => {
console.info(tag, 'upload error: ' + JSON.stringify(JSON.stringify(err)))
})
}, 100)
}).catch(err => {
console.info(tag, `failed to photoPicker select. Code :${err.code} , message: ${err.message}`)
})
}
【运行环境】
硬件:rk3568; ROM: 3.2 ; API 10
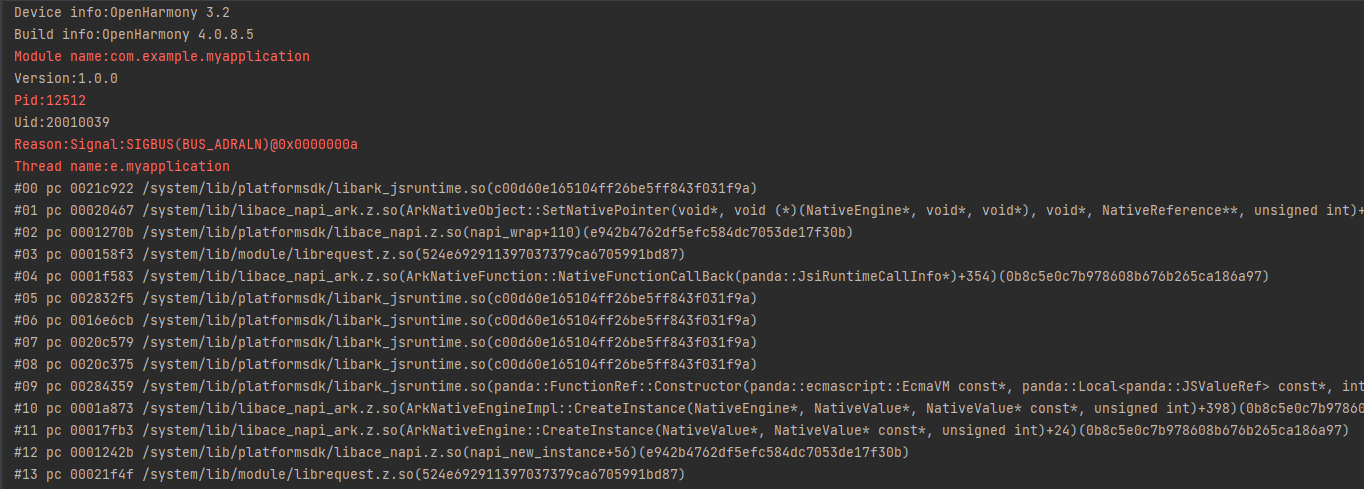
【系统日志】
 |