导读
本文带来非常详细的元服务开发及上架全流程介绍,包含元服务介绍、创建、服务卡片、签名、开发测试、签名打包、上架审核等,一应俱全。
元服务简介

- 元服务是一种新的服务提供方式
- 开发简单、免安装、易于获取和使用
- 相较于小程序,系统原生,丝滑流畅
轻量应用程序形态,具备秒开直达,纯净清爽;服务相伴,恰合时宜;即用即走,账号相随;一体两面,嵌入运行;原生智能,全域搜索;高效开发,生而可信等特征。

特点
- 秒开直达:即开即用,无开屏广告
- 服务相伴:履约提醒,服务闭环
- 用完即走:退出无弹窗,服务随账号同步
- 原生智能:小艺智能,精准触达�全域搜索:系统搜索框
- 高效开发:UX 组件集、场景化模板等
创建元服务
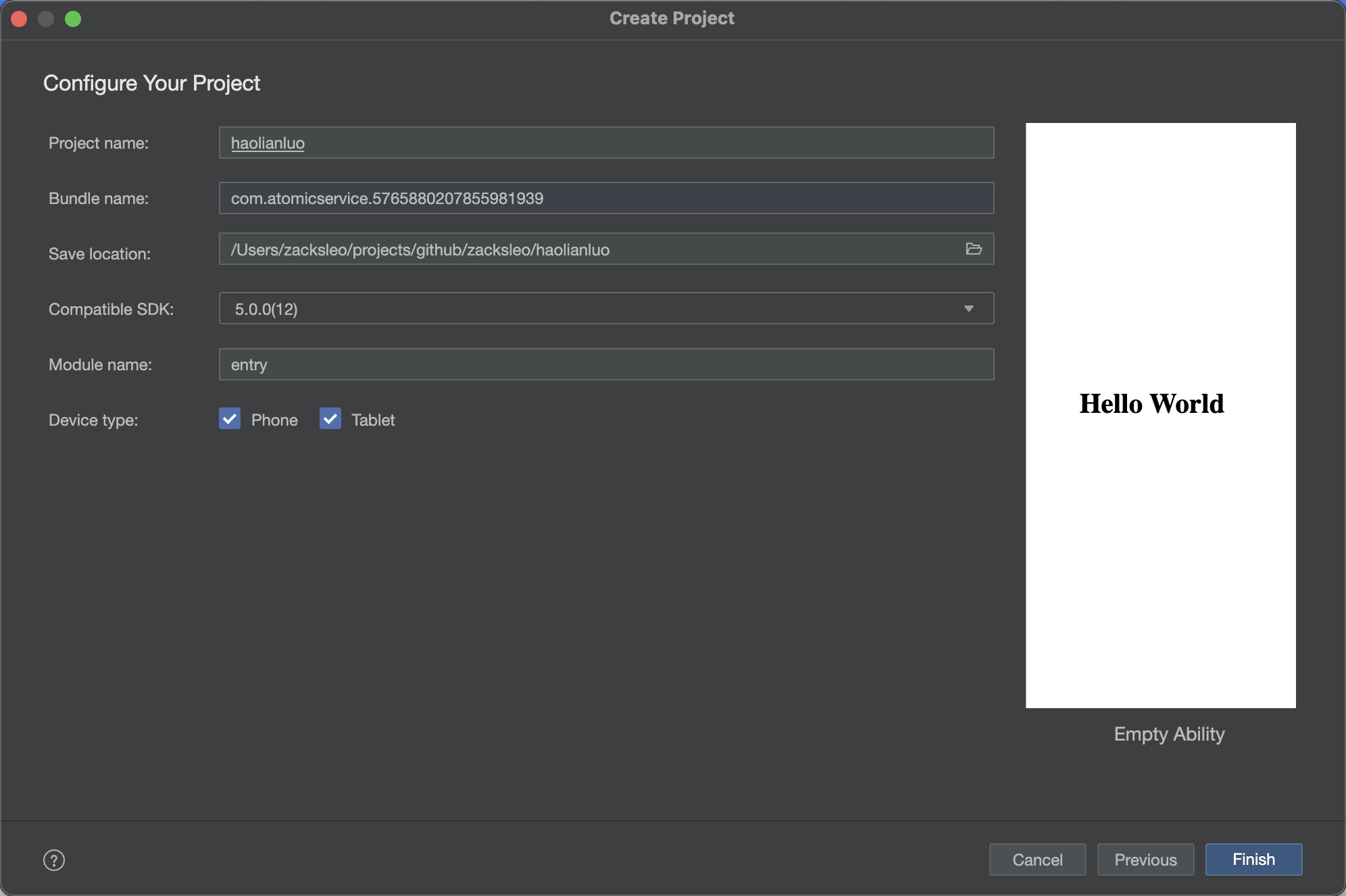
创建项目

1.打开 DevEco
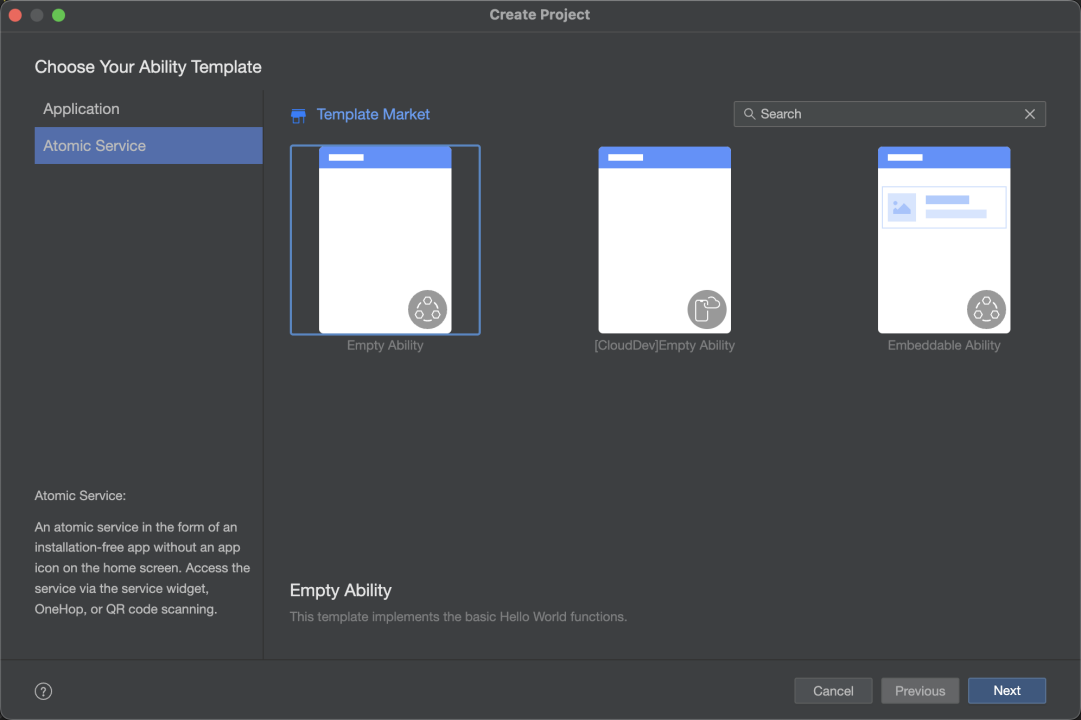
2.New -> Create Project
3.选择 Atmoic Service
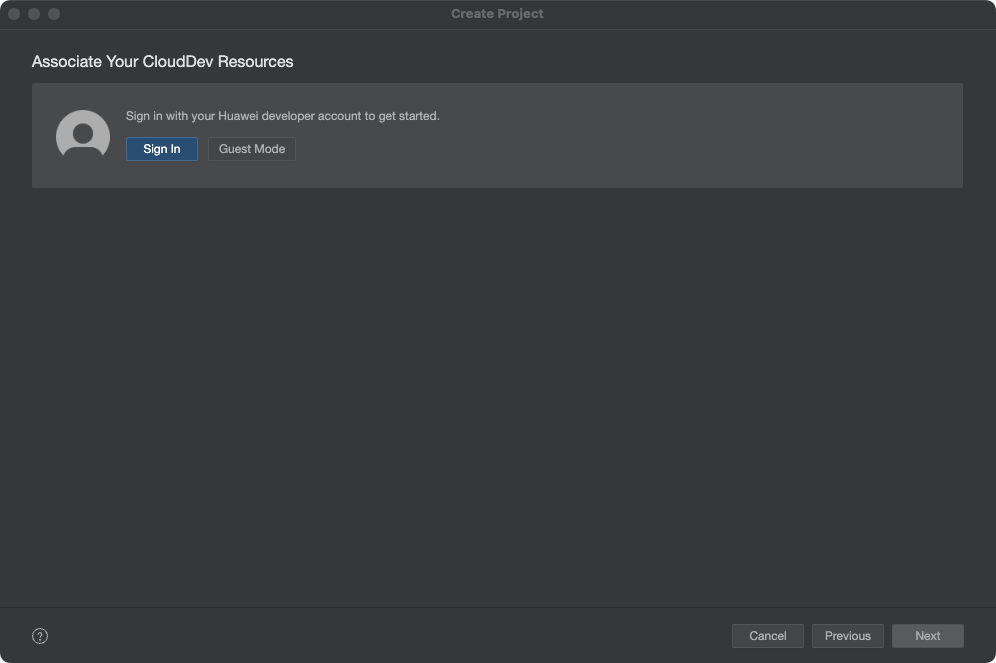
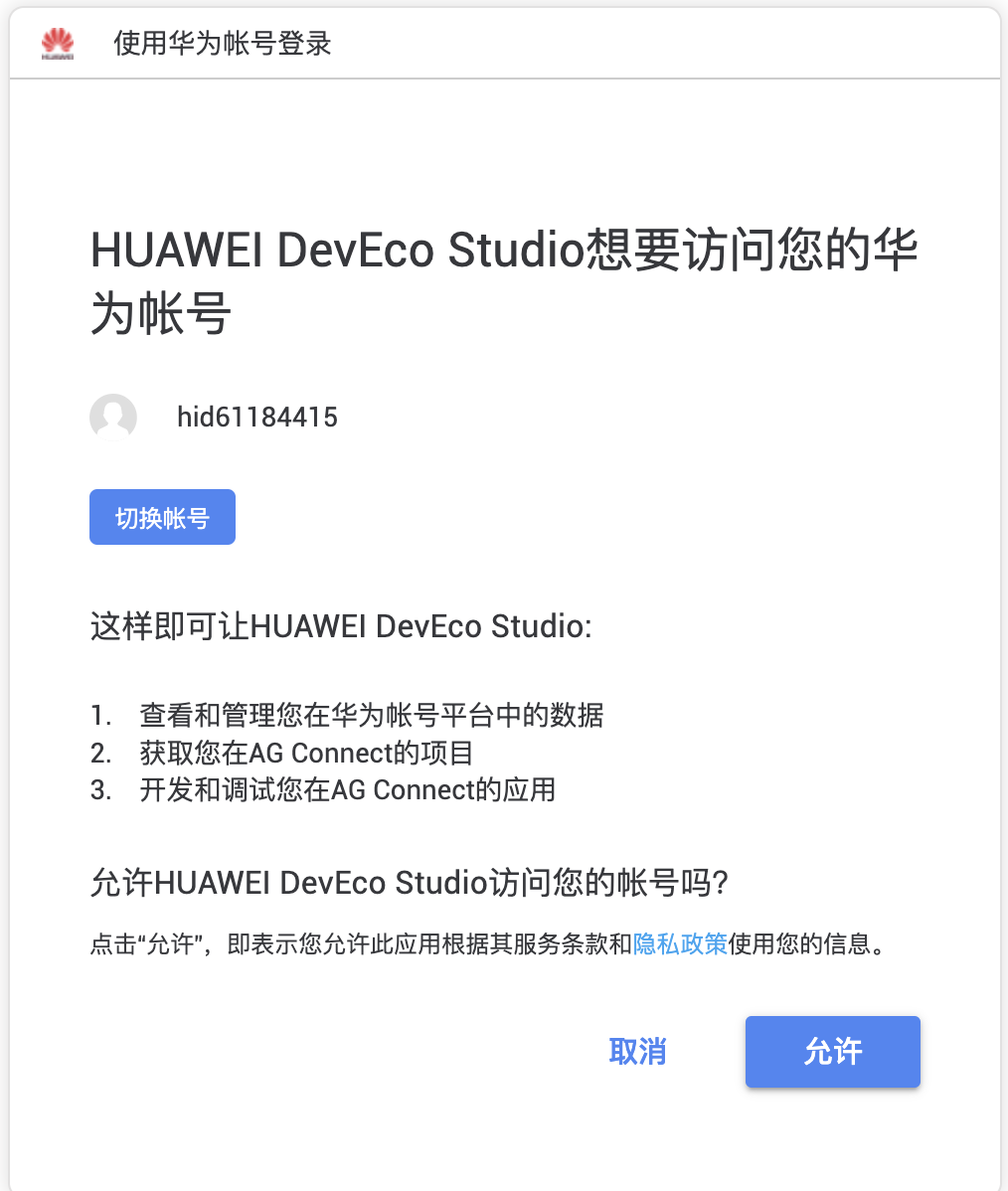
第一次会提示我们华为账号,这里点击登录,注意这里登录的是开发者账号,也就是用于上架的账号,如果你是企业,那应该使用公司的开发者账号登录。

点击登录,会跳转到浏览器,在网页中登录开发者账号,并授权允许。

网页中显示登录成功,然后我们回到 Deveco 即可。

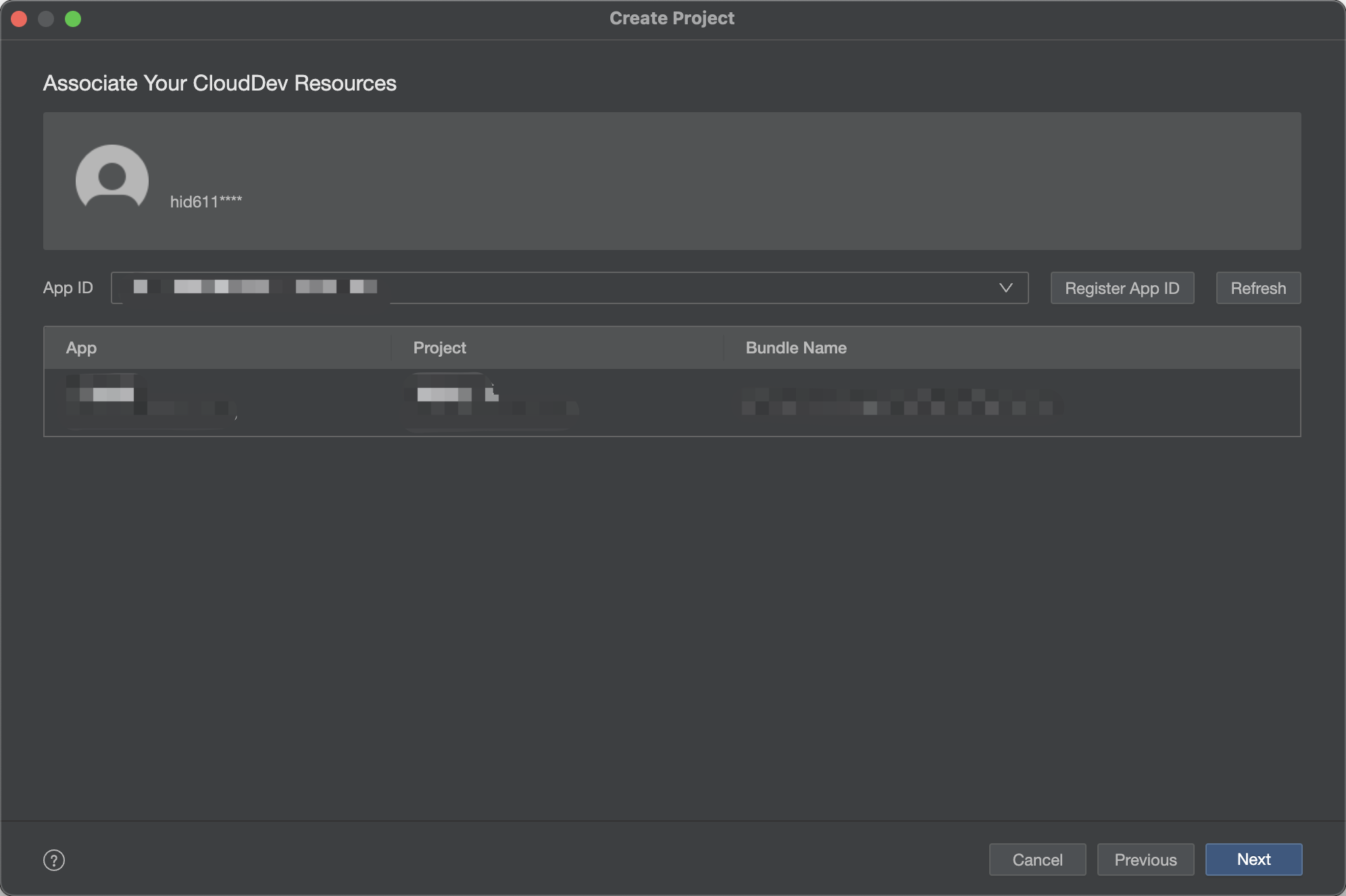
如果是第一次使用,项目还没有创建,此时需要点击 Register App ID, 创建一个新项目

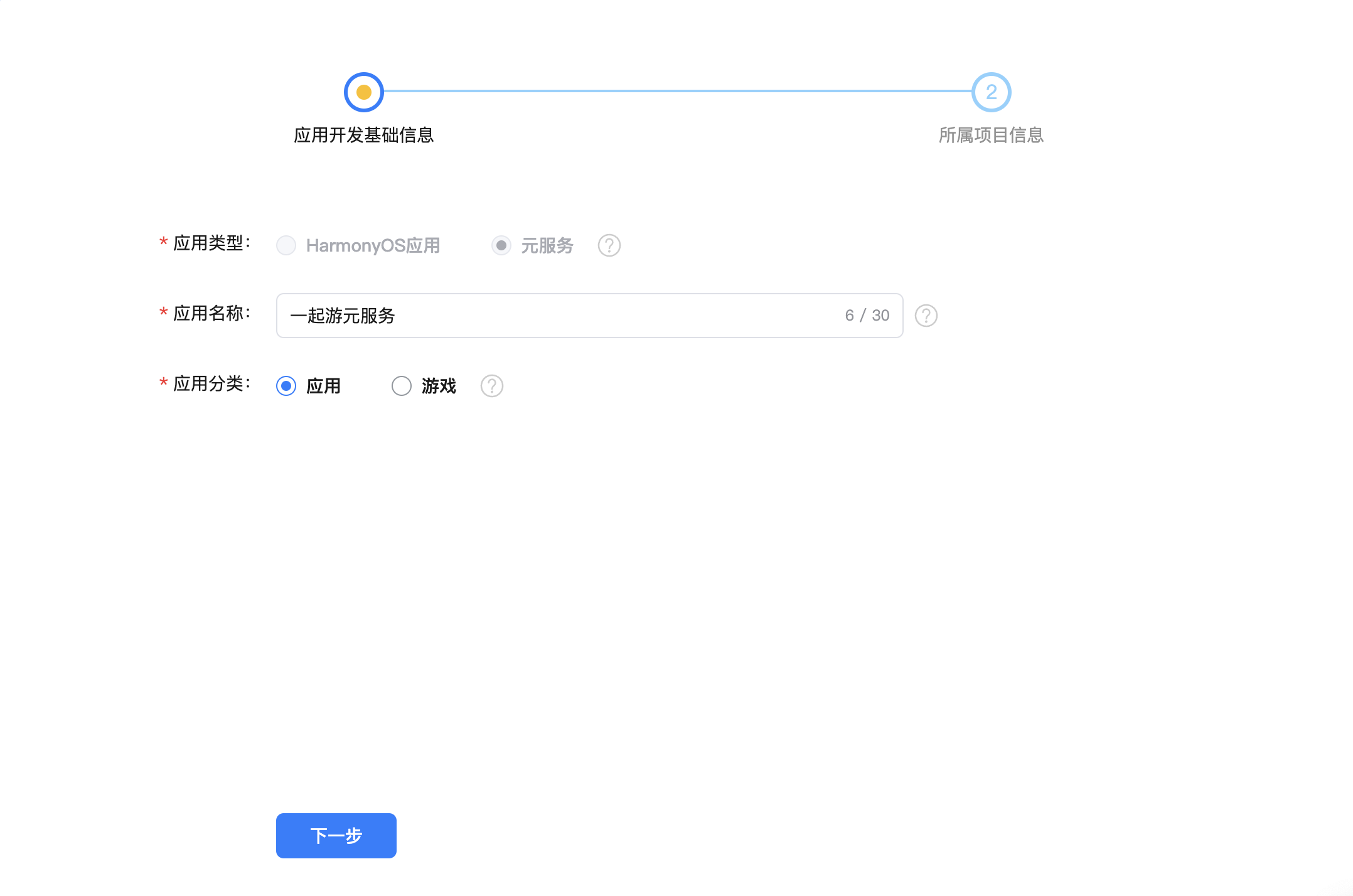
填写元服务名称,需要特别注意的是,名称不能重名,具有识别性,不能为广义归纳类,避免诱导用户,具体的要求见参考资料中的审核指南,否则上架审核会被拒。

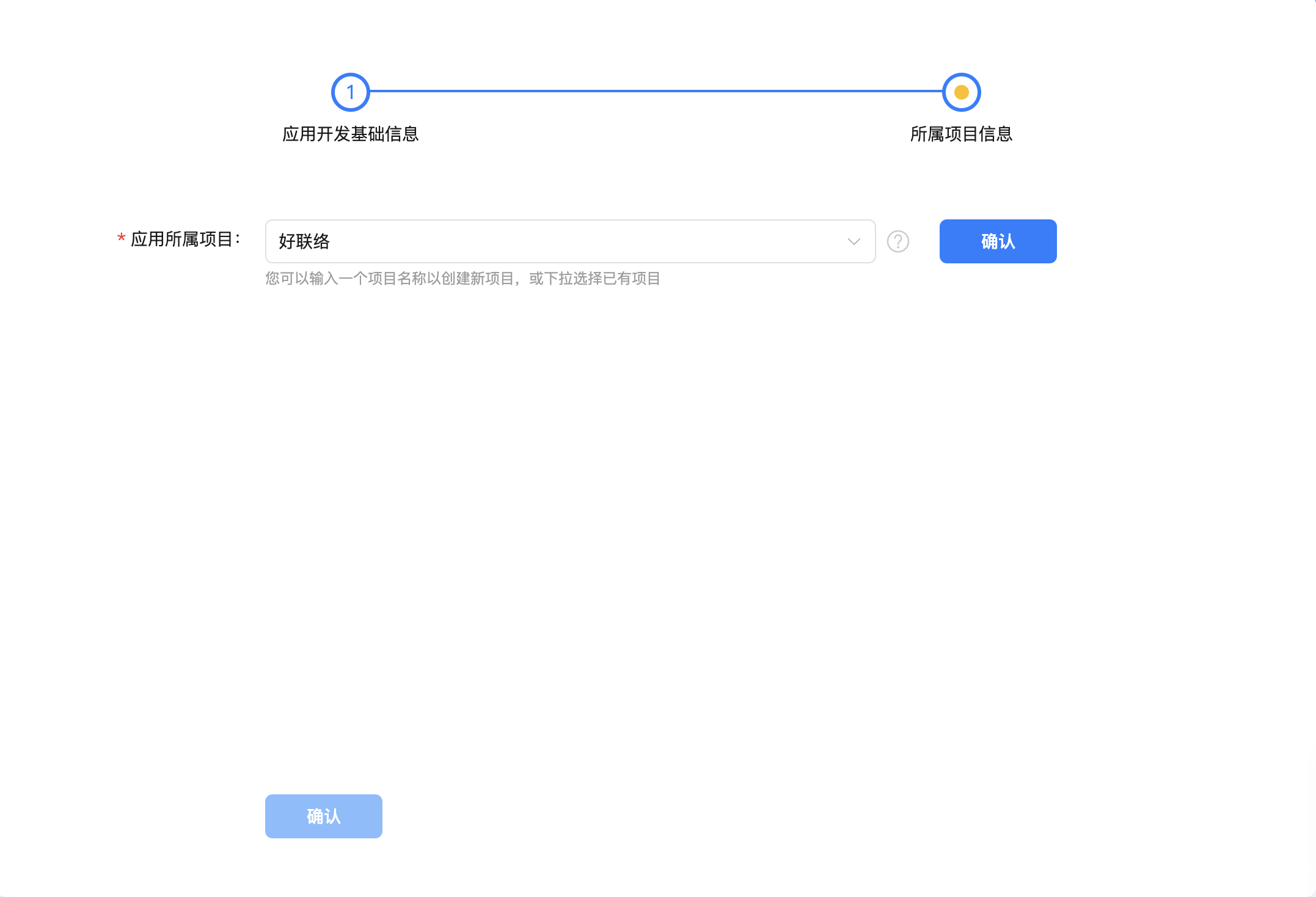
点击下一步,选择所属项目,如果还没有创建项目,输入项目名称,点击确认即可创建

完成 APPID 注册。

急需创建元服务,点击完成,这样就生成了样板代码。

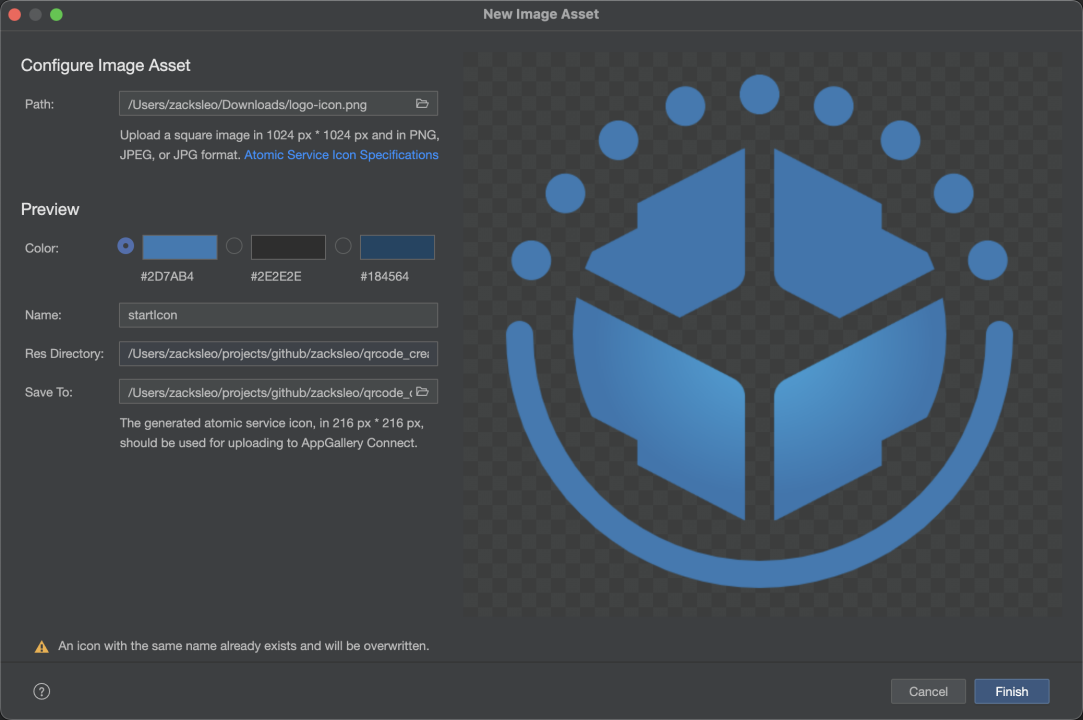
图标生成

在工程中选中模块或文件右键
New -> Image Asset
制作一个 1024 x 1024 px 的正方形图标,自动生成周围的圆圈
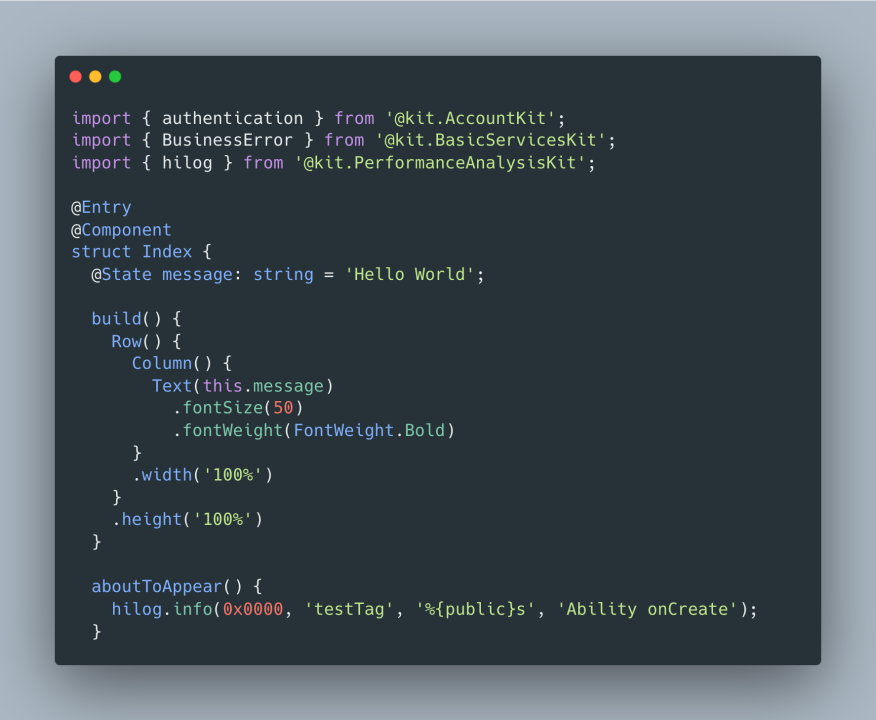
编写页面

@Entry 表示该自定义组件为入口组件,代表当前是一个页面
@Component 表示自定义组件
@State表示组件中的状态变量,状态变量变化会触发UI刷新
aboutToAppear 为生命周期,组件实例化以后,build() 之前
build() 为UI 描述方法
注意:元服务与鸿蒙原生应用完全相同的技术栈,仅仅是可用 API 集合不同,功能相对简单
编写元服务的注意事项

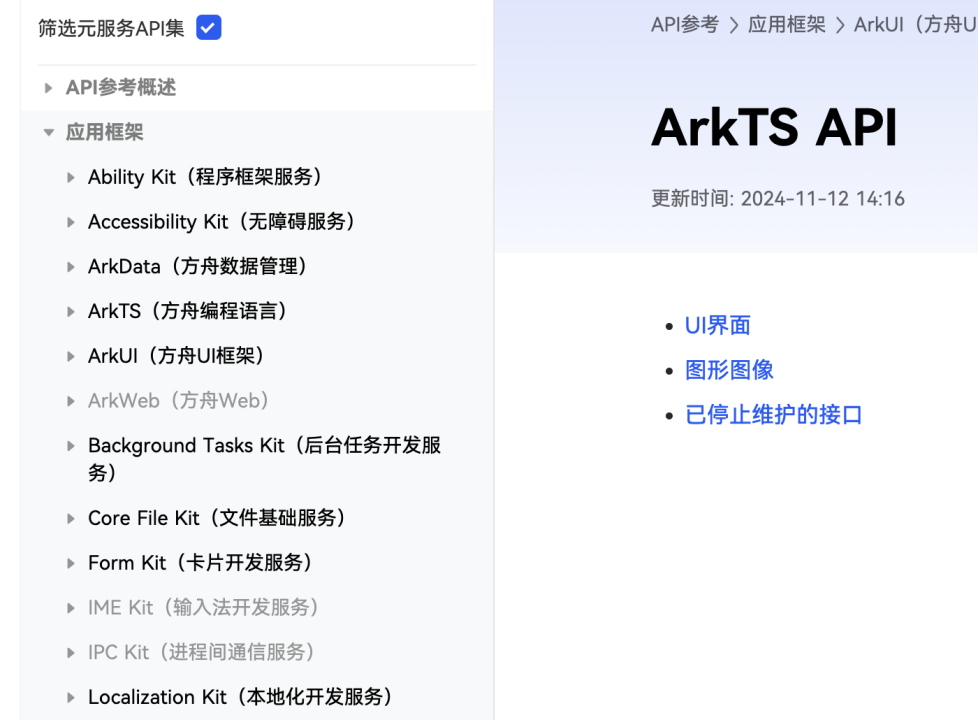
不少 API/Kit 无法在元服务中使用,
打开 API参考,可以在左侧勾选,筛选元服务API集
服务卡片

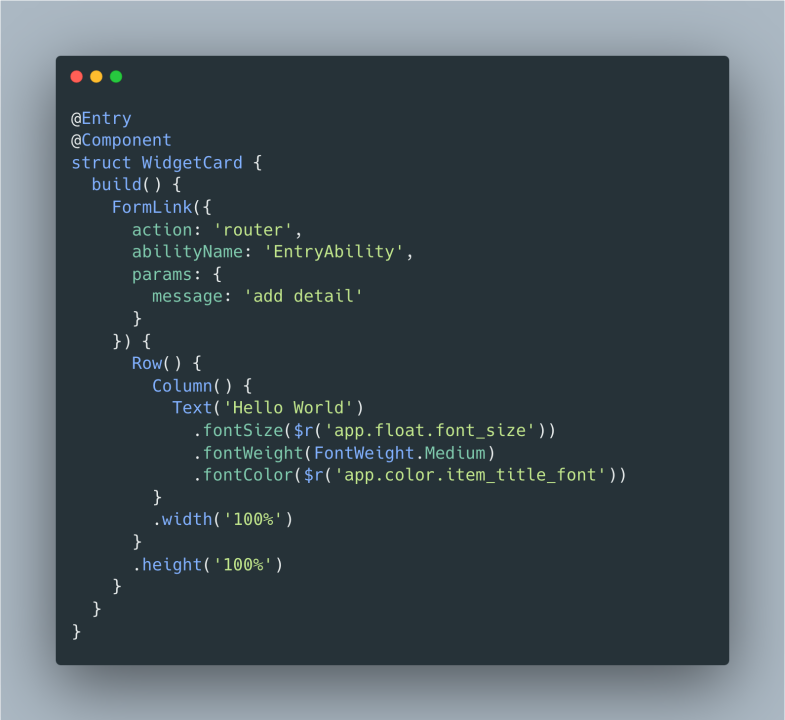
静态卡片交互组件 FormLink
用于静态卡片内部和提供方应用间的交互
action: router 用于跳转,UIAbility 侧通过 params 接收参数
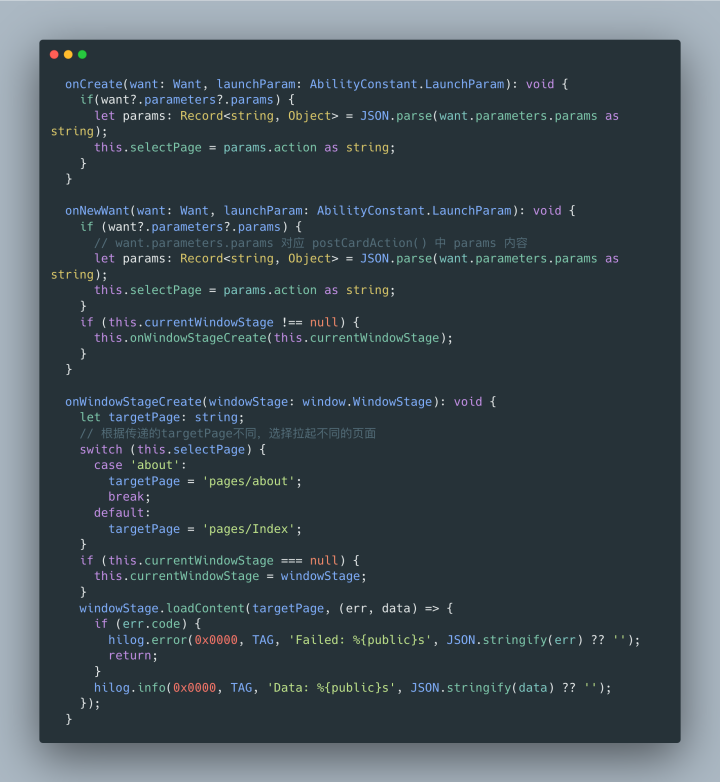
接收传参

EntryAbility.ets
onCreate 和 onNewWant 中通过 want?.parameters?.params 接收参数
onCreate: UIAbility实例新建
onNewWant:UIAbility实例由后台回到前台,热启动
onWindowStageCreate:UIAbility 创建完成后,进入前台之前,会创建 WindowStage
开发测试

- 模拟器
- Previewer
- 真机调试
- 热重载

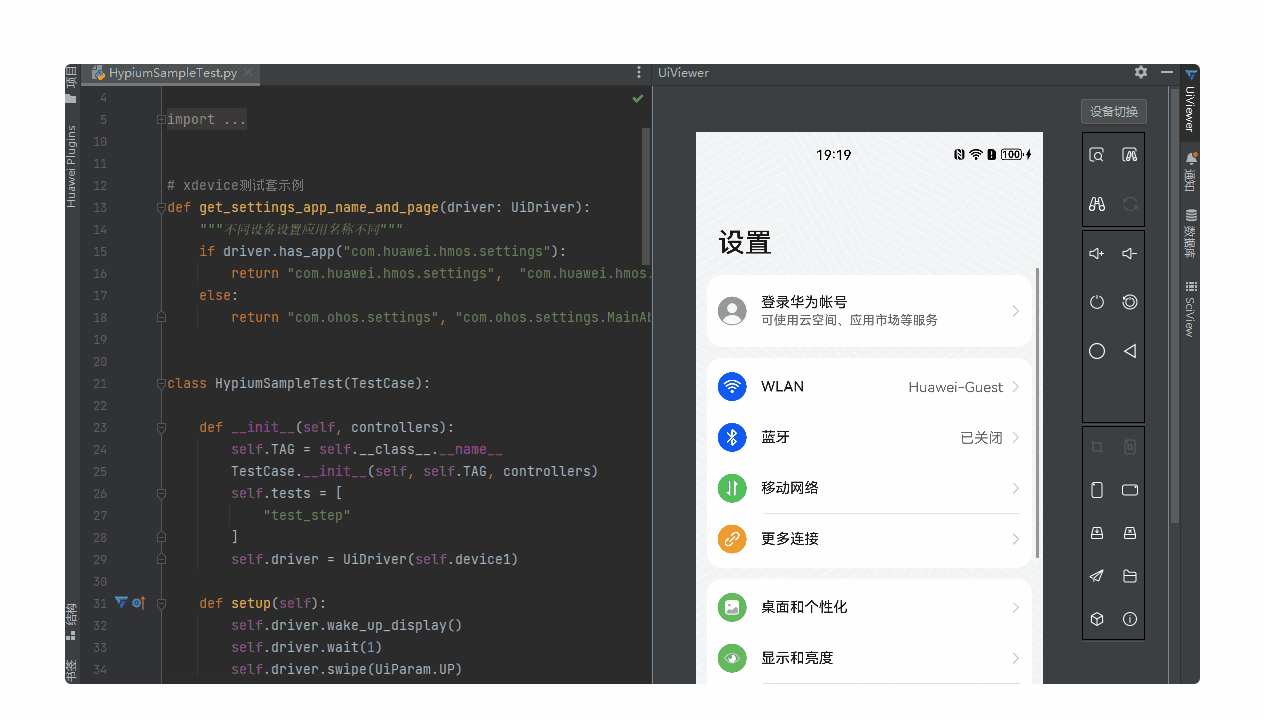
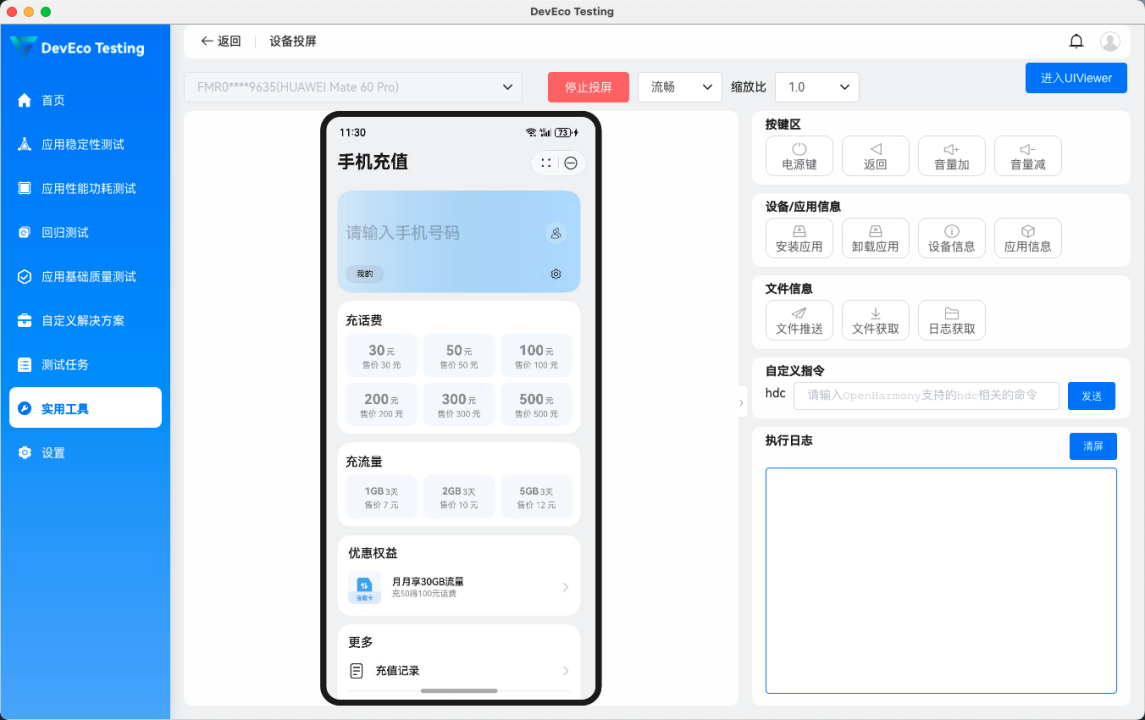
DevEco Testing
稳定性测试
性能功耗测试
回归测试
基础质量测试
设备投屏
支持平板的元服务,确保进行过兼容性测试,否则影响上架审核
这部分在《鸿蒙Flutter实战:13-鸿蒙应用打包上架流程》有详细说明。

- DevEco 创建 Key Store
- 生成 Key 和 CSR
- 在 华为AGC 新增证书,上传 CSR,获得 Cer 证书文件
- 创建 Profile 文件
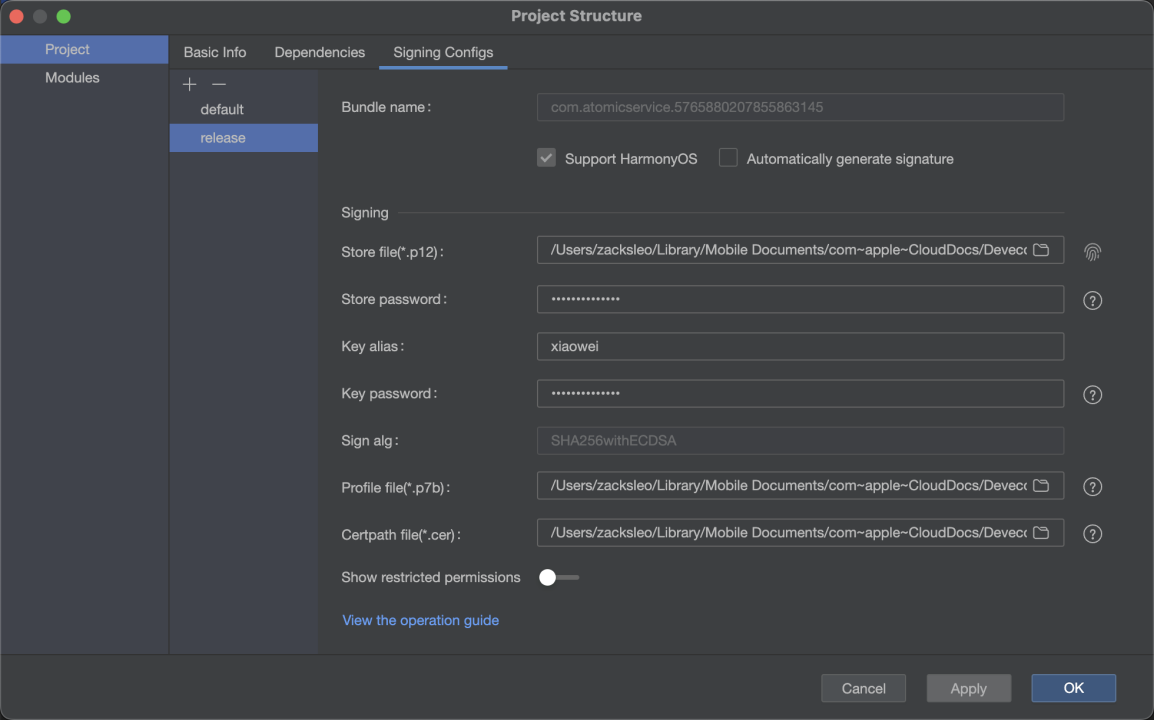
- 配置签名文件
- 打包 (Build/Huild Apps)

- 回到 AGC,完善应用信息,上传图标
- 上传软件包
- 完全应用介绍,填写隐私政策、用户协议
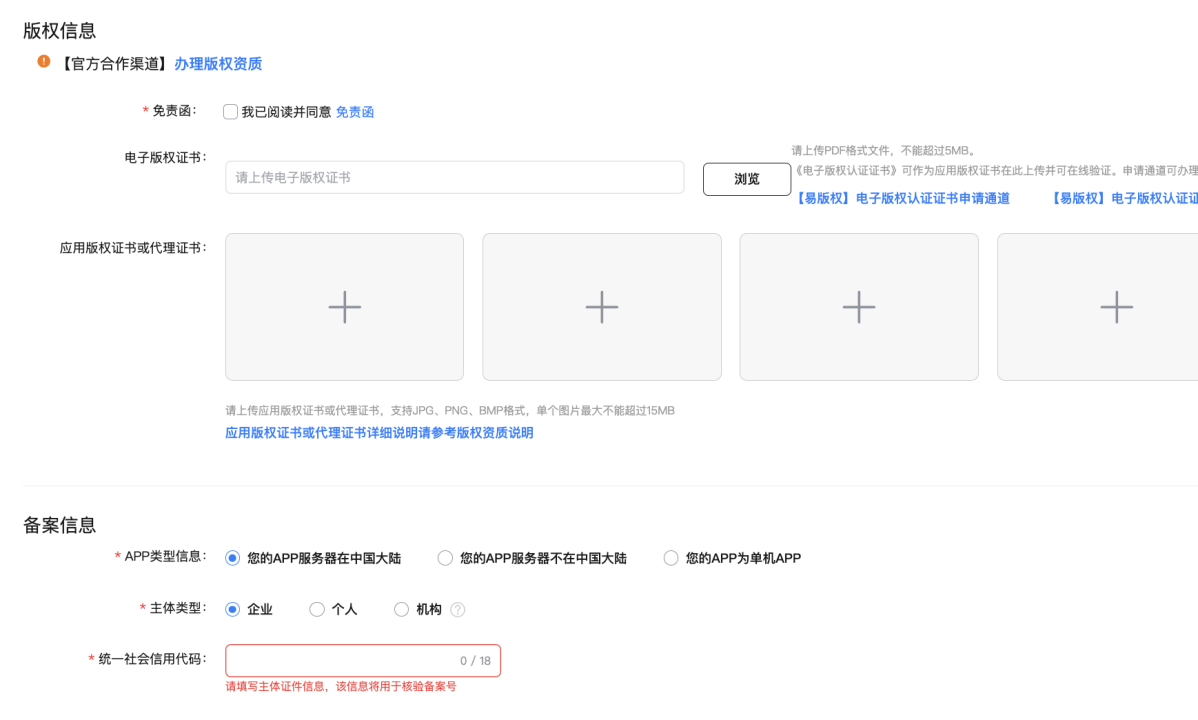
- 如果是APP,需要提前准备好备案和软著(推荐使用电子版权证)
- 提交审核
参考资料