前言
关系型数据库(Relational Database,RDB)是一种基于关系模型来管理数据的数据库。关系型数据库基于SQLite组件提供了一套完整的对本地数据库进行管理的机制,对外提供了一系列的增、删、改、查等接口,也可以直接运行用户输入的SQL语句来满足复杂的场景需要。
接口介绍
RdbStore提供管理关系数据库(RDB)方法的接口,其中数据变更监听接口:
on('dataChange')
on(event: 'dataChange', type: SubscribeType, observer: Callback<Array<string>>): void
注册数据库的数据变更的事件监听。当分布式数据库中的数据发生更改时,将调用回调。
其中,订阅类型SubscribeType 在API 12 增加了 SUBSCRIBE_TYPE_LOCAL_DETAILS类型,用于订阅本地数据更改详情。

实现
监听:
async onDataChangeDetail(device: string, callback: Function) {
Logger.info(TAG, `onDataChangeDetail enter,device=` + device + ` ,tableName = ` + this.tableName);
try {
if (this.rdbStore != undefined) {
this.distributedTable = await this.rdbStore.obtainDistributedTableName(device, this.tableName);
Logger.info(TAG, `obtainDistributedTableName,distributedTable=` + this.distributedTable);
}
} catch (err) {
Logger.error(TAG, `ObtainDistributedTableName failed, code is ${err.code},message is ${err.message}`);
}
this.dataChangeDetailCallback = callback;
if (this.rdbStore != undefined) {
this.rdbStore.on('dataChange', data_rdb.SubscribeType.SUBSCRIBE_TYPE_LOCAL_DETAILS, async (changeInfo: Array<data_rdb.ChangeInfo>) => {
Logger.info(TAG, `on dataChange SUBSCRIBE_TYPE_REMOTE, callback`);
Logger.info(TAG, `on dataChange SUBSCRIBE_TYPE_REMOTE =` + JSON.stringify(changeInfo));
await this.pullDataDetail(changeInfo);
})
}
}
根据变更整理:
async pullDataDetail(changeInfo: Array<data_rdb.ChangeInfo>) {
Logger.info(TAG, `start pullDataDetail`);
if (this.rdbStore != undefined) {
if (changeInfo.length > 0) {
let result: Contact[] = [];
for (let i = 0; i < changeInfo.length; i++) {
let table: string = changeInfo[i].table;
if (table !== TABLE_NAME) {
return;
}
let inserted: Array<string> | Array<number> = changeInfo[i].inserted;
let updated: Array<string> | Array<number> = changeInfo[i].updated;
let deleted: Array<string> | Array<number> = changeInfo[i].deleted;
if (inserted.length > 0) {
let insertData: Contact[] = await this.getDetailByType(inserted, TYPE_INSERT);
insertData.forEach(element => {
result.push(element);
});
}
if (updated.length > 0) {
let updateData: Contact[] = await this.getDetailByType(updated, TYPE_UPDATE);
updateData.forEach(element => {
result.push(element);
});
}
if (deleted.length > 0) {
for (let index = 0; index < deleted.length; index++) {
result.push(new Contact(deleted[index] as number, '', 0, '', 0, '', TYPE_DELETE));
}
}
}
Logger.info(TAG, `result:` + JSON.stringify(result));
if (this.dataChangeDetailCallback !== null) {
this.dataChangeDetailCallback(result);
}
}
}
}
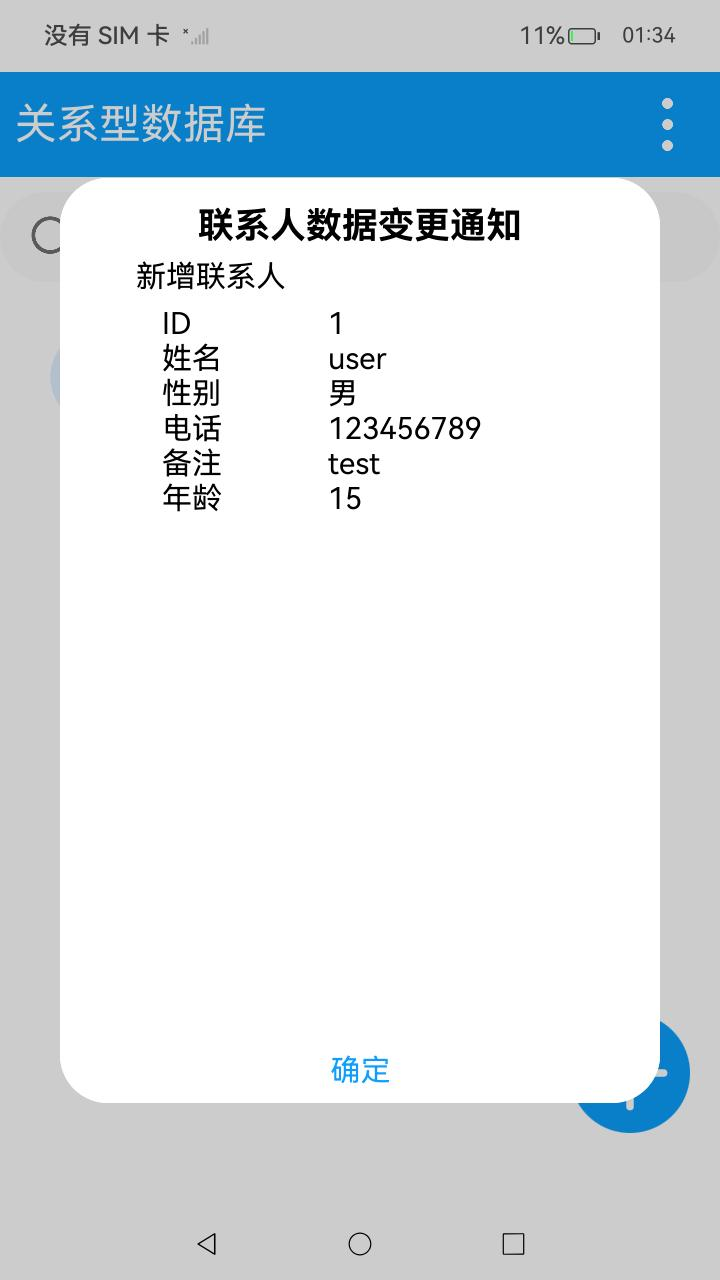
样例效果

总结
完整样例代码在Sample仓:
https://gitee.com/openharmony/applications_app_samples/tree/master/code/SuperFeature/DistributedAppDev/DistributedRdb
可根据实际需求参考使用,希望对开发者有所帮助。