OpenHarmony应用如何跨设备传输分布式数据对象
简介:
分布式组网成功后,应用间可通过分布式数据对象进行消息的传输,分布式数据对象的相关接口可以使用@ohos.data.uniformTypeDescriptor来实现。
文档环境:
- 开发环境:Windows 10专业版
- DevEco Studio版本:DevEco Studio 4.0Release (4.0.0.600)
- SDK版本:4.1.3.3 (full sdk)
- API版本:Version 11
- 开发板型号:DAYU200(RK3568)
- 系统版本:OpenHarmony 4.1.3.5
演示demo:
-
新建一个 Stage 框架的 demo 工程。
-
实现了一个DataObject单例对象:通过接口distributedDataObject.createDistributedObject创建分布式对象实例,该对象中包含了属性值"from"(具体使用时可根据实际的场景需求进行属性的自定义)。同时定义了update和clear方法,用于对该分布式对象实例的属性值更新和清除。
-
上面实现的DataObject单例,在应用入口创建时通过setSessionId接口设置同步的sessionId,多个设备间的对象通过设置相同的sessionId,就能实现自动同步。
-
使用时,可以通过调用DataObject.update进行属性的更新,通过DataObject.distributedObject["from"]的方式访问分布式数据对象。
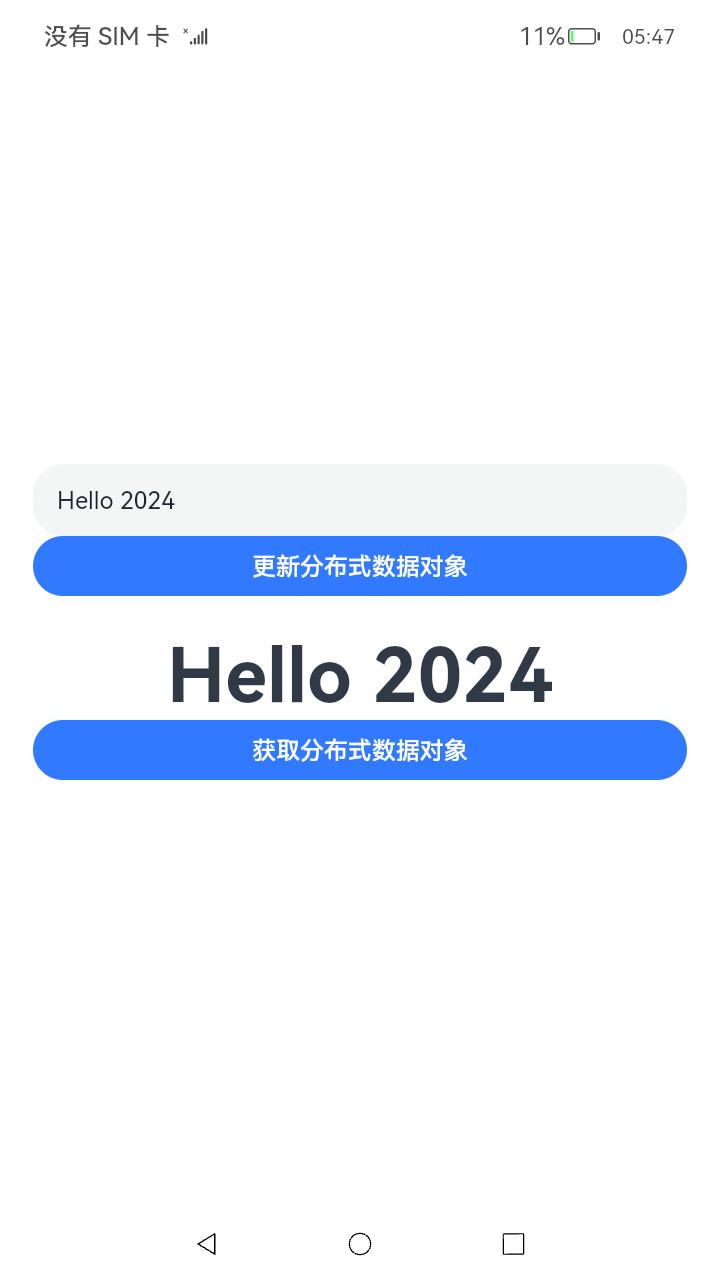
demo运行效果:

核心代码如下:
先将分布式数据对象封装为一个单例:
import distributedDataObject from '@ohos.data.distributedDataObject';
import common from '@ohos.app.ability.common';
class DataObject {
public distributedObject: distributedDataObject.DistributedObject;
constructor() {
this.distributedObject = distributedDataObject.createDistributedObject( {
from: ''
})
}
setSessionId(context: common.UIAbilityContext, sessionId: string): void {
console.log(\`setSessionId\`)
this.distributedObject.setSessionId(sessionId)
}
update(from: string) {
console.log(\`doUpdate,\${from}\`)
this.distributedObject['from'] = from;
}
}
export default new DataObject();
该单例在应用入口创建时通过setSessionId接口设置同步的sessionId,多个设备间的对象通过设置相同的sessionId,就能实现自动同步。
\`\`\`js
```js
import abilityAccessCtrl from '@ohos.abilityAccessCtrl';
import AbilityConstant from '@ohos.app.ability.AbilityConstant';
import DataObject from '../model/DataObject';
import hilog from '@ohos.hilog';
import UIAbility from '@ohos.app.ability.UIAbility';
import Want from '@ohos.app.ability.Want';
import window from '@ohos.window';
import { BusinessError } from '@ohos.base';
const sessionId : string = "123456";
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
//user grant
let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager();
try {
atManager.requestPermissionsFromUser(this.context, ['ohos.permission.DISTRIBUTED\_DATASYNC']).then((data) => {
DataObject.setSessionId(this.context, sessionId);
console.log(\`data:\${JSON.stringify(data)}\`);
}).catch((err: BusinessError) => {
console.log(\`err:\${JSON.stringify(err)}\`);
})
} catch (err) {
console.log(\`catch err->\${JSON.stringify(err)}\`);
}
}
```
该分布式对象的使用
```js
import DataObject from '../model/DataObject';
@Entry
@Component
struct Index {
@State getDisString: string = '';
@State setDisString: string = '444';
build() {
Row() {
Column() {
TextInput({
text: this.setDisString,
})
.width(436)
.onChange((value: string) => {
this.setDisString = value
})
Button("更新分布式数据对象")
.backgroundColor(0x317aff)
.fontSize(16)
.height(40)
.borderRadius(20)
.margin({ left: 24, right: 24, bottom: 24 })
.width(436)
.onClick(() => {
DataObject.update(this.setDisString);
})
Text(this.getDisString)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("获取分布式数据对象")
.backgroundColor(0x317aff)
.fontSize(16)
.height(40)
.borderRadius(20)
.margin({ left: 24, right: 24, bottom: 24 })
.width(436)
.onClick(() => {
this.getDisString = DataObject.distributedObject["from"];
})
}
.width('100%')
}
.height('100%')
}
}
``` |