星闪
星闪(NearLink)是中国原生的新一代无线短距通信技术。面向万物互联时代,星闪引入关键技术和创新理念,赋予智能终端新的连接方式。与传统短距传输技术方案相比,星闪在功耗、速度、覆盖范围和连接性能全面领先,可以在智能终端、智能家居、智能汽车、智能制造等各类细分场景下实现更极致的用户体验。
星闪的技术优势
星闪传输时延是传统无线技术的1/30,同等时间提供30倍的交互信息,由毫秒级迈进微秒级。星闪技术加持下,无线鼠标刷新率由传统的125-1000Hz提升至4000Hz、手写笔刷新率由传统的120Hz提升至360Hz,丝般流畅,如影随形,极大提高使用体验。
星闪在设备间信息传输最高速率是传统无线技术(2Mbps)的6倍(12Mbps),能耗只有之前的60%,不仅工作效率提高,质量还大幅提升。星闪高速率完美支持在无线耳机上的无损音频传输,让录音室级品质音频体验成为现实。
与传统技术直连设备只可连接数个相比,星闪最大可达到百量级,避免了传统技术组网能力弱、同步实现难度高导致的跑马灯现象,深度赋能智能家居IOT等领域。
首次将“Polar码”等前沿技术应用于短距无线通信,信息传输可靠性由传统技术的90%提升至99.99%。
星闪首次将5G Polar码技术用于短距通信,配合干扰避让机制,抗干扰能力比传统无线技术提升7dB。无论身处人流密集的机场、还是Wi-Fi遍布的商场里,超强的抗干扰能力能让无线音频体验不打折;不再担心周边干扰影响外设稳定性,电竞游戏体验升级。
星闪将定位精度由传统无线技术的米级提升到分米级,依托领先的测距算法,有效克服人体遮挡、环境吸收和反射等因素叠加,解决测距结果不稳定、反复解闭锁的痛点。
星闪编译环境 + 快速烧录工具
分享一个开箱即用的星闪编译环境 + 快速烧录工具,给刚入门,或者正准备入门的伙伴们,方便大家快速进入,并且提高学习效率。
阿里云盘链接:
https://www.alipan.com/s/coUWHSrzjNd
提示:阿里云盘有文件类型分享限制,不让分享压缩包,所以做成了自解压格式,如果担心exe的安全性,可以右键选择解压。
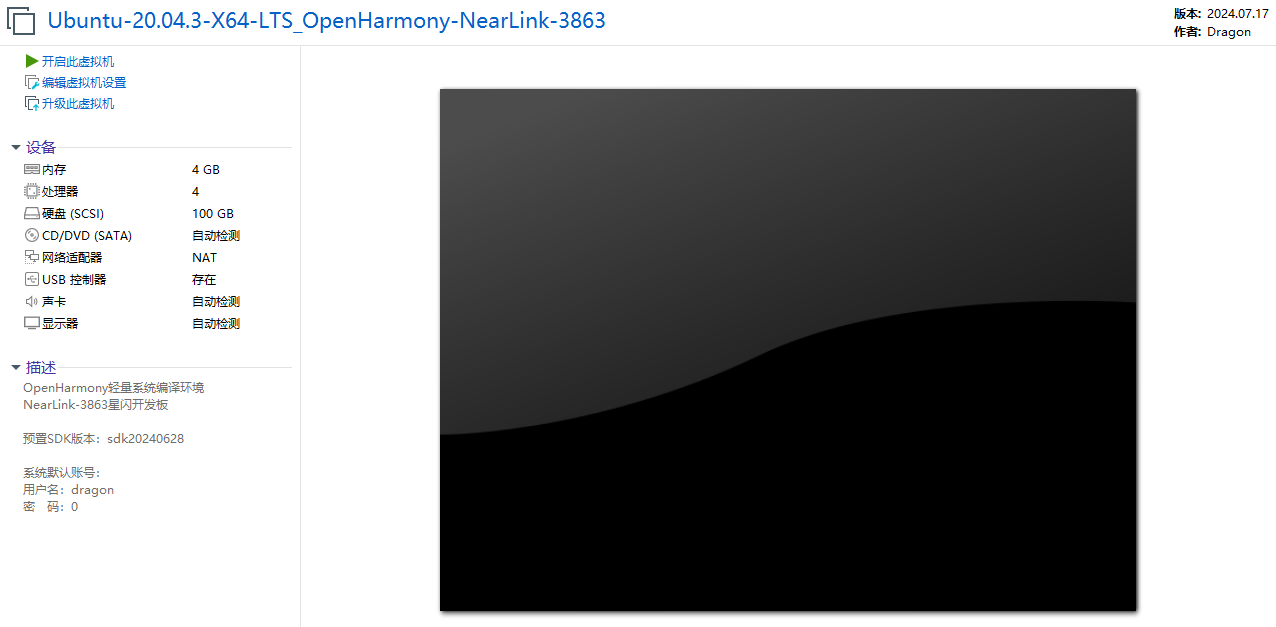
打开虚拟机后,建议根据自己电脑的配置,修改内存和处理器设置。该编译环境内置了星闪SDK20240628。详细信息见下图。


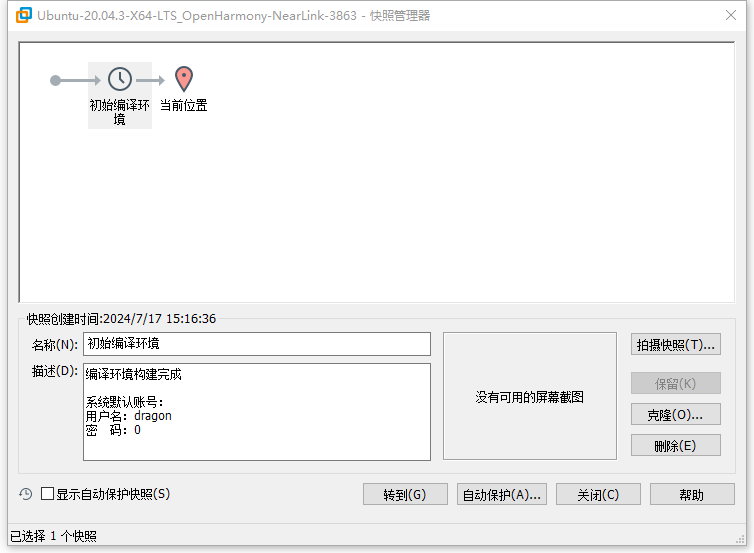
编译环境自带一个快照“初始编译环境”,您可以随意修改编译环境配置,当系统被改乱之后,可以随时恢复快照,回到初始状态。


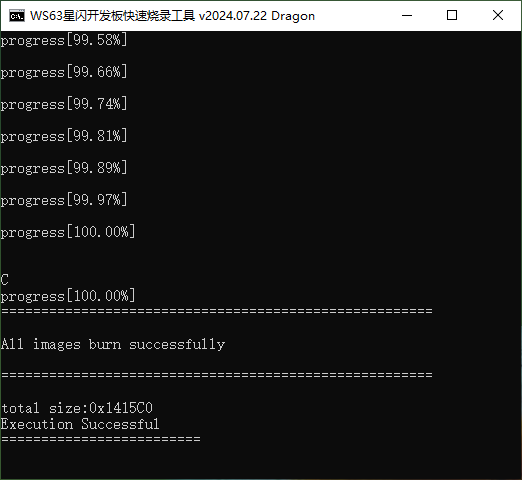
附带星闪快速烧录工具,使用该工具可以实现一键烧录,支持多开发板并行烧录。


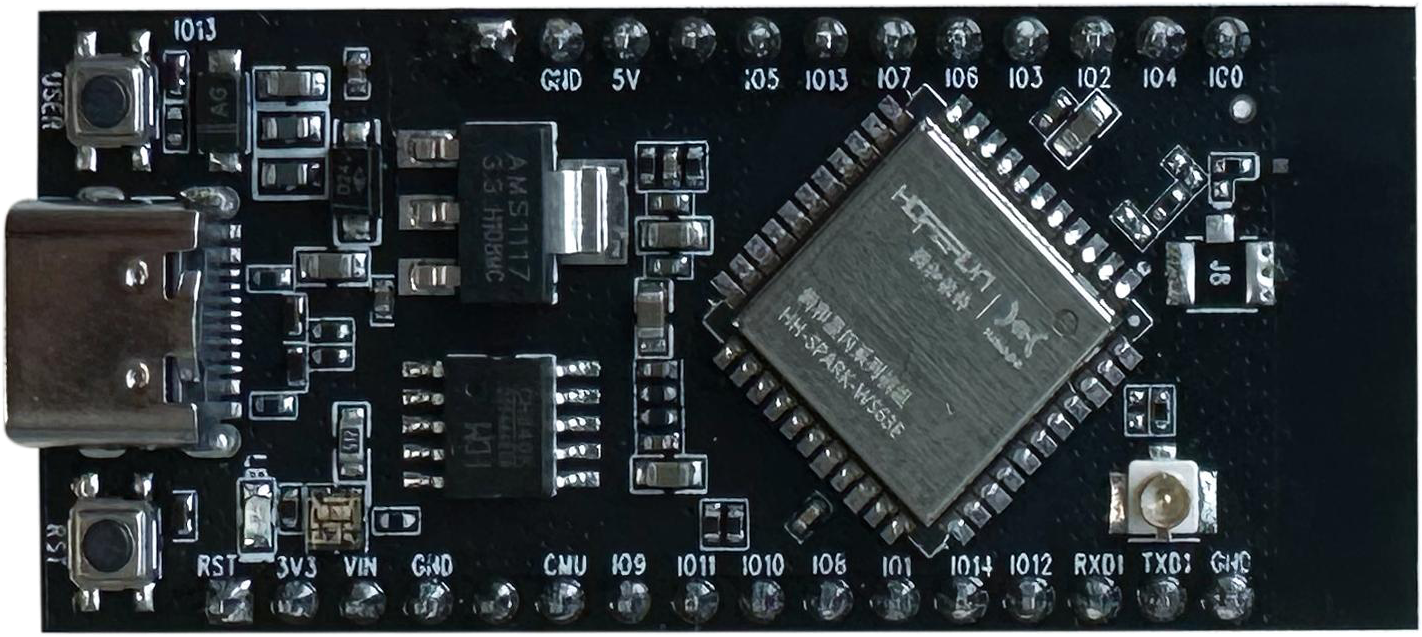
目前,市面上的常见WS63/WS63E星闪开发板包括小熊派系列、润和系列等,您可以根据预算和需求自行选择。




|