同一个请求有不同的拦截、超时等处理方法,如何在axios实现同样功能?
精华
您尚未登录,无法参与评论,登录后可以:
参与开源共建问题交流
认同或收藏高质量问答
获取积分成为开源共建先驱

同一个请求有不同的拦截、超时等处理方法,如何在axios实现同样功能?
|
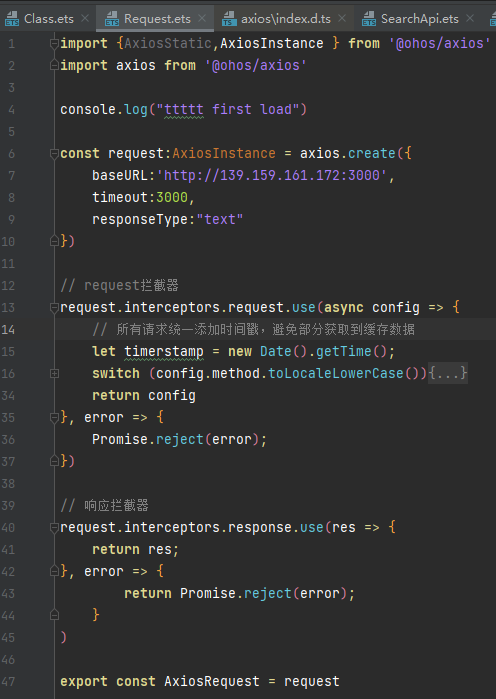
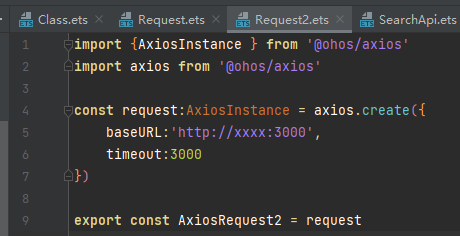
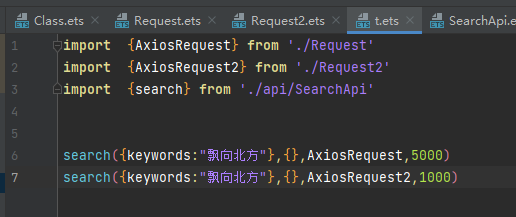
对于上述 的使用场景,在axios中同样支持,并且使用更方便。 1. axios支持设置baseurl,设置Json解析(js原生接口),设置各种拦截器,和统一超时时间,如图1,还可以设置单个请求超时时间(图2)。 2. 同一请求设置不同的axios实例实现不同的拦截(语法支持),对标Retrofit第二第三点,如图1、图2、图3

- 1.import {AxiosStatic,AxiosInstance } from '@ohos/axios'
- 2.import axios from '@ohos/axios'
- 3.
- 4.console.log("ttttt first load")
- 5.
- 6.const request:AxiosInstance = axios.create({
- 7. baseURL:'http://139.159.161.172:3000',
- 8. timeout:3000,
- 9. responseType:"text"
- 10.})
- 11.
- 12.// request拦截器
- 13.request.interceptors.request.use(async config => {
- 14. // 所有请求统一添加时间戳,避免部分获取到缓存数据
- 15. let timerstamp = new Date().getTime();
- 16. switch (config.method.toLocaleLowerCase()){
- 17. case 'get':{
- 18. if(config.params){
- 19. config.params.timerstamp = timerstamp;
- 20. }else{
- 21. config.params = {timerstamp:timerstamp};
- 22. }
- 23. break;
- 24. }
- 25. case 'post':{
- 26. if(config.data){
- 27. config.data.timerstamp = timerstamp;
- 28. }else{
- 29. config.data = {timerstamp:timerstamp};
- 30. }
- 31. break;
- 32. }
- 33. }
- 34. return config
- 35.}, error => {
- 36. Promise.reject(error);
- 37.})
- 38.
- 39.// 响应拦截器
- 40.request.interceptors.response.use(res => {
- 41. return res;
- 42.}, error => {
- 43. return Promise.reject(error);
- 44. }
- 45.)
- 46.
- export const AxiosRequest = request

源码: - import {AxiosInstance } from '@ohos/axios'
- import axios from '@ohos/axios'
-
- const request:AxiosInstance = axios.create({
- baseURL:'http://xxxx:3000',
- timeout:3000
- })
-
- export const AxiosRequest2 = request

源码: - import {AxiosRequest} from './Request'
- import {AxiosRequest2} from './Request2'
- import {search} from './api/SearchApi'
-
-
- search({keywords:"飘向北方"},{},AxiosRequest,5000)
- search({keywords:"飘向北方"},{},AxiosRequest2,1000)
|
|
|
|
|
|
|
|
|