OpenHarmony登陆页面制作
简介
登录页面是一个重要的界面,是用户访问系统或应用的重要入口。其主要功能是验证用户身份,确保只有授权的用户能够访问特定的系统资源。
页面内容
· 用户标识输入框
通常是一个文本输入框,用于用户输入用户名、邮箱或手机号等唯一标识自己身份的信息。这个输入框一般会有清晰的标签,如 “用户名” 或 “邮箱”,让用户明确应该输入的内容。
· 密码输入框
是一个特殊的文本输入框,用于输入用户密码。为了保护用户密码的安全性,密码输入框中的内容通常以加密的形式(如黑点或星号)显示,防止他人在旁边窥视到密码内容。
· 提交按钮
当用户输入完身份标识和密码后,通过点击提交按钮来触发登录验证流程。按钮上一般会有明确的文字,如 “登录” 或 “Sign In”,让用户清楚其功能。
· 注册新用户链接
如果系统允许新用户注册,会提供一个链接引导用户前往注册页面,方便新用户创建账号。
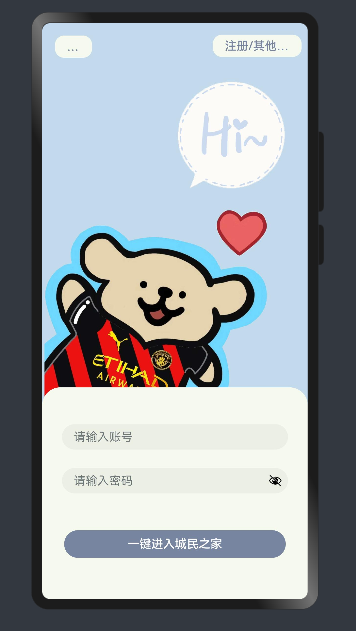
项目效果图


代码实现
import router from '@ohos.router'
@Entry@Component
struct Login {
@State message: string = 'Hello World'
build() {
Column() {
Button("注册/其他方式\n")
.width("120vp")
.height("30vp")
.offset({ x: "111.42vp", y: "15.89vp" })
.borderRadius("12vp")
.backgroundColor("#f6f9ed")
.backgroundImageSize(ImageSize.Auto)
.opacity(1)
.visibility(Visibility.Visible)
.fontColor("#7785a0")
.type(ButtonType.Normal)
.stateEffect(true)
.fontSize("16fp")
.fontStyle(FontStyle.Normal)
//进入登录副页面
.onClick(() => {
router.pushUrl({ url: 'pages/Home' })
})
Button("帮助")
.width("50vp")
.height("30vp")
.offset({ x: "-137.33vp", y: "-12.96vp" })
.borderRadius("12vp")
.backgroundColor("#f6f9ed")
.backgroundImageSize(ImageSize.Auto)
.opacity(1)
.visibility(Visibility.Visible)
.fontColor("#7785a0")
.type(ButtonType.Normal)
.stateEffect(true)
.fontSize("16fp")
.fontStyle(FontStyle.Normal)
//进入帮助页面
.onClick(() => {
router.pushUrl({ url: 'pages/Home' })
})
Image($r('app.media.Hello'))
.width("200vp")
.height("200vp")
.offset({ x: "75.66vp", y: "-2.34vp" })
Image($r('app.media.HelloLogin'))
.width("317.29vp")
.height("318.22vp")
.offset({ x: "-5%", y: "-9%" })
Column() {
TextInput({ placeholder: "请输入密码" })
.width("85%")
.height("11%")
.offset({ x: "0vp", y: "35%" })
.type(InputType.Password)
TextInput({ placeholder: "请输入账号" })
.width("85%")
.height("11%")
.offset({ x: "0%", y: "5%" })
.type(InputType.Normal)
Button("一键进入城民之家")
.width("300vp")
.height("12%")
.offset({ x: "0%", y: "40%" })
.borderStyle(BorderStyle.Dotted)
.borderWidth("0vp")
.backgroundColor("#7785a0")
.fontFamily("sans-serif")
//进入主页面
.onClick(() => {
router.pushUrl({ url: 'pages/HomePage' })
})
}
.width("100%")
.height("40%")
.offset({ x: "0%", y: "-75%" })
.borderStyle(BorderStyle.Solid)
.borderRadius("25vp")
.backgroundColor("#f6f9ed")
.margin({ top: "500vp", left: "500vp", right: "500vp" })
.justifyContent(FlexAlign.Start)
}
.width("100%")
.height("100%")
.backgroundColor("#c3daed")
.backgroundImageSize(ImageSize.Cover)
}
}
|