【问题描述】
-
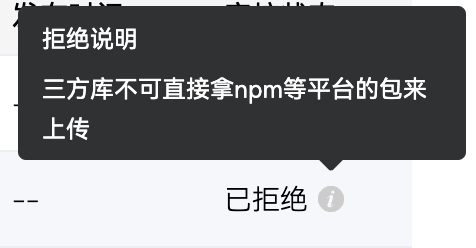
尝试提交三方库,提交审核被拒绝:三方库不可直接拿npm等平台的包来上传
-
相关的代码:oh-package.json5 如下
{
"name": "@yhkj/onepay",
"version": "1.0.0",
"description": "easily integrate payment functions into their applications.",
"main": "Index.ets",
"author": "xxx",
"license": "Apache-2.0",
"dependencies": {
"@cashier_alipay/cashiersdk": "^15.8.28"
}
}
-
运行结果、错误截图

-
上传成功
【运行环境】
硬件:无
ROM版本:无
DevEvoStudio版本:5.0.3.910 |