场景介绍
在日常开发过程中,通常会出现因为状态变化导致组件属性值发生变化,如:
- 数字键盘按键时,对应数字按钮背景色加深,呈现被点击效果;放开按键时,呈现取消选中效果,
- UI中图标按下时,图标出现弹性缩放效果,
- 在做数据统计时,随着数据值的变化,统计曲线随之变化等动画效果, 本例将为大家介绍下如何通过属性动画实现上述场景。
效果呈现
效果图如下:
场景1:属性动画

场景2:弹性动态

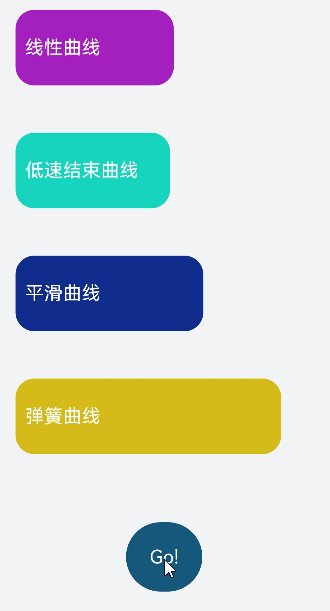
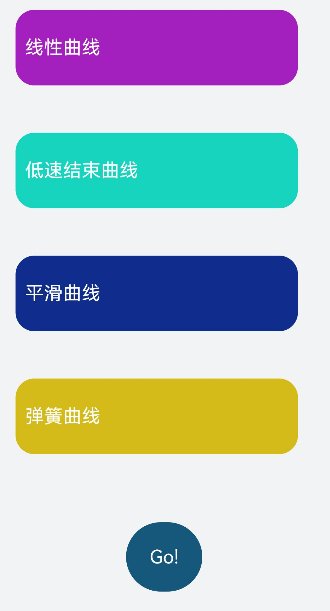
场景3:曲线动画

运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发
- IDE: DevEco Studio 3.1 Release
- SDK: Ohos_sdk_public 3.2.12.5(API Version 9 Release)
场景1:属性动画
实现思路
本实例涉及到的主要特性及其实现方案如下:
- 通过Column、Grid、button、Text等关键组件以及visibility属性搭建UI局框架,以及渲染数字按钮。
- 设置状态变量flag,用来控制属性状态的变化,同时向Button组件添加onTouch事件,更新按钮的当前状态,从而可以根据监听到的按钮状态加载对应的动画效果 。
- 默认状态为按钮放开状态(flag为false)。
- 当按钮按下时,更新按钮的状态(flag:false -> true)。
- 当按钮放开时,更新按钮的状态(flag:true -> false)。
- 根据按钮组件的按下/放开状态,通过三元运算判断,使用属性动画更新按钮的选中/取消效果。
- 当按钮按下时,加载属性动画:按钮被选中效果。
- 当按钮放开时,加载属性动画:按钮取消选中效果。
开发步骤
针对实现思路中所提到的内容,具体关键开发步骤如下:
1. 通过Column、Grid、button、Text等关键组件以及visibility属性搭建UI框架,以及渲染数字按钮。
具体代码如下:
- private numGrid: number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, -1, 0, -1]
- build() {
- Row() {
- Column() {
- Grid() {
- //通过ForEach循环遍历,显示数字数字按钮
- ForEach(this.numGrid, (item, index) => {
- GridItem() {
- Button() {
- Text(`${item}`)
- .fontSize(30)
- }
- .backgroundColor('#fff')
- .width(100)
- .height(100)
- // item为-1时,数字按钮不显示
- .visibility(item == -1 ? Visibility.Hidden : Visibility.Visible)
- }
- }, item => item)
- }
- .columnsTemplate('1fr 1fr 1fr')
- .rowsTemplate('1fr 1fr 1fr 1fr')
- .columnsGap(10)
- .rowsGap(10)
- .width(330)
- .height(440)
- }
- .width('100%')
- .height('100%')
- }
- }
具体代码如下:
- //状态变量flag,用于监听按钮按下和放开的状态,默认至为false(放开状态)
- @State flag: boolean = false;
- ...
- .onTouch((event:TouchEvent) => {
- //当按钮按下时,更新按钮的状态(flag:false -> true)
- if (event.type == TouchType.Down) {
- this.flag = true
- this.currIndex = index
- }
- //当按钮放开时,更新按钮的状态(flag:true -> false)
- if (event.type == TouchType.Up) {
- this.flag = false
- }
- })
具体代码如下:
- Button(){
- ...
- // 当按钮被按下(flag变更为true)时,当前按钮backgroundColor属性变更("#fff" -> "#D2C3D5" )
- // 当按钮被放开(flag变更为false)时,当前按钮backgroundColor属性变更("#D2C3D5" -> "#FFF" )
- .backgroundColor(this.flag && this.currIndex == index ? '#D2C3D5' : '#fff')
- .animation({
- duration: 200
- })
- }
- @Entry
- @Component
- struct Index {
- private currIndex: number = -1
- private numGrid: number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, -1, 0, -1]
- //状态变量flag,用于监听按钮按下和放开的状态,默认至为false(放开状态)
- @State flag: boolean = false;
- build() {
- Row() {
- Column() {
- Grid() {
- ForEach(this.numGrid, (item, index) => {
- GridItem() {
- Button() {
- Text(`${item}`)
- .fontSize(30)
- }
- // 当按钮被按下(flag变更为true)时,当前按钮backgroundColor属性变更("#fff" -> "#D2C3D5" )
- // 当按钮被放开(flag变更为false)时,当前按钮backgroundColor属性变更("#D2C3D5" -> "#FFF" )
- .backgroundColor(this.flag && this.currIndex == index ? '#D2C3D5' : '#fff')
- .animation({
- duration: 200
- })
- .width(100)
- .height(100)
- .visibility(item == -1 ? Visibility.Hidden : Visibility.Visible)
- .onTouch((event:TouchEvent) => {
- //当按钮按下时,更新按钮的状态(flag:false -> true)
- if (event.type == TouchType.Down) {
- this.flag = true
- this.currIndex = index
- }
- //当按钮放开时,更新按钮的状态(flag:true -> false)
- if (event.type == TouchType.Up) {
- this.flag = false
- }
- })
- }
- }, item => item)
- }
- .columnsTemplate('1fr 1fr 1fr')
- .rowsTemplate('1fr 1fr 1fr 1fr')
- .columnsGap(10)
- .rowsGap(10)
- .width(330)
- .height(440)
- }
- .width('100%')
- .height('100%')
- }
- }
- }
|