OpenHarmony系统之UDMF Demo介绍
介绍
本示例主要使用@ohos.data.uniformTypeDescriptor
@ohos.data.unifiedDataChannel展示了标准化数据定义与描述的功能,在新增预置文件后,对文件的utd标准类型获取、utd类型归属类型查询、获取文件对应的utd类型的默认图标等功能。 实现过程中还使用到@ohos.file.fs 等接口。
另外,展示了ArkTS控件拖拽事件中使用UDMF数据结构相关实现。
应用场景
场景一:下拉列表选择不同数据类型可以进行过滤文件
- 预置条件:应用中设置不同类型的文件数据到沙箱内
- 输入:指定文件类型
- 输出:筛选出指定文件类型,过滤后的文件图标排列到文件呈现区域。
场景二:实现选择出来的文件/文本信息能够被拖拽到另一个设备的应用内落为文件
文件
- 输入:选定文件
- 输出:拖拽文件到落入框后, 落入文件另存为文件,另存为的文件名显示在落入框。
文本
- 输入:选定文本
- 输出:拖拽文本到落入框后, 落入文本另存为文件,另存为的文件名显示在落入框。
环境
- 本示例仅支持标准系统上运行,支持设备:RK3568。
- 本示例为Stage模型,仅支持API12版本SDK,SDK版本号(API Version 12 Release),镜像版本号(OpenHarmony 5.0.0.25及更高版本)。
- 本示例需要使用DevEco Studio 版本号(4.1Release)及以上版本才可编译运行。
实现效果
代码展示
文件过滤
.onSelect((index: number, text?: string | undefined) => {
this.index = index;
if (text) {
this.text = text;
logger.info(TAG, 'Select type:' + text);
this.UpdateSelectedFiles();
}
})
文件拖拽
.onDragStart((event) => {
this.textContentTarget = '';
let fileTestDirPath = filesDir + '/' + item.filename;
logger.info(TAG, 'onDragStart begin!')
let file = new UDC.File();
file.details = {
name: item.filename,
};
file.uri = fileUri.getUriFromPath(fileTestDirPath);
this.backGroundColor = Color.Transparent;
(event as DragEvent).setData(new UDC.UnifiedData(file));
})
文件落入
if(type == UTD.UniformDataType.FILE) {
logger.info(TAG, 'general.file is true!');
let file: UDC.File = records[0] as UDC.File;
let name: string = randomString(6, 'UDMFDemo');
let details: Record<string, string> | undefined = file.details
if (details == undefined) {
return;
}
let fileNewName: string = 'copy' + '_' + time.toString() + '_' + details.name;
let fileTestDirPathNew: string = filesDir + "/" + fileNewName;
logger.info(TAG, 'fileTestDirPathNew: ' + fileTestDirPathNew);
let content: ArrayBuffer = this.fileFs.getFileContentBuffer(file.uri);
saveAsFileContent(fileTestDirPathNew, content);
this.UpdateSelectedFiles();
this.textContentTarget = 'Save as ' + fileNewName;
文本拖拽
.onDragStart((event) => {
this.textContentTarget = '';
this.backGroundColor = Color.Transparent;
let data: UDC.PlainText = new UDC.PlainText();
data.abstract = 'this is abstract';
data.textContent = this.textContent;
(event as DragEvent).setData(new UDC.UnifiedData(data));
})
文本落入
} else if (type == UTD.UniformDataType.PLAIN_TEXT) {
logger.info(TAG, 'general.plain-text is true!');
let plainText: UDC.PlainText = records[0] as UDC.PlainText;
let name: string = randomString(6, 'UDMFDemo') + '.txt';
let fileNewName: string = time.toString() + '_' + name;
let fileTestDirPathNew = filesDir + "/" + fileNewName;
logger.info(TAG, `textContentTarget onDrop fileTestDirPathNew:` + fileTestDirPathNew);
logger.info(TAG, `textContentTarget onDrop plainText.textContent:` + plainText.textContent);
saveAsFileContent(fileTestDirPathNew, plainText.textContent);
this.UpdateSelectedFiles();
this.textContentTarget = 'Content save as ' + fileNewName;
logger.info(TAG, `textContentTarget onDrop this.textContentTarget:` + this.textContentTarget);
}
界面展示
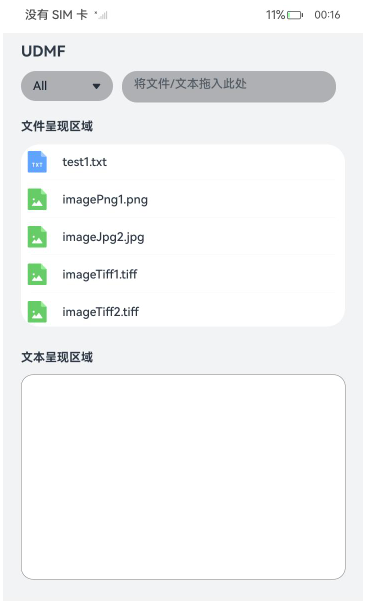
首页

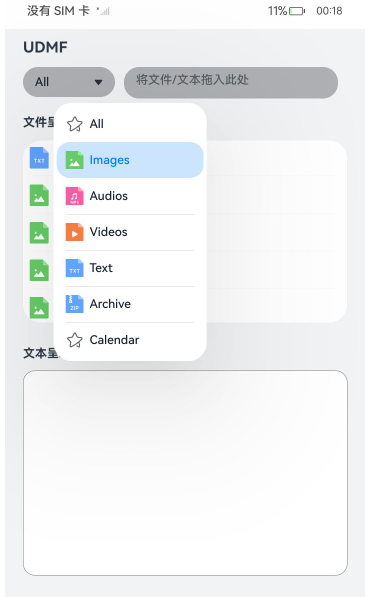
文件过滤

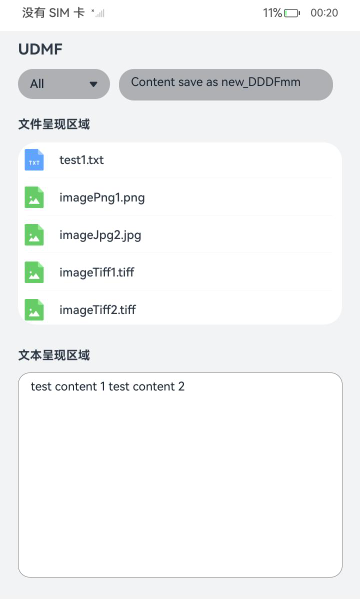
文件拖拽结果

使用方法
- 在主界面,类型过滤下拉框中,选择某一文件类型后,文件呈现区域展示对应类型的所有文件;
- 在主界面,点击txt后缀的文件,文本呈现区域可展示文件内容;
- 在主界面,对于txt后缀的文件,长按拖拽到右上角的文本控件区域,被拖拽的文件会被另存为新的文件,新生成的文件名会在组件内显示,如果文件名过长会在组件内滚动显示;
- 在主界面,在“文本呈现区域”右边长按拖拽到右上角的文本控件区域,被拖拽的文本会被另存为新的文件,新生成的文件名会在组件内显示,如果文件名过长会在组件内滚动显示;
相关权限
普通用户权限即可,不需要系统权限。
样例参考路径
见sample仓的code/BasicFeature/DataManagement/UDMF/UDMFDemo目录。 |