【问题描述】
-
我们将OH4.0移植到了一款新的MCU上,使用命令行编译已经OK,现在想使用官方的DevEco Device Tool工具进行编译和烧录,编译环境为ubuntu22.04,使用vscode+remotessh插件编辑代码,尝试使用DevEco Device Tool工具进行编译,DevEco Device Tool版本为4.0.0.400。
-
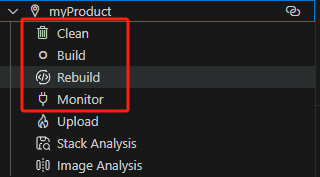
使用DevEco的导入工程导入ubuntu中的OH4.0源码,可以正常导入我们的产品,build和clean功能均正常,monitor也能打开调试串口查看日志

-
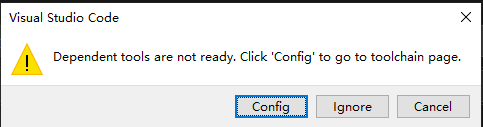
Upload按钮选择后会报错:

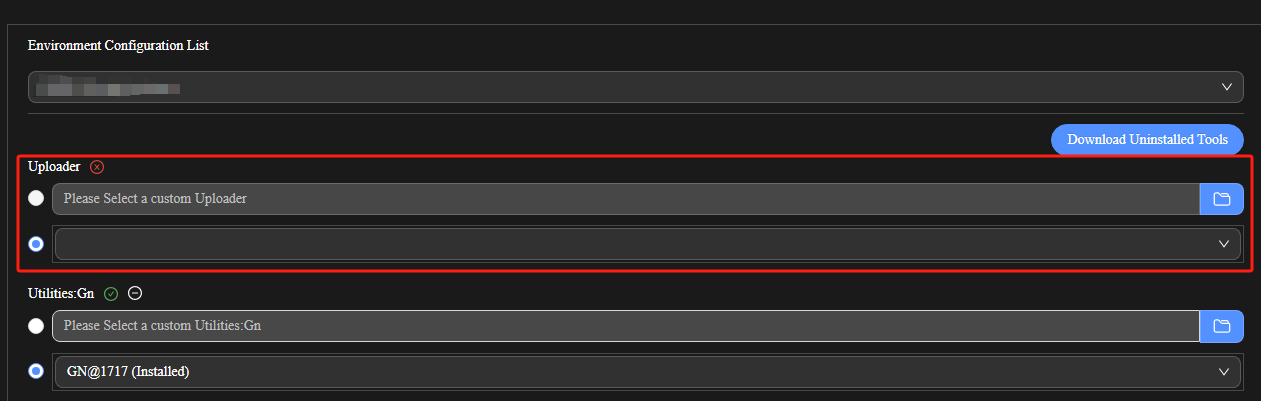
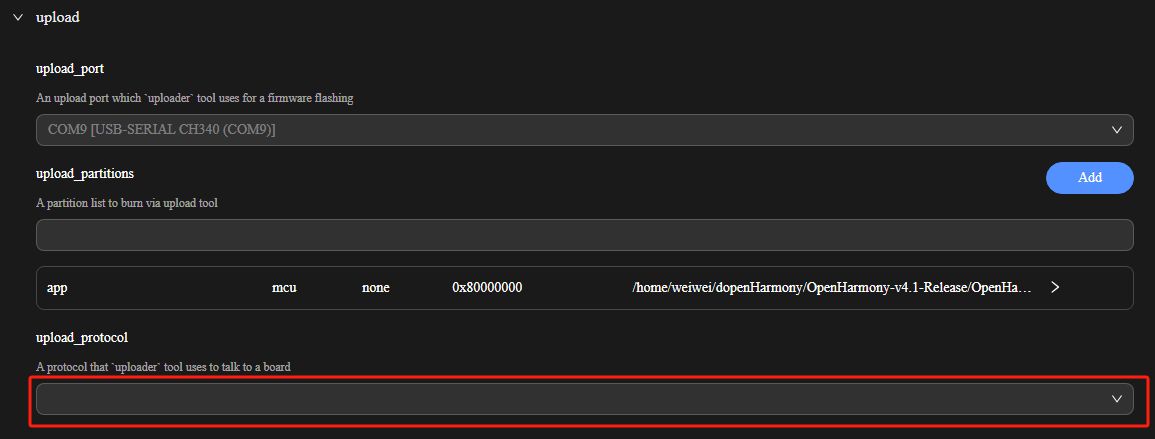
进入配置页面后,可以看到Uploader为空:

但同时也无法选择uploader:
 按钮按下没有反应 按钮按下没有反应
-
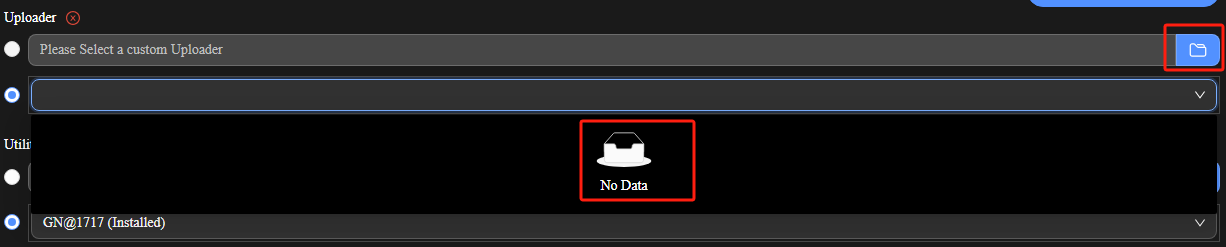
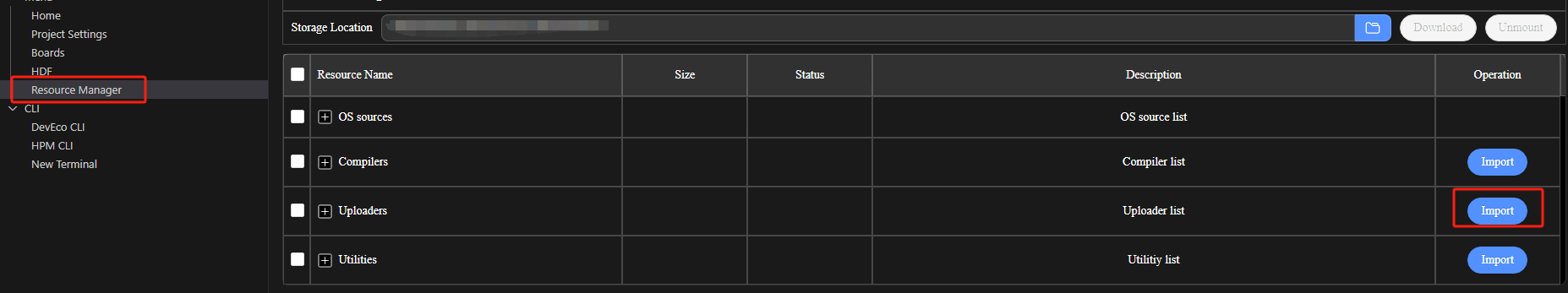
尝试在resource manager中导入uploader:

无论选择什么文件(压缩包,exe文件),均无反应,可以通过下载方式下载DevEco收录过的uploader,但是无法给我们的MCU使用,即使这里下载了,也无法在上述的配置页面中选择uploader
-
不使用uploader也可以,我们也支持串口xmodem协议发送镜像,但是在upload配置页面无法选择协议为xmodem

求助,这个工具为什么有这么多不可选的选项,也无法导入? |