前言:
各位同学大家好 很久没有跟大家见面了 具体多久我也不清楚,最近研究一下arkui-x调起华为登录 所以就分享给大家
作者:徐庆
团队:坚果派
公众号:“大前端之旅”
润开鸿生态技术专家,华为HDE,CSDN博客专家,CSDN超级个体,CSDN特邀嘉宾,InfoQ签约作者,OpenHarmony布道师,电子发烧友专家博客,51CTO博客专家,擅长OpenHarmony应用开发、熟悉服务卡片开发。欢迎合作





// 导入平台桥接模块
import bridge from '@arkui-x.bridge';
创建平台桥接对象
// 创建平台桥接对象
private bridgeImpl = bridge.createBridge('Bridge');
完整代码
// 导入平台桥接模块
import bridge from '@arkui-x.bridge';
@Entry
@Component
struct Index {
// 创建平台桥接对象
private bridgeImpl = bridge.createBridge('Bridge');
@State helloArkUI: string = '';
@State nativeResponse: string = '';
aboutToAppear() {
this.getHelloArkUI();
}
getHelloArkUI() {
}
build() {
Row() {
Column() {
Text(this.helloArkUI)
.fontSize(15)
.margin(10)
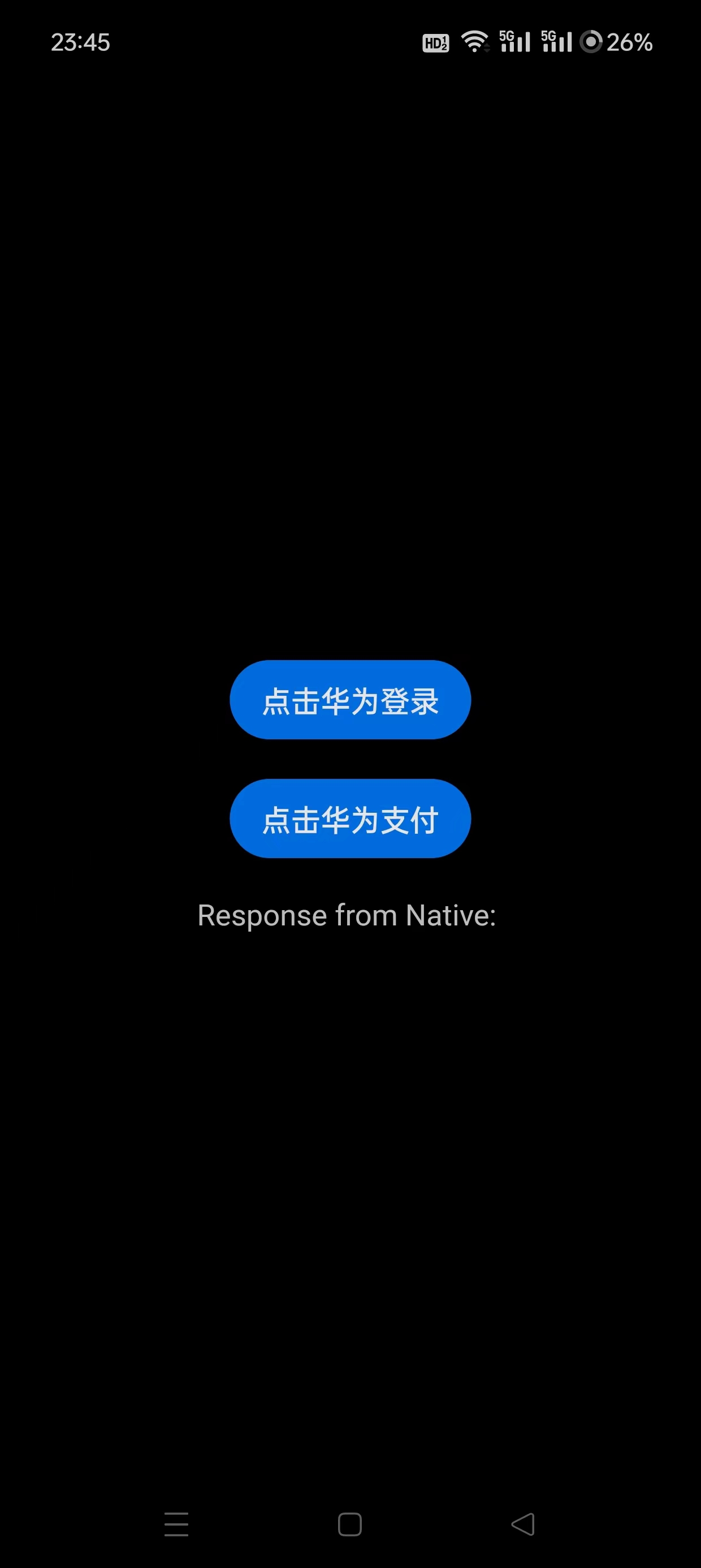
Button('点击华为登录')
.fontSize(15)
.margin(10)
.onClick(async () => {
// 发送数据到Android侧,并通过状态变量,将Android侧的响应数据显示在页面上
await this.bridgeImpl.sendMessage('login');
})
Button('点击华为支付')
.fontSize(15)
.margin(10)
.onClick(async () => {
// 发送数据到Android侧,并通过状态变量,将Android侧的响应数据显示在页面上
await this.bridgeImpl.sendMessage('pay');
})
Text('Response from Native: ' + this.nativeResponse)
.fontSize(15)
.margin(10)
}
.width('100%')
}
.height('100%')
}
}
安卓版本华为登录部分

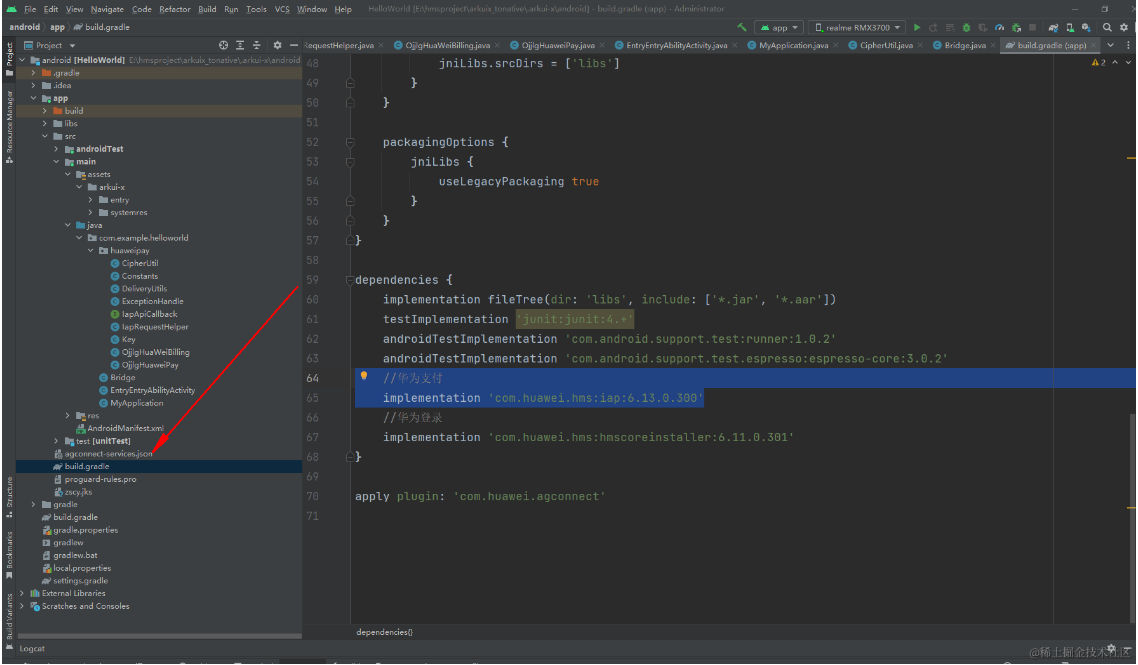
要的依赖
implementation 'com.huawei.hms:hmscoreinstaller:6.11.0.301'
//华为登录
implementation 'com.huawei.hms:hwid:6.11.0.300'

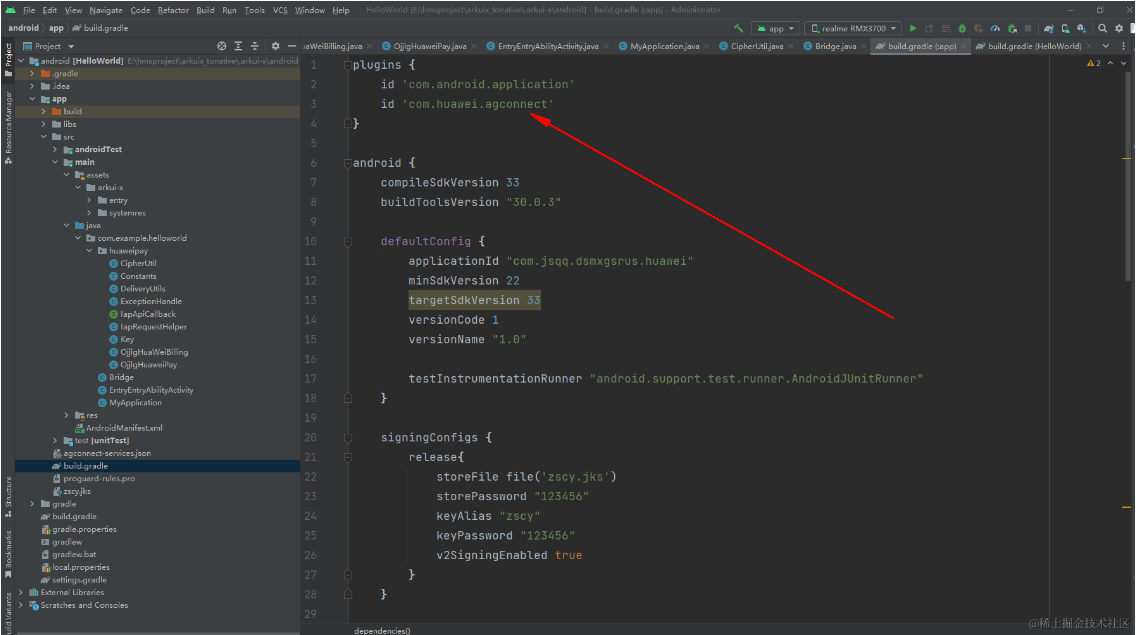
plugins {
id 'com.android.application'
id 'com.huawei.agconnect'
}

添加 json文件
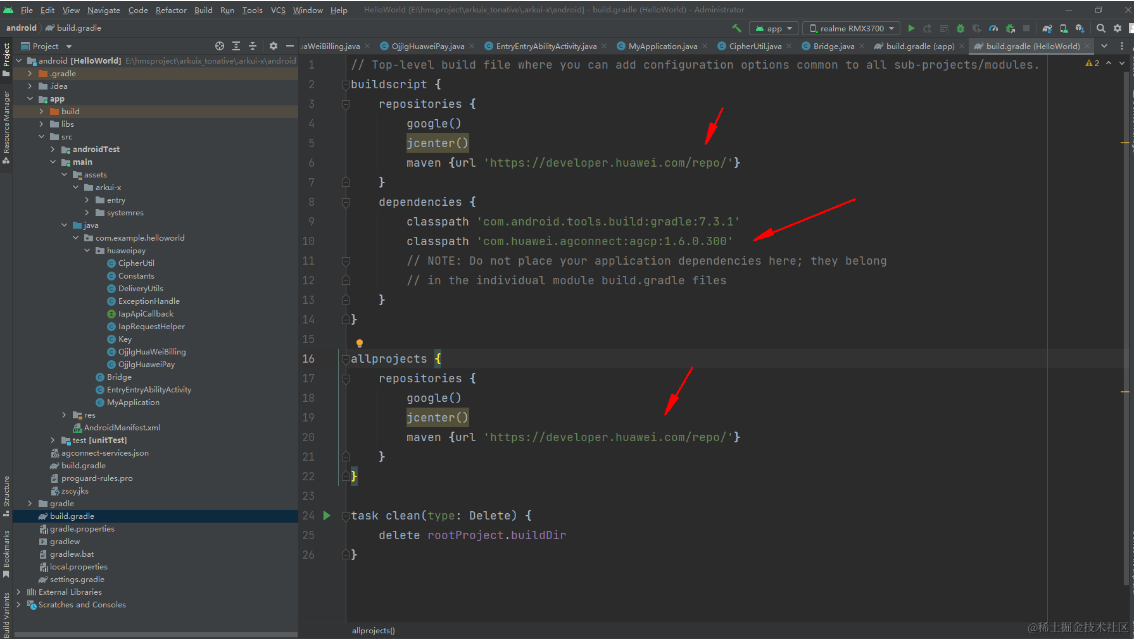
 在外层的 build.gradle 里面添加如下配置
在外层的 build.gradle 里面添加如下配置
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
classpath 'com.android.tools.build:gradle:7.3.1'
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}

akrui-x 和原生安卓通信交互
引用平台桥接模块
package com.example.helloworld;
/**
* 作者:xuqing
* 时间:2024年04月01日 15:27:31
* 邮箱:1693891473@qq.com
* 说明:
*/
import android.app.Activity;
import android.content.Context;
import android.util.Log;
// 引用平台桥接模块
import com.example.helloworld.huaweipay.OjjlgHuaweiPay;
import ohos.ace.adapter.capability.bridge.BridgePlugin;
import ohos.ace.adapter.capability.bridge.IMessageListener;
public class Bridge extends BridgePlugin implements IMessageListener {
private static final String TAG = "Bridge";
private Context context;
public Bridge(Context context, String name, int id) {
super(context, name, id);
this.context=context;
setMessageListener(this);
}
// Android侧方法,供ArkUI侧调用
public String getHelloArkUI() {
return "Hello ArkUI!";
}
public String login() {
return "Hello ArkUI!";
}
// 注册回调,接收ArkUI侧发来的数据
@Override
public Object onMessage(Object object) {
// new EntryEntryAbilityActivity(). initgooglePlay();
//这里的 xxxxxx换城你们自己的商品id
// GooglePay.getInstance().toGooglePay((Activity) context,"xxxxxx");
if("login".equals(object.toString())){
OjjlgHuaweiControl.getInstance().signIn((Activity) context);
}else if("pay".equals(object.toString())){
OjjlgHuaweiPay.getInstance().fucnxPayInApp((Activity) context,"1","testpay");
}
Log.e(TAG, "onMessage: "+object.toString() );
return "java onMessage success";
}
@Override
public void onMessageResponse(Object object) {
}
}
调用登录
public void signIn(Activity context) {
OjjlgCommonPara.DEAL_TYPE=OjjlgCommonPara.DEAL_HUAWEILOLIN;
authParams = new AccountAuthParamsHelper(AccountAuthParams.DEFAULT_AUTH_REQUEST_PARAM).setIdToken().createParams();
service = AccountAuthManager.getService(context, authParams);
context.startActivityForResult(service.getSignInIntent(), HUAWEIRC_SIGN_IN);
}
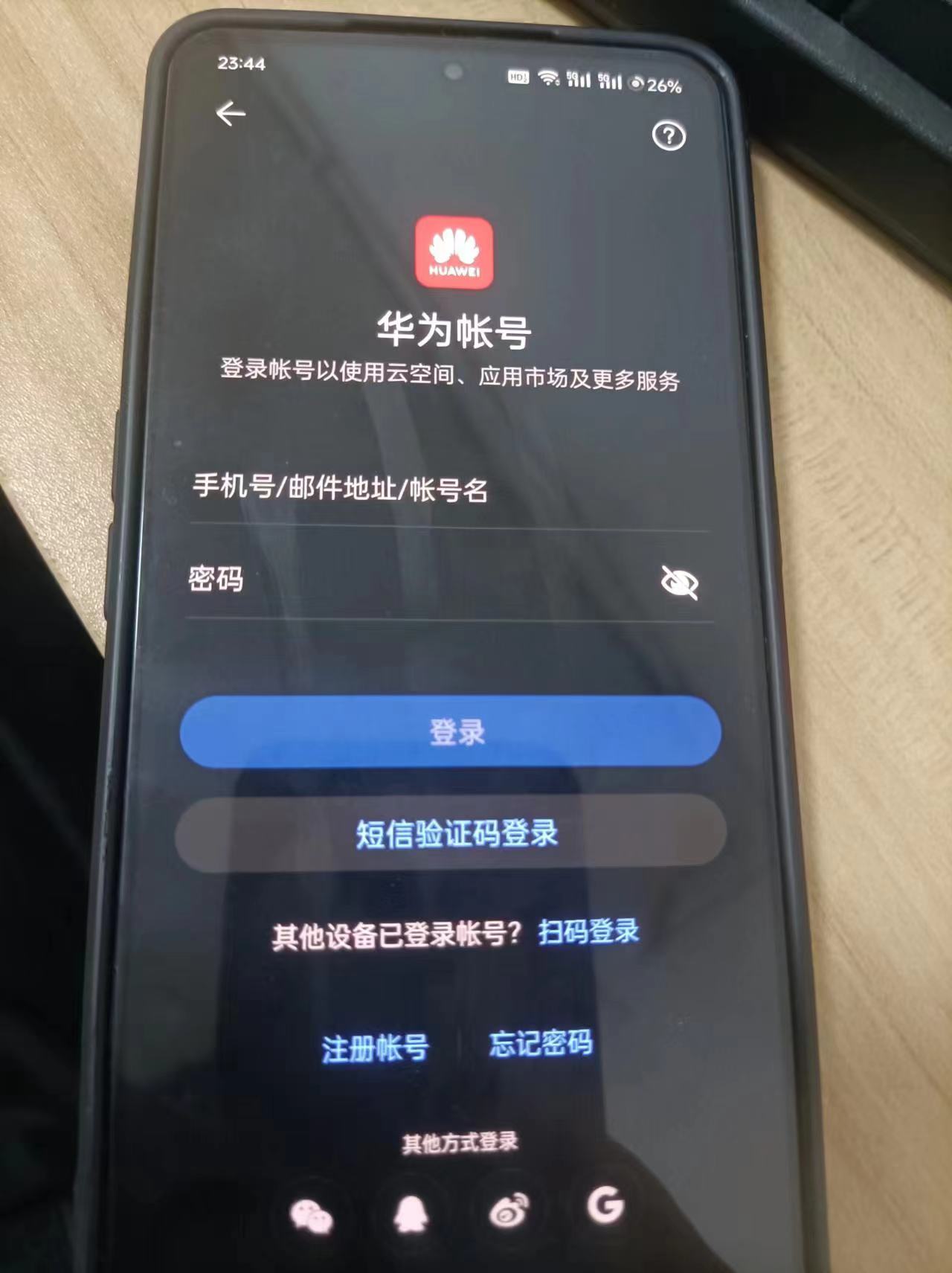
首次授权

处理回调
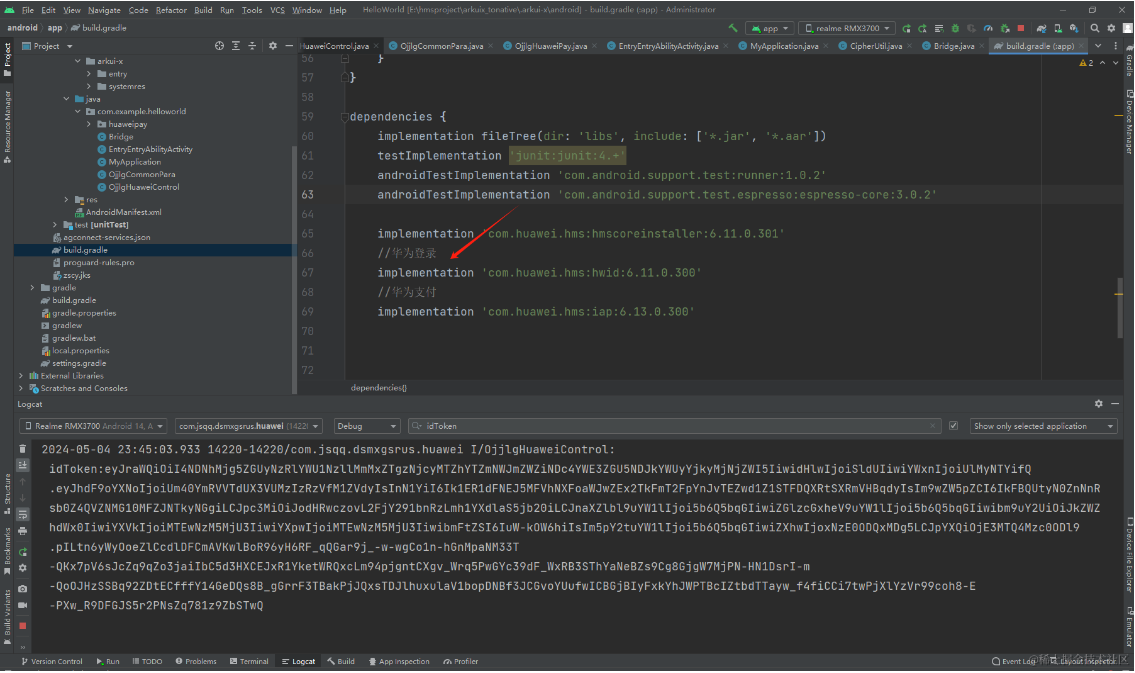
<pre class="md-fences mock-cm md-end-block" spellcheck="false" lang="" cid="n40" mdtype="fences"><br/>/*<br/> <br/> @param requestCode<br/> @param resultCode<br/> @param data<br/> 登录回调<br/> */<br/><br/>public void huaWeiLoginResult(int requestCode, int resultCode, Intent data) {<br/> if (requestCode == HUAWEIRC_SIGN_IN) {<br/> Task<AuthAccount> authAccountTask = AccountAuthManager.parseAuthResultFromIntent(data);<br/> if (authAccountTask.isSuccessful()) {<br/> //登录成功,获取用户的帐号信息和ID Token<br/> AuthAccount authAccount = authAccountTask.getResult();<br/> Log.i(TAG, "idToken:" + authAccount.getIdToken());<br/> //获取帐号类型,0表示华为帐号、1表示AppTouch帐号<br/> Log.i(TAG, "accountFlag:" + authAccount.getAccountFlag());<br/><br/> //<br/> // OjjlgAloneRequestModel.clwuyHuaWeiTokenSign(OjjlgDataStroe.getInstance().clwuyGetActivity(),authAccount);<br/><br/> } else {<br/> //登录失败,不需要做处理,打点日志方便定位<br/> Log.e(TAG, "sign in failed : " + ((ApiException) authAccountTask.getException()).getStatusCode());<br/> }<br/> }<br/><br/>}</pre>
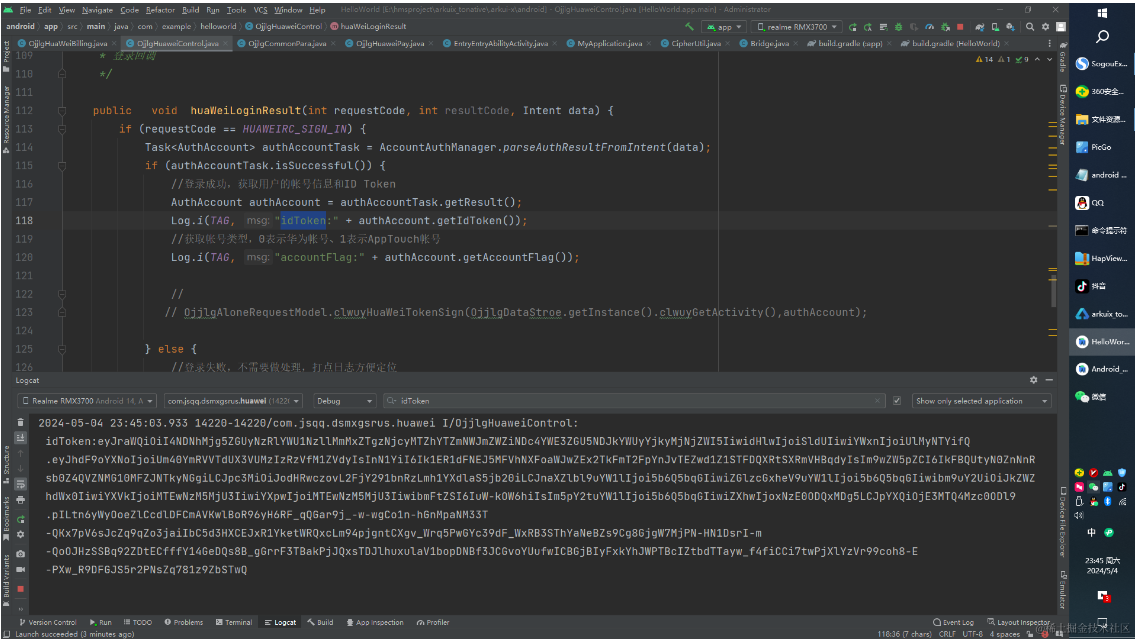
回调关键信息打印

华为登录后退出账号逻辑
/**
*
* 华为登录后退出账号逻辑
*
*/
private void huaWeiSignOut(){
try{
Task<Void> signOutTask = service.signOut();
signOutTask.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(Task<Void> task) {
//完成退出后的处理
Log.i(TAG, "signOut complete");
}
});
}catch (Throwable e){
Log.e(TAG, "huaWeiSignOut: "+e.getMessage() );
}
}
我们 通过打印看到授权登录成功后我们拿到的idtoken 去服务器进行验证 验证成功就算是整个的授权登录成功 我们在切换账号的时候需要调一下那个登出方法 方便下次可以授权其他账号登录 **
最后总结
arkui-x才是刚起步希望有更多开发者加入进来一起共同建设完善好生态。 最后呢 希望我都文章能帮助到各位同学工作和学习 如果你觉得文章还不错麻烦给我三连 关注点赞和转发 谢谢