OpenHarmony修改系统文字大小方案
简介
调整系统文字大小不仅是技术功能,更是提升用户体验、保护健康、适配多样化需求的重要手段,通过灵活配置,用户能实现更高效、舒适、个性化的数字设备使用体验。为此OpenHarmony提供了部分接口来实现问题大小的调整功能。
环境准备
下载fullsdk (以5.0.0Release为例):
https://cidownload.openharmony.cn/version/Master\_Version/OpenHarmony\_5.0.0.71/20250118\_060411/version-Master\_Version-OpenHarmony\_5.0.0.71-20250118\_060411-ohos-sdk-full-5.0.0-release.tar.gz
下载Deveco Studio (以5.0.0Release为例):
https://developer.huawei.com/consumer/cn/download/deveco-studio (DevEco Studio 5.0.0 Release)
如何设置字体大小及粗细
导包
import { uiAppearance } from '@kit.ArkUI'

调用setFontScale接口,设置默认字体大小为1
let fontScale = 1;
try {
uiAppearance.setFontScale(fontScale).then(() => {
console.info('OneFan Set fontScale successfully.');
}).catch((error:Error) => {
console.error('OneFan Set fontScale failed, ' + error.message);
});
} catch (error) {
let message = (error as BusinessError).message;
console.error('OneFan Set fontScale failed, ' + message);
}

调用setFontWeightScale接口,设置默认字体粗细为1
let fontWeightScale = 1;
try {
uiAppearance.setFontWeightScale(fontWeightScale).then(() => {
console.info('OneFan Set fontWeightScale successfully.');
}).catch((error:Error) => {
console.error('OneFan Set fontWeightScale failed, ' + error.message);
});
} catch (error) {
let message = (error as BusinessError).message;
console.error('OneFan Set fontWeightScale failed, ' + message);
}

配置点击事件调整 fontScale为1.45,fontWeightScale 为3
.onClick(() => {
let fontScale = 1.45;
try {
uiAppearance.setFontScale(fontScale).then(() => {
console.info('OneFan01 Set fontScale successfully.');
}).catch((error:Error) => {
console.error('OneFan Set fontScale failed, ' + error.message);
});
} catch (error) {
let message = (error as BusinessError).message;
console.error('OneFan01 Set fontScale failed, ' + message);
}
let fontWeightScale = 3;
try {
uiAppearance.setFontWeightScale(fontWeightScale).then(() => {
console.info('OneFan01 Set fontWeightScale successfully.');
}).catch((error:Error) => {
console.error('OneFan01 Set fontWeightScale failed, ' + error.message);
});
} catch (error) {
let message = (error as BusinessError).message;
console.error('OneFan01 Set fontWeightScale failed, ' + message);
}
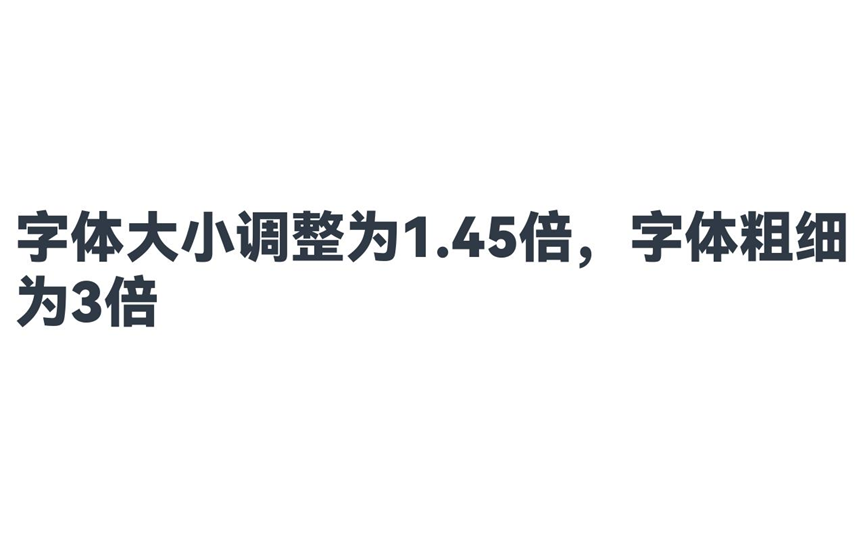
this.message = '字体大小调整为1.45倍,字体粗细为3倍'
})

配置app.json5,增加configuration.json配置
在AppScope中的app.json5中配置
"configuration": "$profile:configuration"

增加configuration.json配置文件
在AppScope/resources/base/profile中增加configuration.json文件,格式为:
{
"configuration": {
"fontSizeScale": "followSystem",
"fontSizeMaxScale": "1.45"
}
}

其中fontSizeScale配置为followSystem则是跟随系统,fontSizeMaxScale为1.45则为设置的字体最大值。
增加权限配置
module.json5中增加以下权限配置:
ohos.permission.UPDATE_CONFIGURATION

如何监听字体大小及粗细变化
在EntryAbility中监听配置变化监听
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
let envCallback: EnvironmentCallback = {
onConfigurationUpdated(config) {
console.info(`OneFan envCallback onConfigurationUpdated success: ${JSON.stringify(config)}`);
let language = config.language;
let colorMode = config.colorMode;
let direction = config.direction;
let screenDensity = config.screenDensity;
let displayId = config.displayId;
let hasPointerDevice = config.hasPointerDevice;
let fontSizeScale = config.fontSizeScale;
let fontWeightScale = config.fontWeightScale;
let mcc = config.mcc;
let mnc = config.mnc;
},
onMemoryLevel(level) {
console.log(`OneFan onMemoryLevel level: ${level}`);
}
};
try {
let applicationContext = this.context.getApplicationContext();
let callbackId = applicationContext.on('environment', envCallback);
console.log(`OneFan callbackId: ${callbackId}`);
} catch (paramError) {
console.error(`OneFan error: ${(paramError as BusinessError).code}, ${(paramError as BusinessError).message}`);
}
}

其他各系统应用同样改造,需要参考配置变化监听及configuration.json配置。
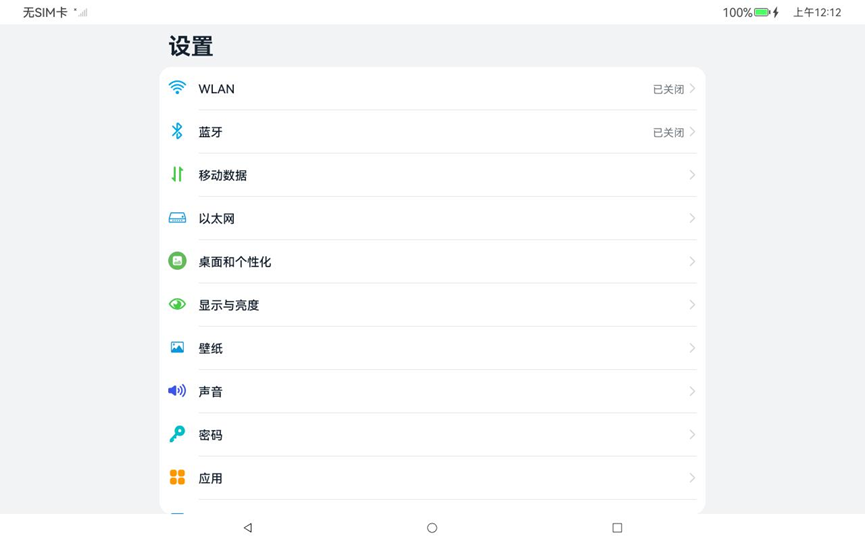
效果图如下:
原始图



效果图:



其他应用原始图



其他应用效果图



Demo代码地址:
1.https://gitee.com/wanfan\_yyds/systemFoneSize