OpenHarmony应用组件的动态属性设置
简介:
动态设置组件的属性,支持开发者在属性设置时使用if/else语法,且根据需要使用多态样式设置属性。
文档环境:
- 开发环境:Windows 10专业版
- DevEco Studio版本:DevEco Studio 4.0Release (4.0.0.600)
- SDK版本:4.1.6.1 Beta1 (full sdk)
- API版本:Version 11
- 开发板型号:DAYU200(RK3568)
- 系统版本:OpenHarmony 4.1.6.1
演示demo:
-
通过自定义实现AttributeModifier接口,在applyNormalAttribute、applyPressedAttribute、applyDisabledAttribute、applySelectedAttribute、applyFocusedAttribute方法中实现自定义组件在不同状态时的样式。下面代码为实现AttributeModifier接口的自定义实现类。
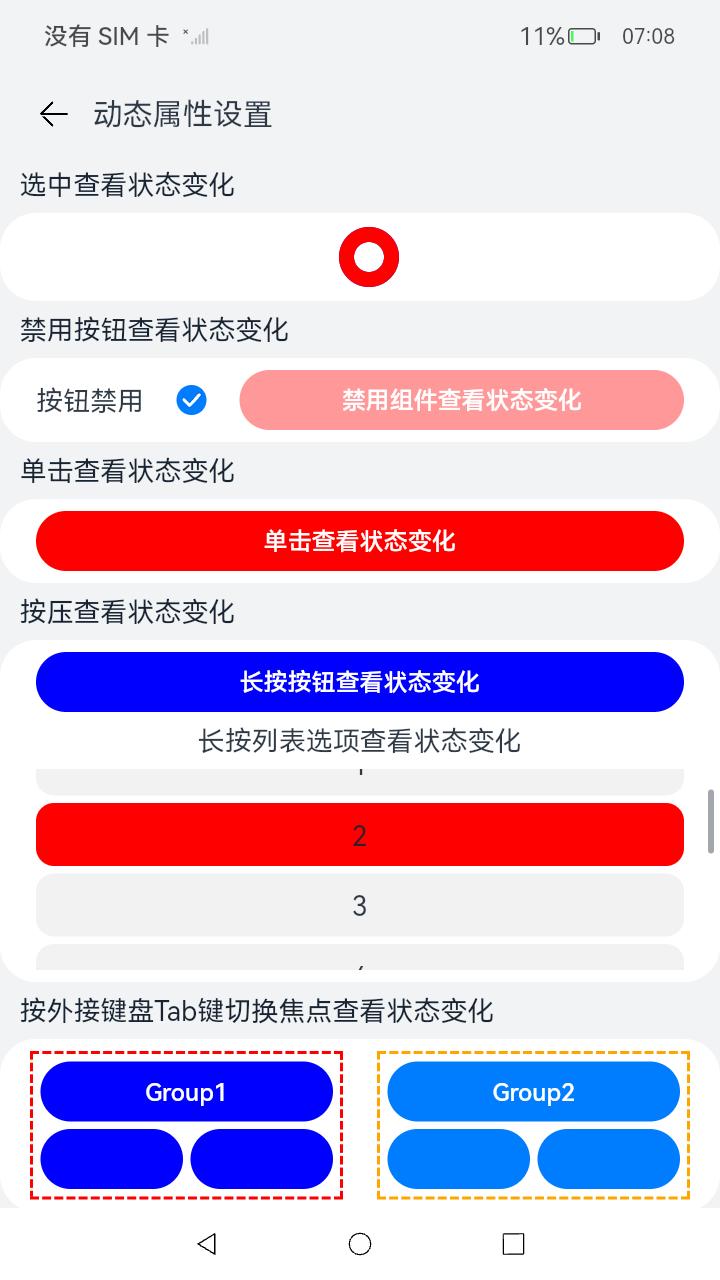
demo运行效果:

核心代码如下:
class MyButtonNormalModifier implements AttributeModifier<ButtonAttribute> {
isBlue: boolean = false
applyNormalAttribute(instance: ButtonAttribute): void {
if (this.isBlue) {
instance.backgroundColor(Color.Red);
} else {
instance.backgroundColor(Color.Blue);
}
}
}
class MyButtonPressedModifier implements AttributeModifier<ButtonAttribute> {
applyNormalAttribute(instance: ButtonAttribute): void {
instance.backgroundColor(Color.Blue);
}
applyPressedAttribute(instance: ButtonAttribute): void {
instance.backgroundColor(Color.Red);
}
}
class MyListItemPressedModifier implements AttributeModifier<ListItemAttribute> {
applyNormalAttribute(instance: ListItemAttribute): void {
instance.backgroundColor(\$r('app.color.background\_grey'));
}
applyPressedAttribute(instance: ListItemAttribute): void {
instance.backgroundColor(Color.Red);
}
}
class MyButtonDisableModifier implements AttributeModifier<ButtonAttribute> {
applyNormalAttribute(instance: ButtonAttribute): void {
instance.backgroundColor(Color.Blue);
}
applyDisabledAttribute(instance: ButtonAttribute): void {
instance.backgroundColor(Color.Red);
}
}
class MyRadioSelectModifier implements AttributeModifier<RadioAttribute> {
applyNormalAttribute(instance: RadioAttribute): void {
instance.backgroundColor(Color.Blue);
}
applySelectedAttribute(instance: RadioAttribute): void {
instance.radioStyle({
checkedBackgroundColor: Color.Red
})
}
}
class MyButtonFocusModifier implements AttributeModifier<ButtonAttribute> {
applyNormalAttribute(instance: ButtonAttribute): void {
instance.backgroundColor(Color.Blue);
}
applyFocusedAttribute(instance: ButtonAttribute): void {
instance.backgroundColor(Color.Red);
}
}
基于AttributeModifier实现了自定义的组件属性后,就可以使用了,例如:
@Entry
@Component
struct AttributeModifierSample {
@State normalModifier: MyButtonNormalModifier = new MyButtonNormalModifier();
@State buttonPressModifier: MyButtonPressedModifier = new MyButtonPressedModifier();
build() {
Column() {
TitleBar({ title: \$r('app.string.attribute\_modifier') })
Row() {
Column() {
IntroductionTitle({ introduction: \$r('app.string.click\_to\_see\_status') })
Row({ space: 10 }) {
Button(\$r('app.string.component\_id\_click\_to\_see\_attributeModifier'))
.MyButtonStyle()
.id('clickButton')
.attributeModifier(this.normalModifier)
.onClick(() => {
this.normalModifier.isBlue = !this.normalModifier.isBlue;
})
}
.justifyContent(FlexAlign.Center)
.borderRadius(24)
.width('100%')
.backgroundColor(Color.White)
.margin({ left: 12, right: 12 })
IntroductionTitle({ introduction: \$r('app.string.press\_to\_see\_status') })
Column({ space: 8 }) {
Button(\$r('app.string.component\_id\_press\_to\_see\_attributeModifier'))
.MyButtonStyle()
.attributeModifier(this.buttonPressModifier)
.id('longClickButton')
Row(){
Text(\$r('app.string.component\_id\_press\_list\_to\_see\_attributeModifier'))
.fontSize(18)
}
}
.height('100%')
.width('100%')
.backgroundColor(\$r('app.color.background\_shallow\_grey'))
}
}
sample仓地址:
本功能的sample仓地址:https://gitee.com/openharmony/applications\_app\_samples/tree/master/code/UI/ArkTsComponentCollection/ComponentCollection
该动态属性设置页面代码所在路径为:entry/src/main/ets/pages/universal/properties/attributeModifierSample。 |