OpenHarmony自助结算APP
一. 背景
随着开源系统OpenHarmony的日渐成熟,基于OpenHarmony开发自助结算应用已经成为可能。我们采用自主研发的RFID读写设备,实现自助结算解决方案。该方案使用了福建新大陆自动识别技术有限公司设计的智能工业平板SD100-RK和固定式RFID读写器NLS-URF520。这两款设备均已通过OpenHarmony兼容认证。这套系统可以极大缩短顾客在自助收银台的等待时间。顾客只需将购买的商品放在读写器柜台上,RFID固定式读写器(NLS-URF520)就可以快速扫描识别所有商品,在智能工业平板设备(SD100-RK)上会立即显示商品清单和账单信息。顾客无需一个个扫描商品条形码,整个结算过程快速方便。目前市场上自助收银系统主要基于Android平台开发,OpenHarmony作为新兴的开源系统,可以作为Android的替代方案来实现自助结算功能。随着OpenHarmony生态的丰富,我们相信自助结算系统会成为重要的端侧应用场景之一。
二. 项目介绍
演示视频:OpenHarmony自助结算APP演示视频
2.1. 项目概览
本项目主要由硬件和软件两个部分组成,都是基于OpenHarmony系统,硬件主要是RFID读卡器,软件主要是自动结算APP。本次主要是参与OpenHarmony应用创新大赛,所以主要介绍自助结算APP。
2.1.1. 应用介绍

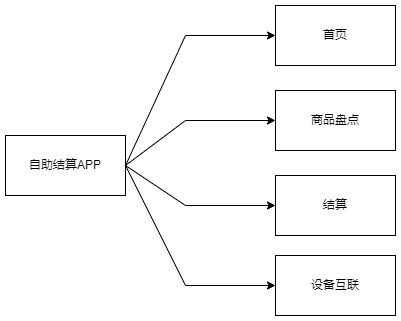
OpenHarmony自助结算APP主要包括四大界面,首页、商品盘点页面、结算页面、设备互联页面。
- 首页:应用启动后加载的第一个页面,页面上除了存在一个可以进入商品盘点页面的按键,还可以进入设备互联页面,如果两台设备互联状态下,可以通过向左或向右滑动屏幕(滑动距离超过屏幕宽度的70%)将拉起远程设备的资质结算应用,并且将当前状态同步到远程设备,关闭当前应用。
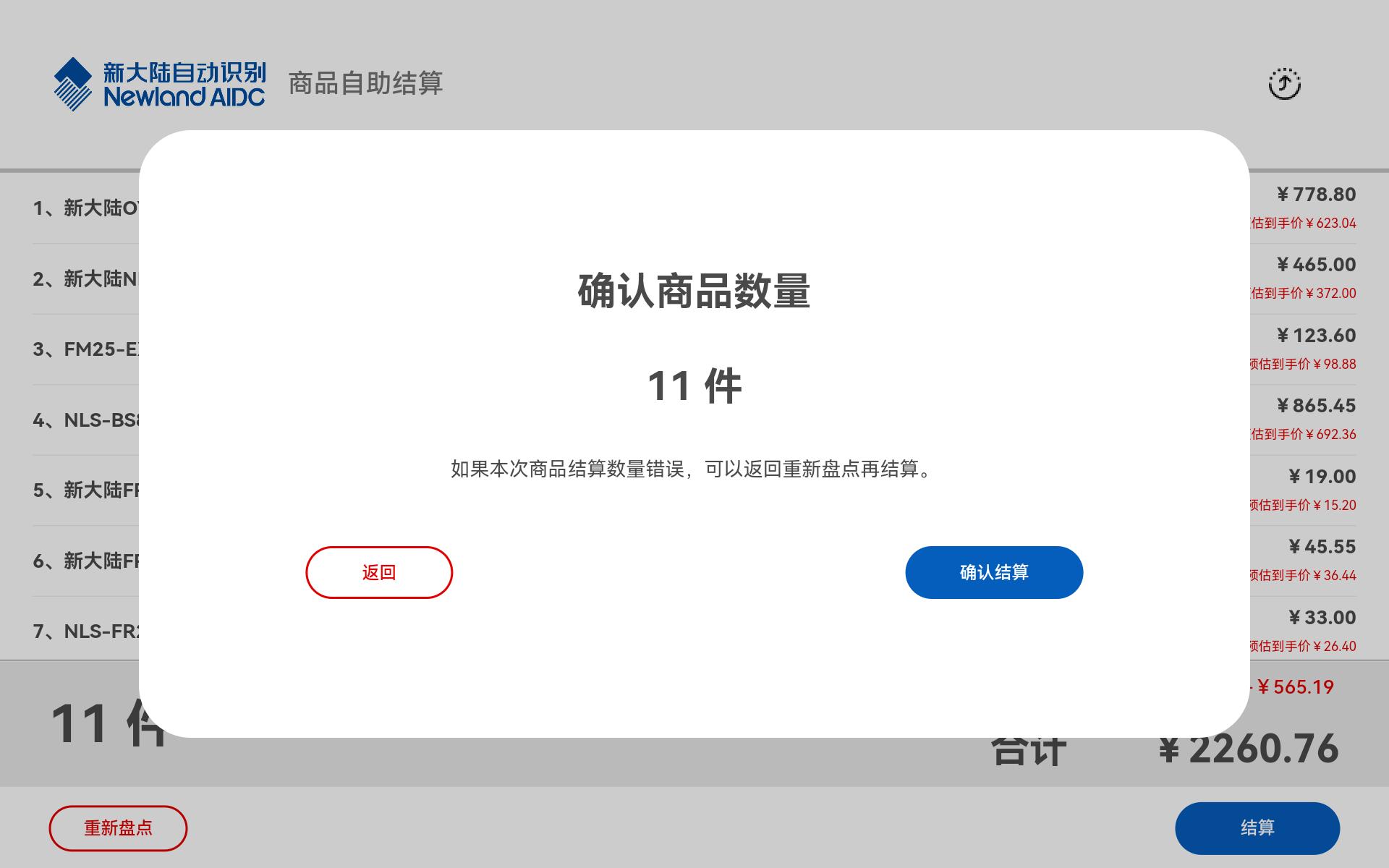
- 商品盘点:当前页面主要的作用是展示商品的信息,商品的信息主要来自于通过RFID读卡器读取到的商品,同时显示商品的数量和结算金额,如果发现商品信息存在错误可以通过重新盘点操作重新获取商品信息,在结算之前会弹窗提示用户需要结算的商品是否正确,如果存在疑问可以返回重新盘点,确认无误后会进入商品结算界面。此外,当前页面也支持分布式应用拉起功能,与首页相同,向左或向右滑动屏幕(滑动距离超过屏幕宽度的70%)将拉起远程设备的资质结算应用,同时会将当前的状态同步到远程设备。
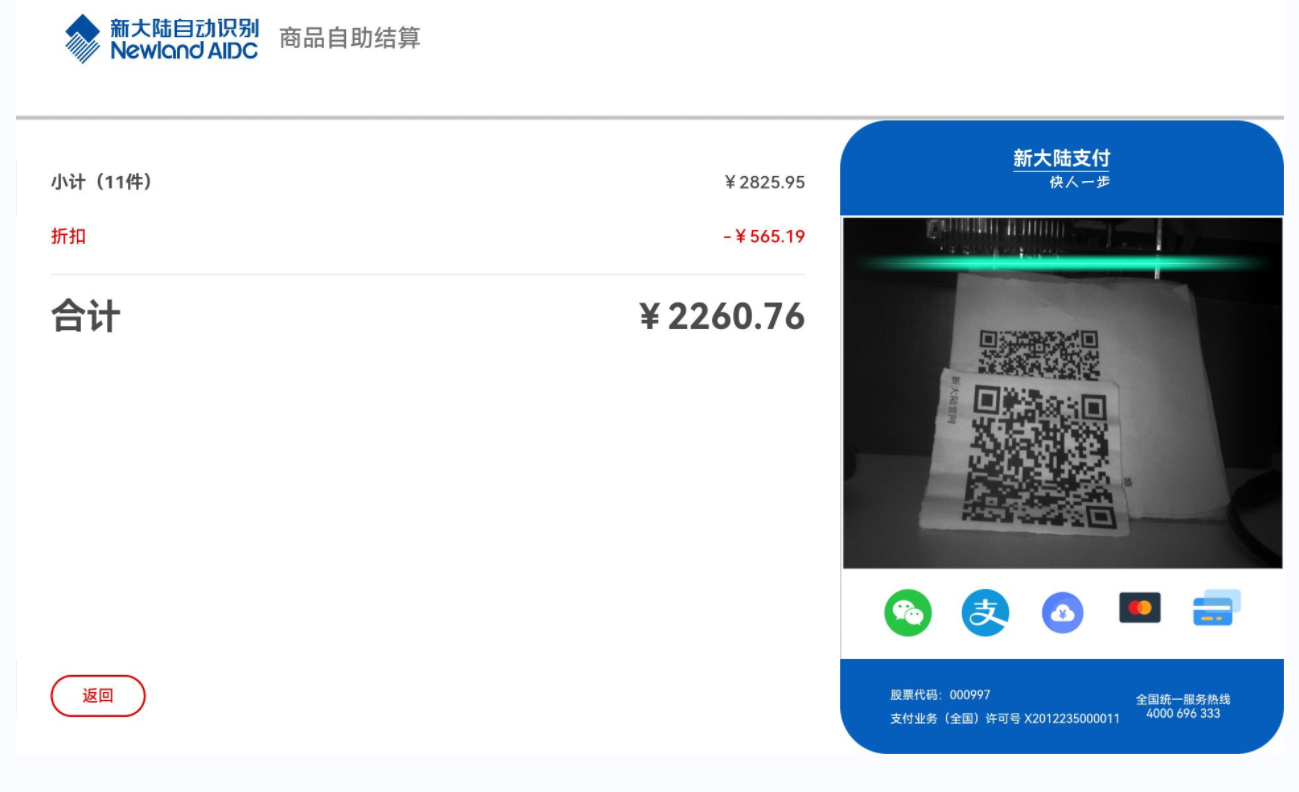
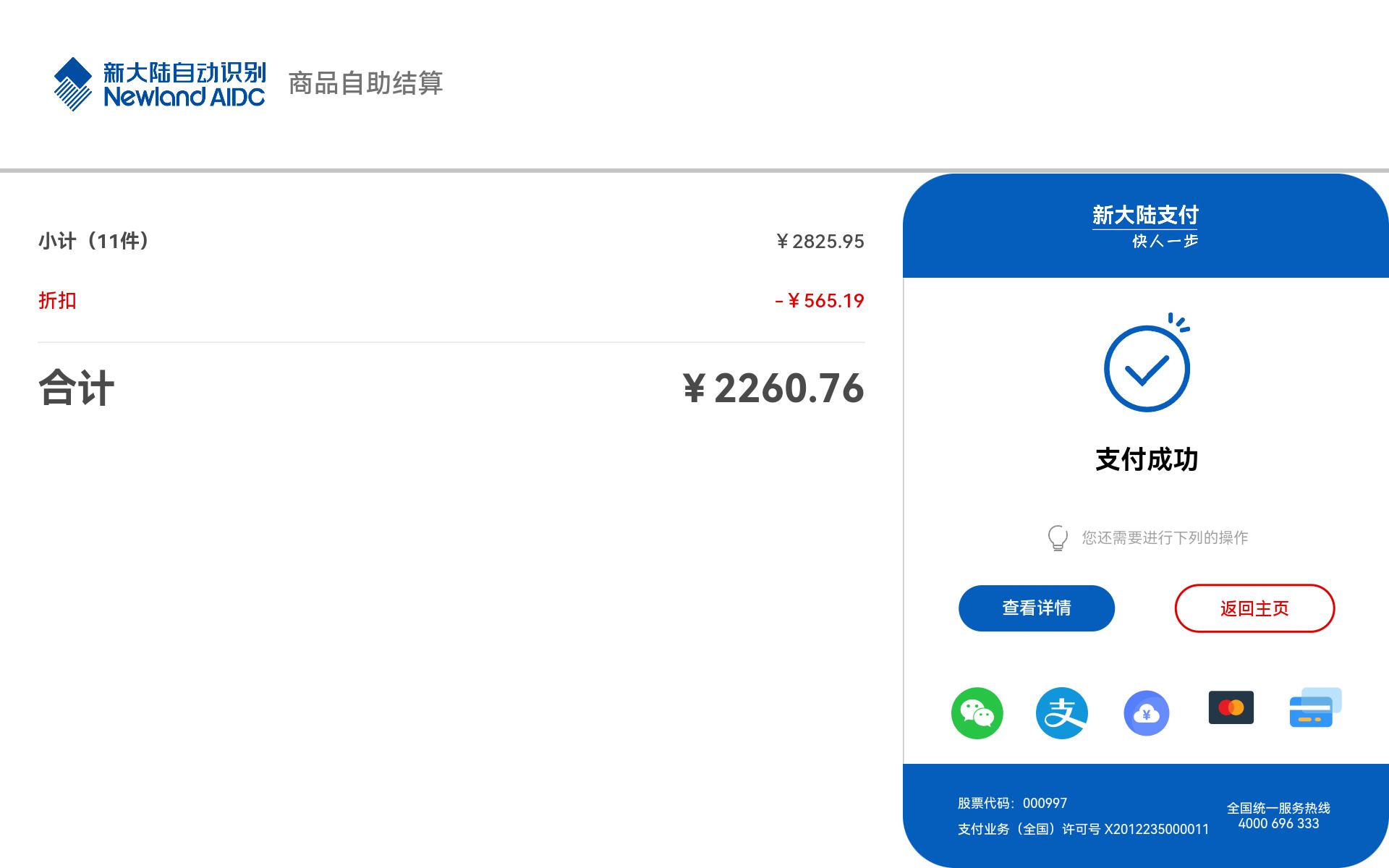
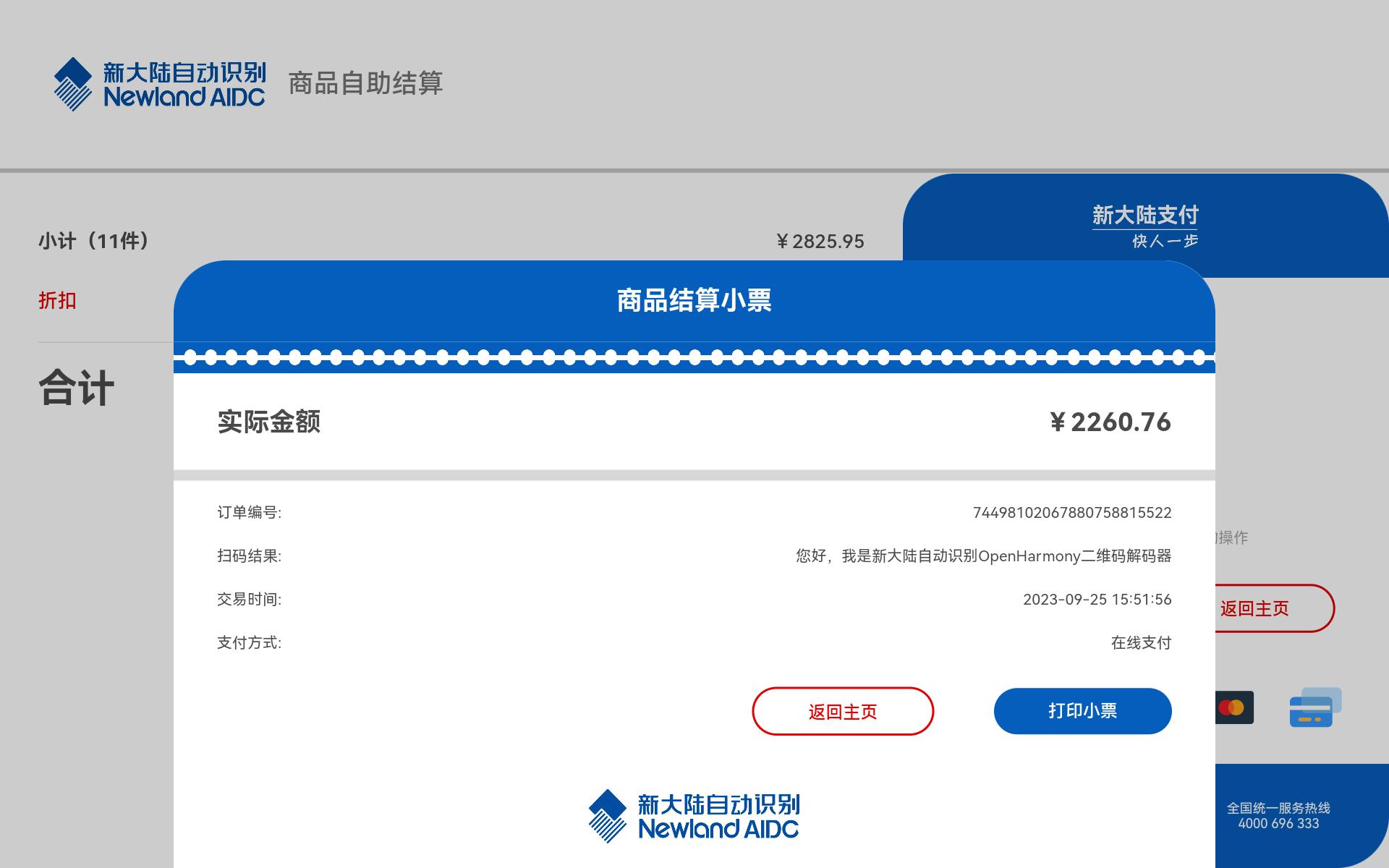
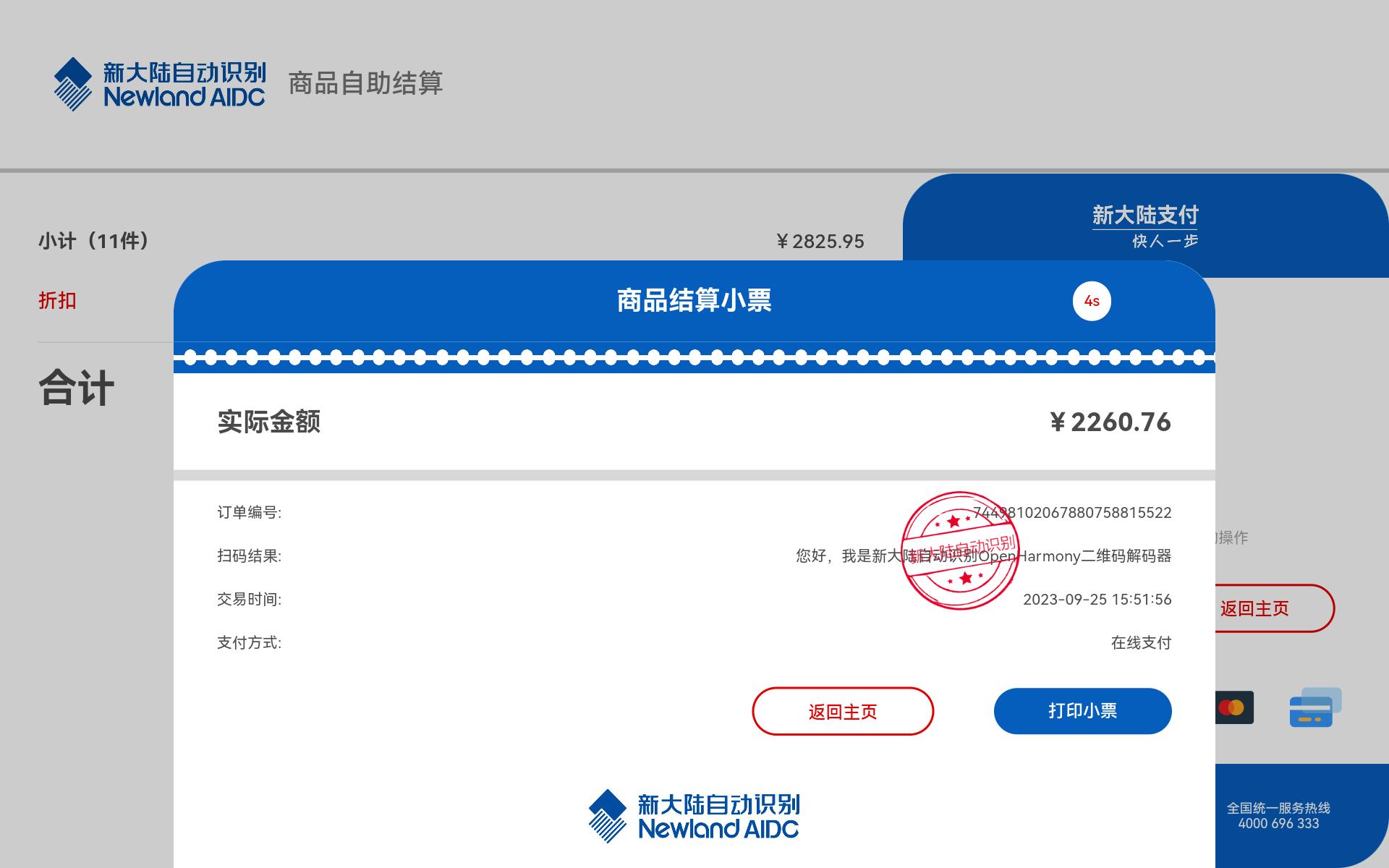
- 结算:确认结算后会自动进入商品支付界面,此页面会显示需要结算的基础信息,比如商品的小计、折扣、支付金额,此时如果对结算还存在疑问,可以通过返回按钮,返回到商品盘点页面,进行重新盘点。目前支持扫码支付,通过设备上的摄像头对准支付码,当扫码成功,则完成支付(目前没有对接支付平台,主要演示扫码能力)。扫码支付完成更新UI,隐藏页面的返回按钮,用户可以查看结算详情,在结算详情弹窗上可以查看到本次结算基础信息,包括:实际支付金额、订单号、扫码信息、交易时间、交易方式,同时可以打印小票,由于目前没有对接打印设备,打印小票主要是一个签章动画,5s后会自动返回到首页,当然用户在结算完成后置在结算详情页面上也可以直接返回到首页。
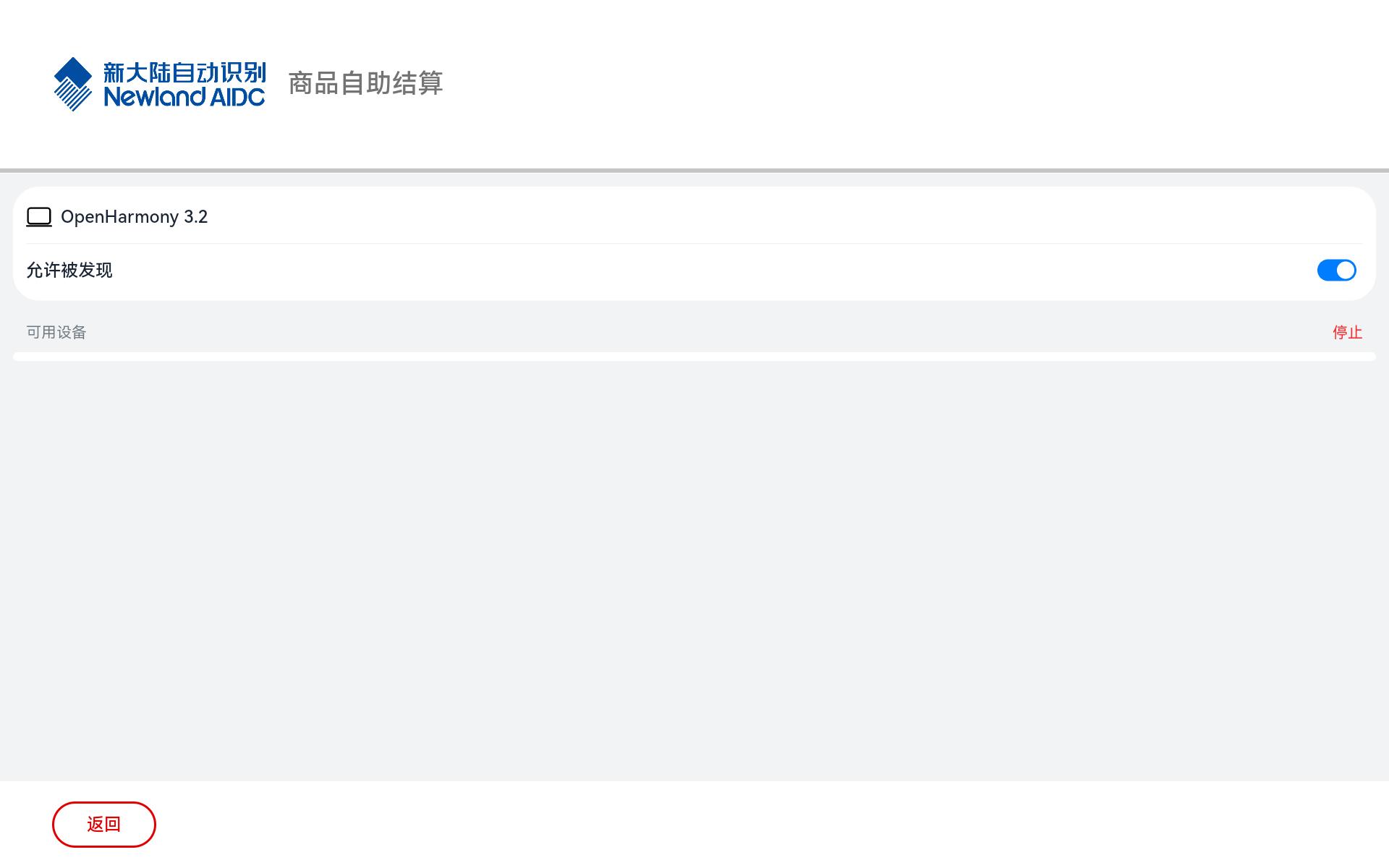
- 设备互联,在整个应用中首页和商品盘点页面都存在进入设备互联界面的入口,页面整体引用了官方提供的案例:DistributedAuthentication 项目,并在此设备管理工程中进行改造,符合当前应用需求,页面内显示当前设备的名称,控制当前设备是否被允许发现,默认允许被发现,提供发现设备按钮,用于扫描局域网内的其他设备,可以建立互联,如果设备互联成功,此页面会显示已连接成功的设备名称列表,当然用户也可以主动断开设备连接。
2.1.2. RFID读卡器介绍
NLS-URF520是新大陆自动识别公司的第一款UHF RFID固定式读写器,采用基于Impinj
E710芯片研发的四通道模组(整机兼容八通道模组版本),支持多种通讯接口和方式,可搭配多种规格天线,性能稳定卓越,外观大方简约别具工业风格。其RFID读取性能为仓储管理、资产跟踪等应用在大规模部署中对标签提供实时、无缝衔接的识读处理。
2.2. 应用UX与读卡器
2.2.1. 应用UX
| 首页 |
 |
| 设备互联 |
 |
| 商品盘点 |
 |
| 商品确认 |
 |
| 结算 |
 |
| 支付成功 |
 |
| 商品结算小票 |
 |
| 打印小票 |
 |
2.2.2. RFID读卡器
| 读卡器设备 |
 |
| 设备天线 |
 |
2.3. 应用整体目录结构
ohrfidapp/
|---common // 全局通用库
|---entry // 项目入口
| |---src/main/ets/pages
| | |---Index.ets // 首页
|---feature
| |---DistributedLib // 分布式设备互联
| |---JsQRFeature // 扫码
| |---NetWorkLib // 网络
| |---RdbLib // 数据库
三. 项目亮点
- 通过功能分离的包设计,各模块之间保持松耦合,便于迭代优化;
- 使用的显示动画,增强用户交互,提升体验;
- 使用ArkUI+ArkTS进行开发;
- 分布式任务调度,实现远程启动应用与应用状态同步功能;
- 支持RFID固定式读写器通过TCP网络服务传递数据到OpenHarmony设备终端展示;
- 支持相机扫码支付功能;
- 支持扫码成功提示音播放功能;
- 严格遵循OpenHarmony设计原则,应用界面简洁高效、自然流畅。
四. 项目开发
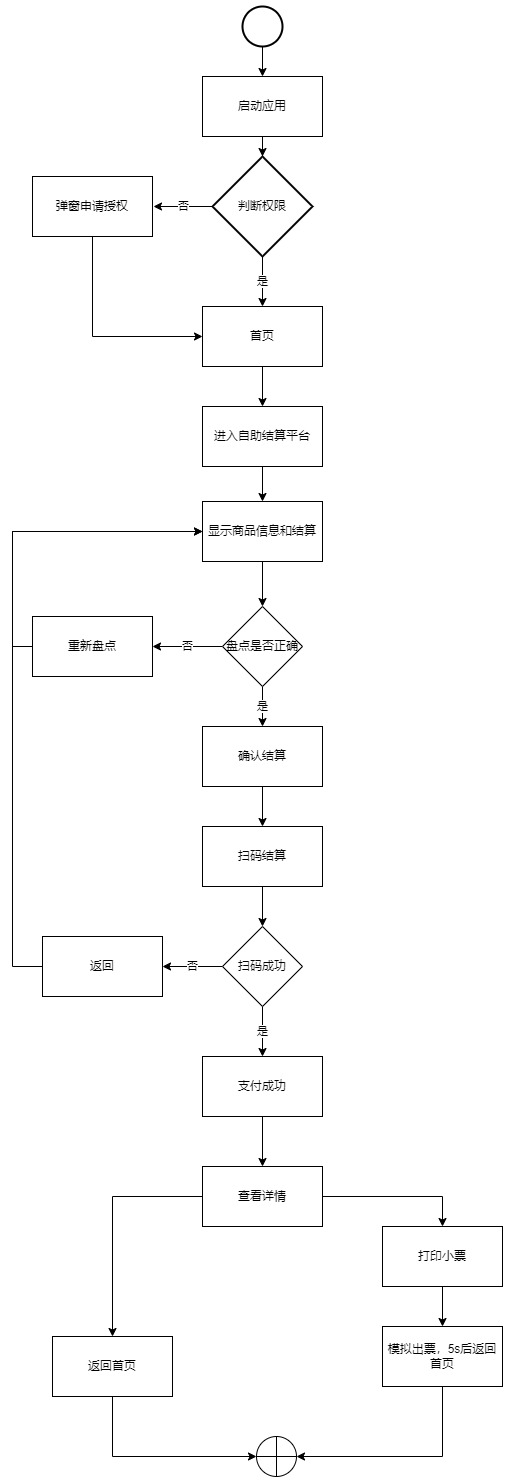
4.1. 项目整体流程图

4.2. 开发指导
4.2.1 前置条件
开发环境
开发平台:windows10、DevEco Studio 3.1 Release
系统:OpenHarmony 3.2 Release,API9
设备:SD100(工业平板设备、平台:RK3568、屏幕像素:1920 * 1200)、NLS-URF520(UHF RFID固定式读写器)
4.2.2. 开发流程
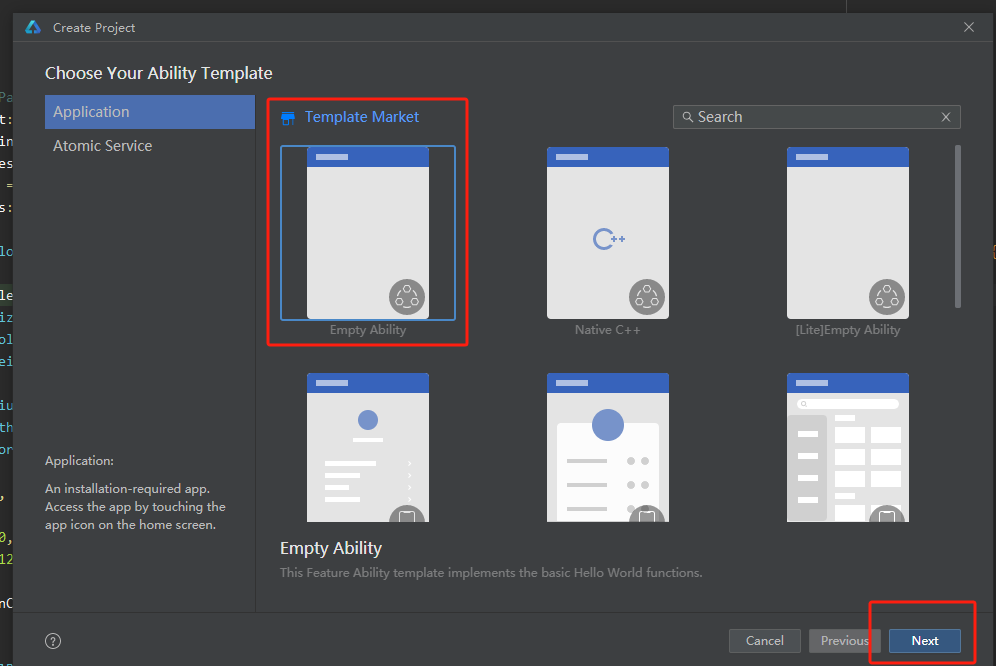
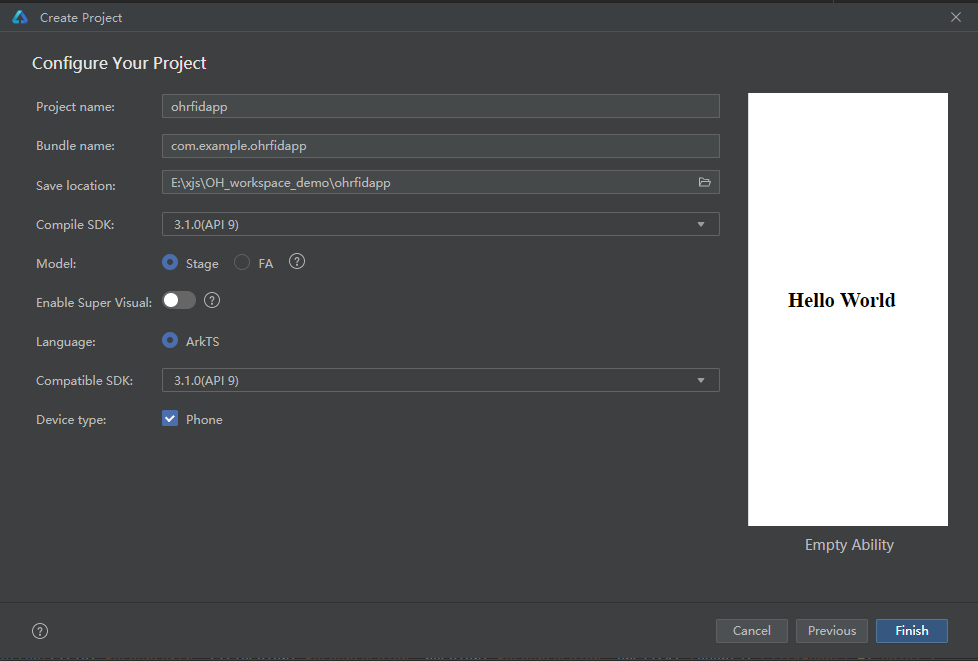
4.2.2.1. 创建项目
说明:通过DevEco Studio创建OpenHarmony项目。


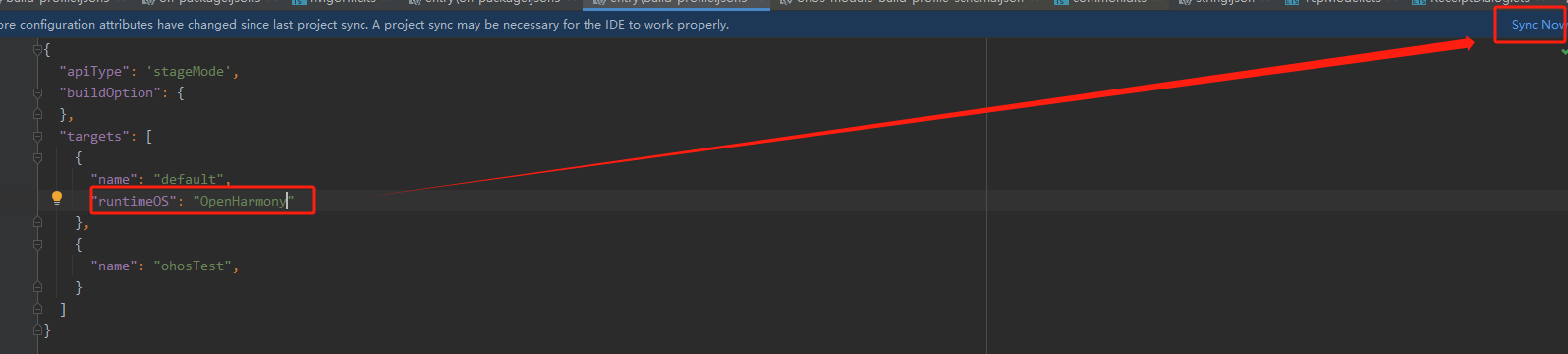
项目创建后默认是OpenHarmony项目,需要在entry/build-profile.json5 的配置文件中修改runtimeOS配置项为OpenHarmony并同步。如下配置:
"targets": [
{
"name": "default",
"runtimeOS": "OpenHarmony"
},
{
"name": "ohosTest",
}
]

4.2.2.2. 项目组成
说明:本项目通过功能分离的包设计,将工程主要分为5大包和一个entry主工程,5大包主要包括:common 公共包、DistributedLib 分布式设备互联包、JSQRFeature 相机扫码包、NetWorkLib 网络包、RdbLib 数据库存储包。下面详细的讲解各模块具体开发内容。
4.2.2.2.1. common
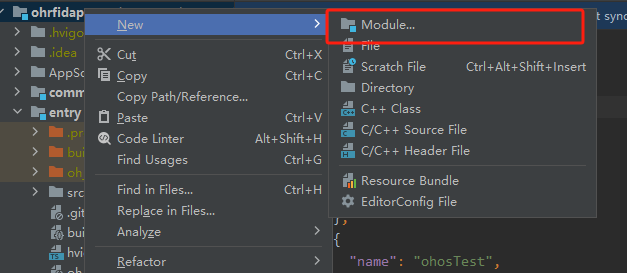
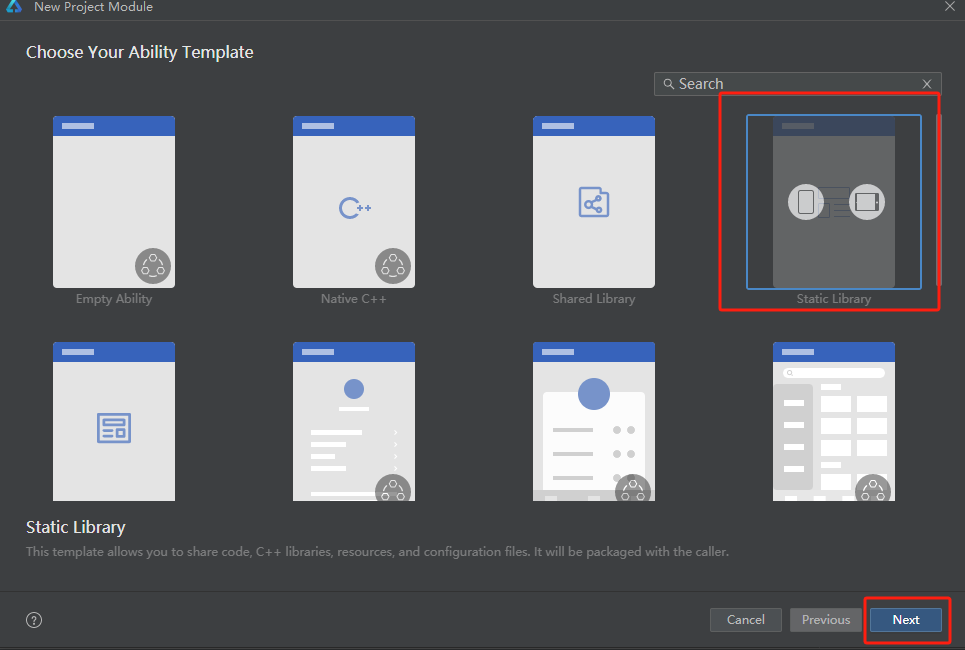
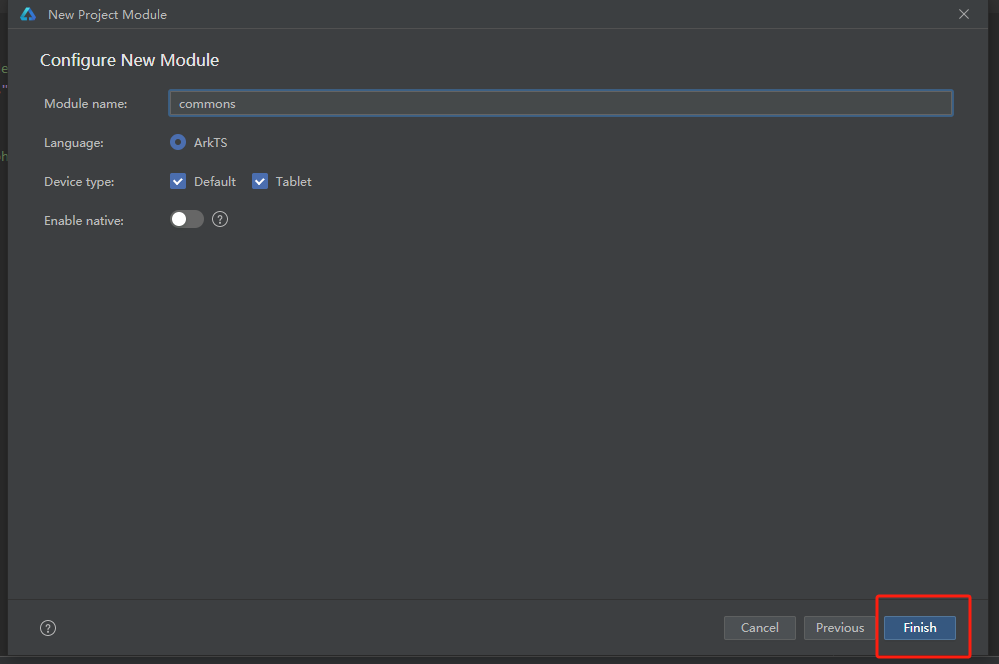
1、首先需要创建一个静态库,项目->New->Module->Static Library。



2、项目结构
|ohrfidapp
|---common/src/main/ets/
| |---components
| | |---utils
| | | |---Constant.ets // 通用常量
| | | |---Logger.ets // 日志
| |---model
| | |---AppStorageConst.ts // 全局存储常量
| | |---RdbConst.ets // 数据库常量
|---index.ets // 定义对外接口
通过项目结构也可以大概看出common主要用于提供一些公用模块,包括一些公用常量。
4.2.2.2.2. DistributedLib
1、首先构建静态库,静态库的创建方式如 common 中所描述,这里就不再重复。
2、项目结构
|ohrfidapp
|---DistributedLib/src/main/ets/
| |---components
| | |---module
| | | |---RemoteDeviceModel.ets // 远程设备处理器
| |---view
| | |---DistributedPage.ets // 设备互联展示控件
| | |---ListDeviceView.ets // 设备列表控件
|---index.ets // 定义对外接口
- createDeviceManager():实现初始化设备管理器,实现设备信息【deviceManager.getLocalDeviceInfoSync()】、已互联的设备信息【deviceManager.getTrustedDeviceListSync()】的获取,同时注册设备状态变量监听器【deviceManager.on('deviceStateChange')】,监听设备上线和离线状态。
- publishDeviceDiscovery():发布设备发现。发布状态持续两分钟,超过两分钟会停止发布。
- unPublishDeviceDiscovery():停止发布设备发现。
- deviceStateChangeActionOnline(device):更新设备上线状态。
- deviceStateChangeActionOffline(device):更新设备下线状态。
- startDeviceDiscovery():发现周边设备。发现状态持续两分钟,超过两分钟,会停止发现,最大发现数量99个。
- stopDeviceDiscovery():停止发现周边设备。
- authenticateDevice(device):设备认证,根据设备信息创建需要认证请求发送到远程设备进行认证。
- unAuthenticateDevice(device):解除设备认证。
- DistributedPage.ets:设备互联展示控件,用于显示当前设备的信息、周边设备、已互联设备、控制设备是否能被发现等功能。
- @StorageLink('localDevice'):全局保存当前设备信息。
- @StorageLink('trustedDeviceList'):全局存储当前已互联的设备。
- @StorageLink('discoverDeviceList'):全局存储当前发现的周边设备。
当前控件主要是用来展示设备信息,通过RemoteDeviceModel.ets设备控制器执行后返回的设备信息。
- ListDeviceView.ets:设备列表展示控件,在DistributedPage.ets中使用,作为List控件的内容子控件,展示与设备相关的信息,包括设备类型图标、设备名称、deviceId、展示连接状态。
- index.ets:主要是向外提供分布式设备管理静态库的接口,包括:DistributedPage、RemoteDeviceModel。
4.2.2.2.3. JsQRFeature
1、首先构建静态库,静态库的创建方式如 common 中所描述,这里就不再重复。
2、项目结构
|ohrfidapp
|---JsQRFeature/src/main/ets/
| |---components
| | |---QRCodeScanView.ets // 二维码扫码控件
| |---model
| | |---CameraService.ets // 相机服务
| | |---QRCodeScanConst.ets // 二维码扫描解析常量
| | |---SaveCameraAsset.ets // 图像存储
| |---utils
| | |---CodeReultUtil.ts // 二维码规则转换工具
| | |---DateTimeUtil.ts // 时间工具
|---index.ets // 定义对外接口
- CameraService.ets:相机服务,主要通过@ohos.multimedia.camera API接口实现创建相机管理器,创建相机预览流、拍照流、相机会话、启动相机、实现拍照等功能, CameraService.ets属于单例模式类。
- initCamera():初始化相机,首先获取相机管理器【camera.getCameraManager()】,并注册相机状态变化的监听器【CameraManager.on('cameraStatus')】,获取当前设备的相机集合【CameraManager.getSupportedCameras()】,选择需要点亮的相机,默认选择相机集合中的首个作为需要点亮的相机,缓存当前点亮的相机信息。
- createCameraInput():创建相机输入流,调用CameraManager.createCameraInput(this.mCurCameraDevice),mCurCameraDevice为缓存的相机设备信息。
- releaseCameraInput():是否相机输入流。
- createPreviewOutput(surfaceId: string, callback?: PreviewCallBack):创建相机预览输出流,首先通过CameraManager.getSupportedOutputCapability(this.mCurCameraDevice)获取设备支持输入能力,再通过CameraManager.createPreviewOutput(previewProfiles, surfaceId)创建预览输出流,其中surfaceId为预览控件的surfaceId,这里指的是在页面中构建的XComponent控件的surfaceId。
- releasePreviewOutput():是否预览输出流。
- createPhotoOutput(functionCallback: FunctionCallBack):创建拍照输出流,首先通过@ohos.multimedia.image 图像的处理API 构建 ImageReceiver 【image.createImageReceiver(QRCodeScanConst.DEFAULT_WIDTH,
QRCodeScanConst.DEFAULT_HEIGHT, image.ImageFormat.JPEG, 8)】图像接收类,并通过ImageReceiver.getReceivingSurfaceId(),获取介绍类的surfaceId,再通过CameraManager.createPhotoOutput(photoProfiles, imageSurfaceId)构建相机拍照输出流,当执行拍照时,会将拍照帧返回到ImageReceiver的接收回调中,在回到中即可以获取拍照帧的图像数据。
- releasePhotoOutput():释放拍照输出流。
- createSession():创建拍照session,通过CameraManager.createCaptureSession()接口创建相机拍照会话,将相机输入流、预览输出流、拍照输出流添加到会话中,通过会话start()开启会话工作。
- releaseSession():释放拍照会话。
- takePicture():执行拍照。
- releaseCamera():释放相机,当拍照结束或者退出扫码时需要释放相机,减少内存的消耗。
- SaveCameraAsset.ets:用于处理相机拍照的图像数据。
- saveImage():保存图像,通过ImageReceiver.on('imageArrival')接收拍照图片的数据回调,通过readNextImage()从ImageReceive读取下一张图片,并返回Image基本图像操作对象,通过Image.getComponent(),可以根据图像联系获取组件的缓冲区,也就是图像的数据,组件缓冲区为ArrayBuffer格式,将图像数据传递给解码库进行解码,解码完成后返回结果,通过回调函数将结果通知UI。
- QRCodeScanView.ets:扫码UI,用于展示扫码能力,保留预览、扫码动画、启动相机、释放相机等操作,扫码预览主要是通过XComponent组件实现,将相机预览流与XComponent组件进行绑定,实现预览效果,页面启动时触发相机初始化,并开启相机,启动拍照定时器,每间隔1.5s进行拍照一次,当获取到扫码结果后主动通知相机,释放资源。
4.2.2.2.4. NewWorkLib
1、首先构建静态库,静态库的创建方式如 common 中所描述,这里就不再重复。
2、项目结构
|ohrfidapp
|---NewWorkLib/src/main/ets/
| |---model
| | |---NewWorkState.ts // 网络状态
| | |---TcpModel.ets // TCP client
| |---utils
| |---NetWorkManager.ets // 网络管理器
|---index.ets // 定义对外接口
- NetWorkManager.ets :网络管理器,此类属于单例模式类,是TcpModel.ets TCP客户端的一个封装,对外提供发送数据、连接网络、断开网络功能。
- TcpModel.ets:构建TCP client,也是主要网络通信类,通过 @ohos.net.socket实现tcp socket通信,通过 @ohos.wifiManager 实现获取wifi信息。
- addListener():添加tcp网络监听器,用于监听tcp网络的连接、关闭、消息接收、连接错误。
- connect(connectAddress: string, port: number, callback?:
NetWorkCallback):根据需要连接的IP地址和端口号建立网络连接,连接前先判断当前网络是否已连接,在未连接状态下通过socket.constructTCPSocketInstance()创建一个TCPSocket对象,通过tcp.bind()绑定IP地址和端口,绑定成功后通过tcp.connect()创建TCP的连接,但连接状态发生变化时系统会通知tcp连接监听器。
- sendData(msg:string):发送数据,将需要发送的数据转换为ArrayBuffer格式后发送到tcp服务端。
- disconnect():断开网络连接,并取消所有的网络监听器。
4.2.2.2.5. RdbLib
1、首先构建静态库,静态库的创建方式如 common 中所描述,这里就不再重复。
2、项目结构
|ohrfidapp
|---RdbLib/src/main/ets/
| |---mock
| | |---MockProductData.ts // 模拟商品数据
| |---model
| | |---data
| | | |---DistributedProductData.ts // 分布式商品数据
| | | |---ProductData.ets // 产品数据
| | |---DistributedDataHandler.ets // 分布式数据对象处理
| | |---RdbManager.ets // 数据库处理对象
| | |---RdbModel.ets // 关系型数据库处理类
|---index.ets // 定义对外接口
- MockProductData.ts :模拟商品数据,目前没有具体的商品数据信息和相关的服务端,暂时先本地模拟商品数据。
- ProductData.ts:商品数据对象类,包括:商品ID、图标、名称、类型、价格、库存等信息。
- DistributedDataHandler.ets:分布式关系型数据库处理类,用于存储和多端同步商品数据,此项目中暂时没使用。
- RdbManager.ets:关系型数据库的管理器,主要用于封装DistributedDataHandler.ets 、RdbModel.ets 中对数据库的增、删、改、查的操作。
- RdbModel.ets :关系型数据库处理类,通过 @ohos.data.relationalStore 提供的API,对数据库进行增、删、改、查的操作。
- getRdbStore():获取管理关系数据库的方法接口RdbStore,通过rdbStore.executeSql() 执行创建数据库操作。
- insertData(product: ProductData):插入数据,将模拟的数据再初始化时插入到数据库中,用于商品盘点时的数据查询。
- deleteData(products: Array<ProductData>):删除数据,根据商品的ID唯一标识符删除数据库中相关的记录。
- query(predicates: data_rdb.RdbPredicates):查询数据,根据商品的ID唯一标识符查询数据库中相关的记录。
4.2.2.2.6. entry
说明:整个项目的入口类,用于构建自助结算APP的UI和页面加载。
1、项目结构
|ohrfidapp
|---entry/src/main/ets/
| |---common
| | |---BasicDataSource.ets // 数据基类
| | |---Constant.ts // 业务常量
| | |---NetworkConstant.ts // 网络协议常量
| |---controller
| | |---AudioController.ets // 音频处理器
| |---entryability
| | |---EntryAbility.ts // 应用主入口
| |---pages
| | |---view
| | | |---PaymentQRCode.ets // 付款二维码控件
| | | |---ProductConfirmDialog.ets // 确认结算弹窗
| | | |---ReceiptDialog.ets // 结算详情弹窗
| | | |---TitleBar.ets // 标题栏
| | |---Amount.ets // 商品结算页面
| | |---Check.ets // 商品盘点页面
| | |---FindDevice.ets // 设备互联页面
| | |---Index.ets // 首页
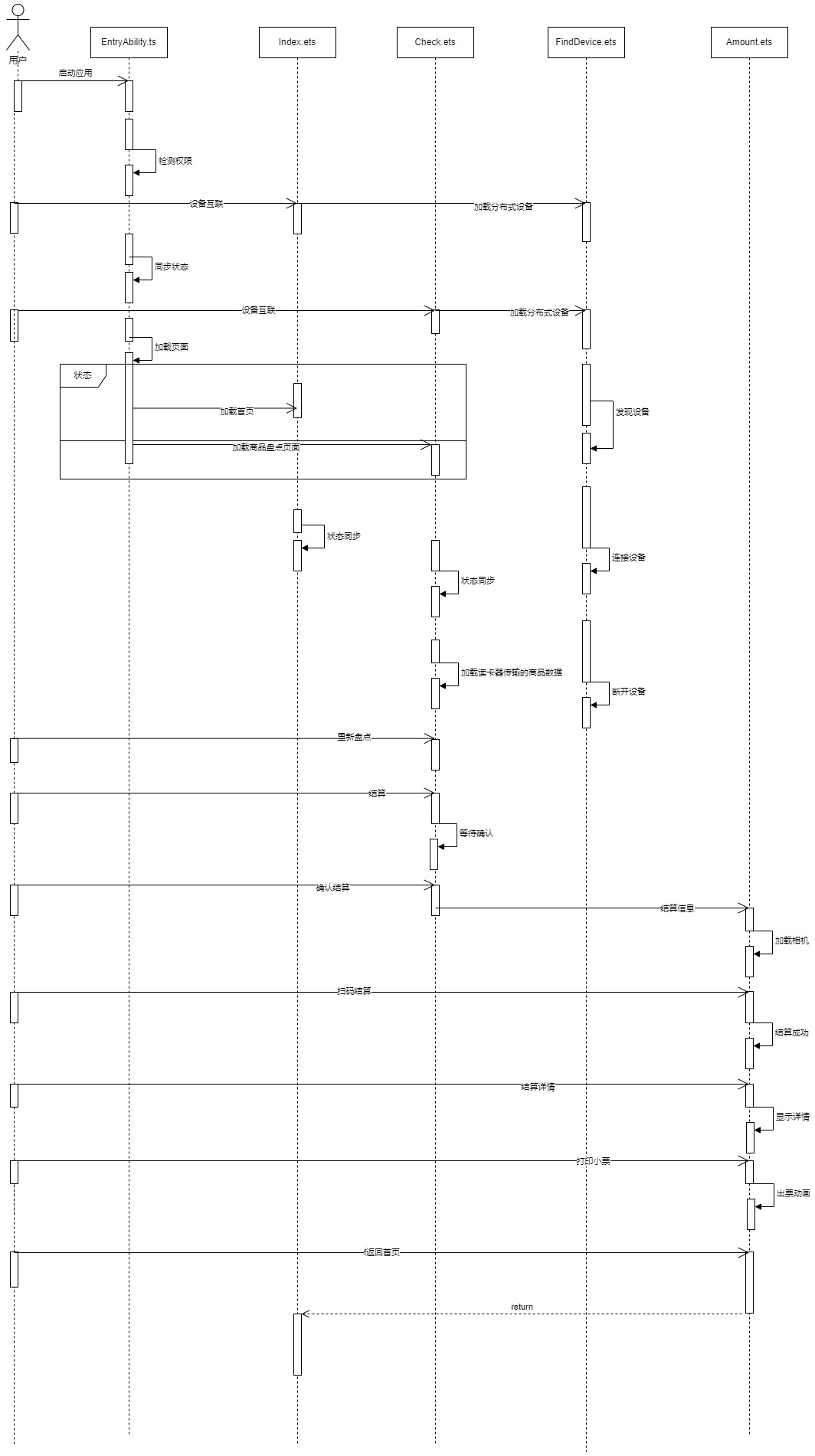
2、页面交互时序图

3、业务流程详解
- EntryAbility.ts:应用启动后,首先加载EntryAbility.ts类,其内部管控应用的生命周期,在onCreate()函数回调中,请求权限,并初始化关系数据库,根据want上下文传递的数据初始化应用,并同步当前的商品信息和应用状态,如果是分布式调度拉起的应用,则根据远端传递的数据加载对应的页面,如果是用户手动启动应用,则加载首页。
- Index.ets:应用首页,提供进入盘点的入口,在页面的aboutToAppear()回调函数中先注册设备互联认证监听器,当设备互联成功,就获取远程设备的ID,用户滑动屏幕(向左或者向右滑动)距离超过页面宽度的50%,则触发拉起远端设备的自动盘点应用。
- Check.ets:商品盘点页面,在页面的aboutToAppear()函数回调中,首先启动盘点检测,每间隔1s检测一次,如果检测出存在需要结算的商品数据,则将结算按键设置为可用,同时获取已互联的设备,如果用户滑动屏幕(向左或者向右滑动)距离超过页面宽度的50%,则触发拉起远端设备的自动盘点应用。在onPageShow()回调函数中,首先同步远程设备的商品数据(如果是分布式调度启动时存在此数据),再初始化TCP Socket Client网络客户端,与RFID盘点读卡器设备(TCP Socket service)创建网络连接,连接成功后,等待盘点读卡器传输数据,根据盘点到的商品ID在RdbLib关系数据库中查询商品详细信息,页面上显示商品名称、价格、折扣、数量、结算金额,如果用户确认盘点信息正确可以点击结算进入结算界面,当然如果数据存在错误,则可以通过重新盘点进行商品数据重新加载后再确认结算。
- Amount.ets : 商品结算界面,在结算界面回调onPageShow()方法时,获取需要结算的商品数据,并显示商品的数量、折扣、总价,并启动相机扫码支付功能,在之前完成之前,如果对结算的金额存在疑问,可以通过返回操作回到商品盘点页面,重新盘点商品,扫码时将设备摄像头对准支付二维码进行扫码接口,扫码成功通过提示音提示用户支付完成,支付成功后可以通过查看详情打开结算的详细信息弹窗,包括:实际结算金额、订单号、扫码信息、支付时间、支付方式,同时可以通过打印小票触发签章动效,以模拟打印小票流程,执行打印小票后5s自动返回到首页。
- 扫码结算说明:因为没有对接支付平台,目前可以扫任何二维码完成扫码结算,扫码成功即获取到二维码信息就算支付成功。另外,尝试使用jsqr和zxing解码库进行解码操作发现,jsqr暂时没有移植到ohpm第三方库平台,所以无法使用。zxing解码库目前在ohpm平台上最新版本V2.0.1,但是只能解析png格式的图片资源,无法解析jpg格式资源,目前OpenHarmony相机拍照获取的图像为jpg格式,所以也无法使用zxing库进行解码,我们内部有一个私有的解码库,已完成解码对接,可以实现相机扫码快速解码,但因解码库属于闭源项目,暂时无法对外开放,为了演示完整的扫码支付流程,除最后的解码部分使用了定时器模拟解码返回结果外,其他的扫码功能都可以正常使用。
- 打印小票说明:因为没有对接打印机,暂时无法直接出票,使用签章的动画来演示打印小票的流程。
- FindDevice.ets,设备互联页面,在整个应用中首页和商品盘点页面的右上角都有进入设备互联界面的入口,页面整体引用了官方提供的案例:DistributedAuthentication 项目,并在此基础上进行改造,符合当前应用需求,在同一个局域网内扫描其他设备,建立互联,如果设备互联成功,此页面会显示已连接成功的设备名称列表,当然用户也可以主动断开设备连接。
至此,自助结算应用的整体交互流程就介绍完毕。
作品应用价值
(1) 适用场景广泛:该自助结算方案不仅可应用于超市,也可广泛应用于大型仓储、杂货店、服装店、五金零售等场景,优化各类零售企业的顾客购物体验。
(2) 推动新零售:结合主流的扫码在线支付,实现快速自动化结算,有助于零售企业推进新零售。
(3) 提升运营效率:助力企业实现商品盘点与结算的无人化、自动化,大幅提升运营效率。
(4) 推广OpenHarmony:基于OpenHarmony实现具体场景应用,展示其在商业领域的落地价值。
(5) 充实生态:将该应用开源,为开发者提供OpenHarmony应用开发范例,丰富OpenHarmony生态系统。
编译与运行
编译成功截图

应用开源
开源地址
相关权限
约束与限制
1、本示例仅支持标准系统上运行,支持平台:RK3568,屏幕像素:1920 * 1200,像素密度为:240。
2、本示例已适配API version 9版本SDK,版本号:3.2.11.9,本示例涉及使用系统接口:xcomponent.d.ts,需要手动替换Full SDK(3.2.11.9)才能编译通过,具体操作可参考替换指南。
3、本示例需要使用DevEco Studio 3.1 Release(Build Version: 3.1.0.500, built on April 28, 2023)才可编译运行。
4、本示例基于真实场景开发,应用运行在PAD设备上,建议在如上描述的屏幕像素设备上运行可以达到最佳的体验效果。
演示与测试
1、本示例整体流程涉及到RFID读卡器设备,考虑到应用的完整,新增了开发者模式,如果在无RFID读卡器场景下,在盘点页面中,连续点击五次“结算中...”按钮可以进入确认结算流程,完成后续的结算操作。