0 前言
随着OpenHarmony版本更新,应用生态繁荣,如何对应用界面进行自动化测试成为一个迫切的问题。一般情况,对应用的界面测试都是通过人工进行,效率低,误判率高,本文将介绍一种通过图片对比进行UI测试的方法,实现UI测试自动化。
设计思路:通过测试工程在基线版本上执行,截屏并保存图片,然后在被测版本上执行并截屏,将基线图片和测试图片进行对比。
1 需求
比如,我们要实现一条UI的测试用例,检查一个按钮是否被正确地绘制:

2 实现
2.1 使用DevEco创建测试工程
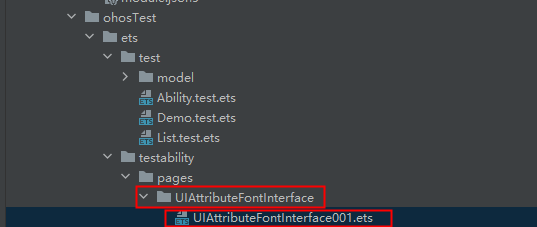
在testability目录下创建页面,命名规则,用例编号除数字外,相同的用例在pages下创建一个同名子目录,每个编号的用例创建一个ets文件,文件名采用大驼峰如下:

2.2 创建测试用例目和文件
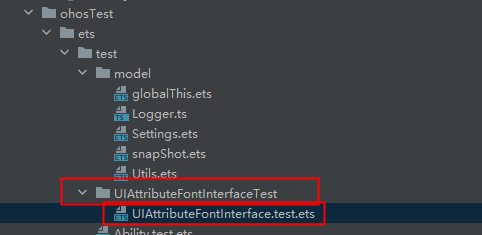
在test目录下创建用例目录,目录名称和2.1中的页面相同并在后面加Test,用例文件和页面ets文件相同,后缀多了.test,如下图:

2.3 编写页面代码
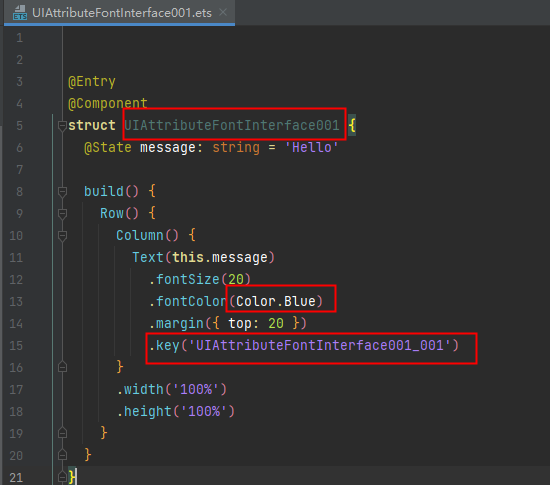
按用例要求编写页面,创建文本组件,并设置颜色为Blue。

结构名称和文件名相同,组件需要设置id的,使用本文件名加"_001"按递增使用,避免和别的文件中的id重名。

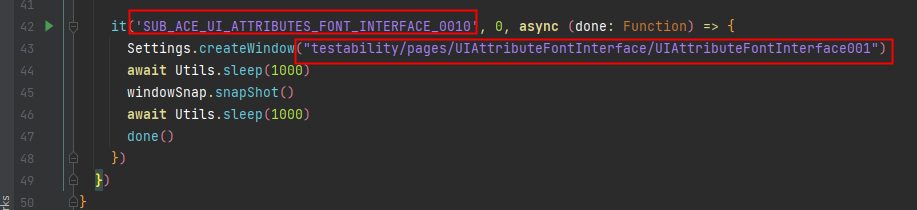
2.4 编写用例代码
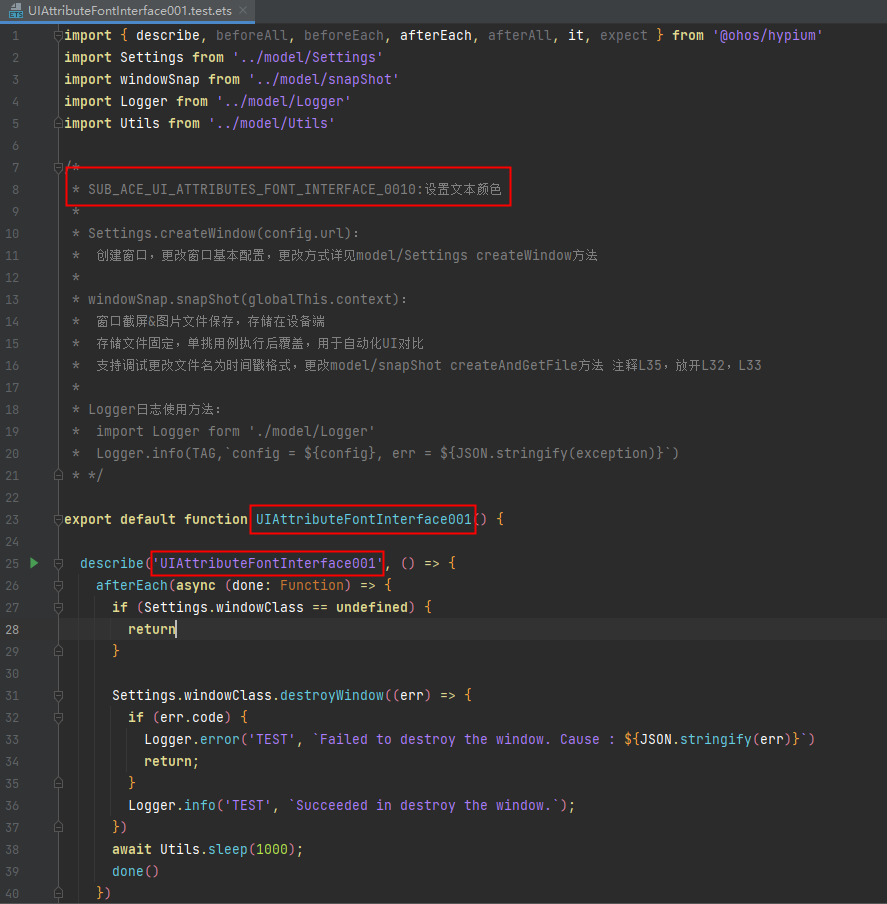
修改类名,注释,测试套名称,用例名称,和测试用例文件及用例文档中对应,修改调用的页面文件路由,和页面路径对应:

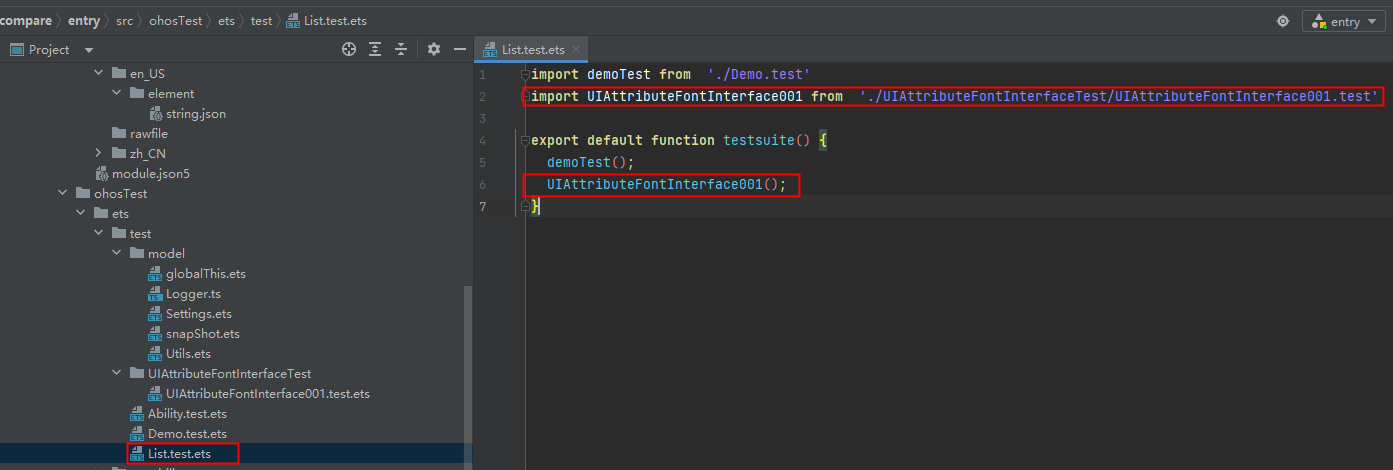
2.5 添加页面路由配置
注意:这里的页面是写在ohosTest模块下,不要写到main模块里。

3 编译运行
3.1 编译
因为工程使用了截屏接口,需要系统权限,在SDK的sdk\12\toolchains\lib\UnsgnedReleasedProfileTemplate.json文件中修改应用级别:"apl":"system_core", "app-feature":"hos_system_app"。
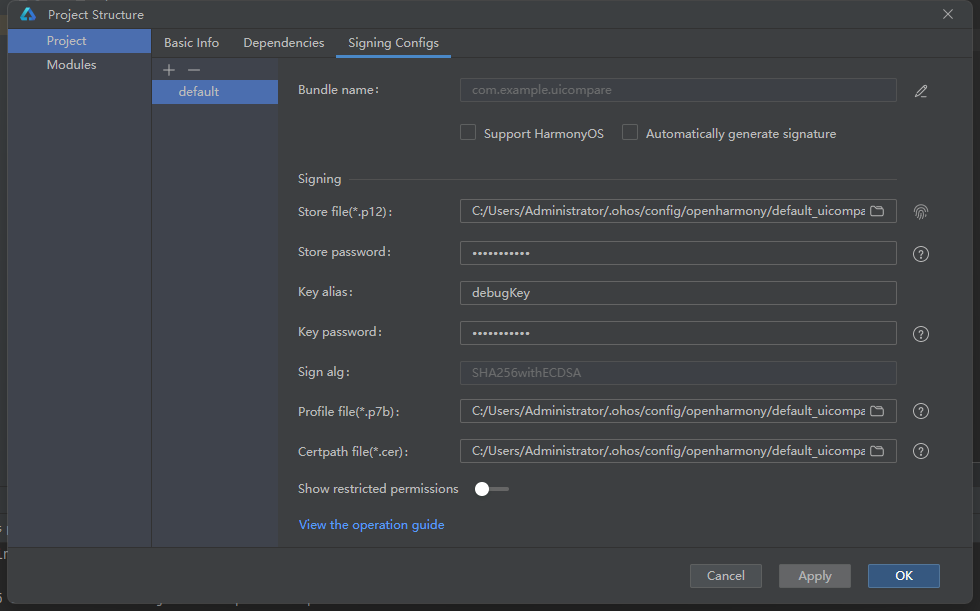
在IDE的file -> Project Structure 中自动签名:

Build-> Rebuild 编译hap。
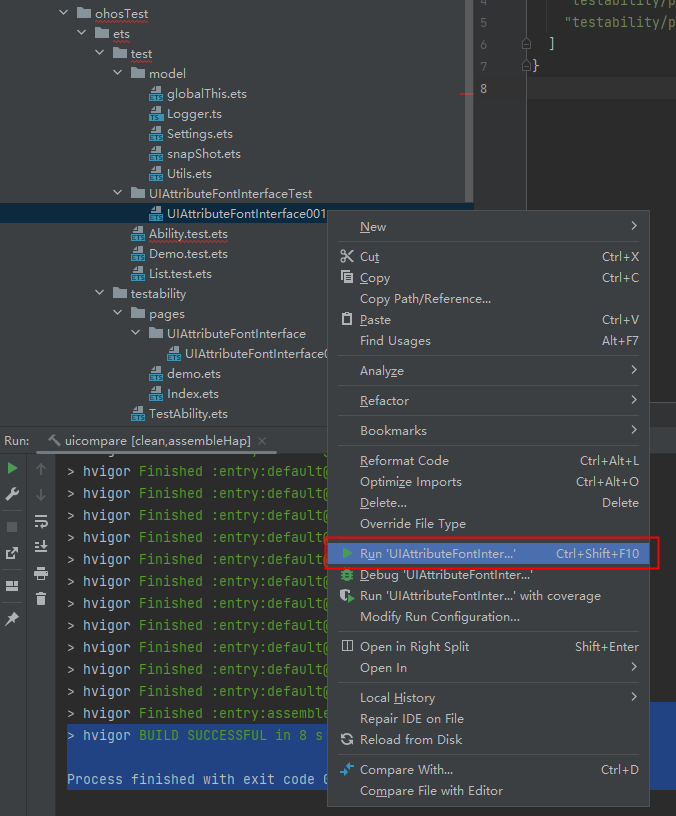
3.2 执行
右键xxxxx.test.ets 文件执行用例,或右键test目录执行全部用例:

观察设备是否正常显示测试页面,显示了蓝色的文字:

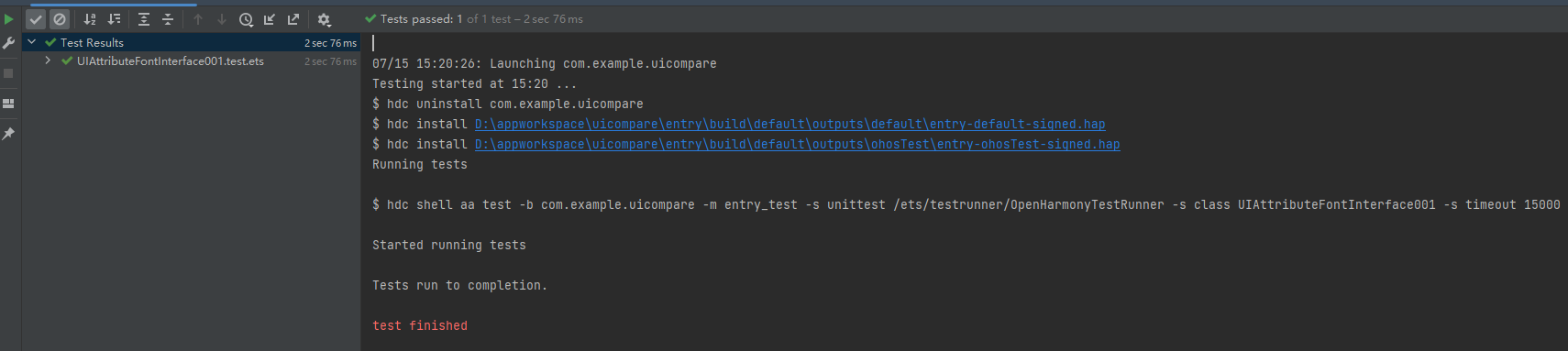
检查测试结果:

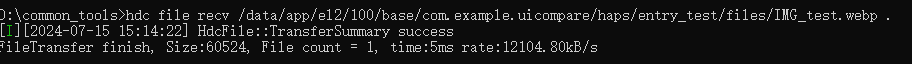
3.3 获取截屏图片

打开截屏图片看是否显示为正确的蓝色文字。

4 对比图片
使用uicompare_tools目录下的python对比工具脚本。
使用对比脚本前需要安装python环境,安装依赖包:需安装三个包:openpyxl、numpy、pillow。
hdc配置到系统环境变量。
4.1 将编译好的测试HAP 复制到 对比工具的 hap目录下

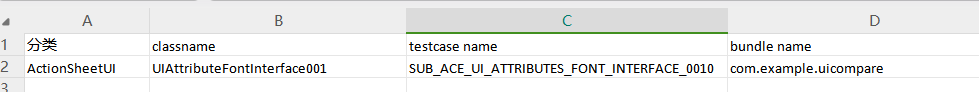
4.2 在对比工具excel表格中添加用例
excel文件名和hap名必须相同,一个excel对应一个hap。


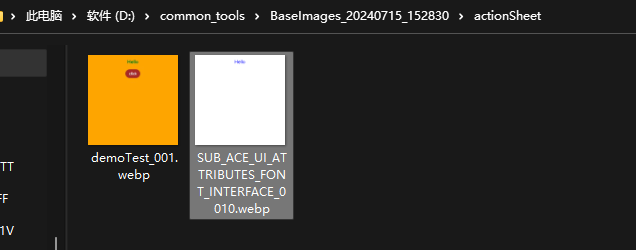
4.3 生成基线图片


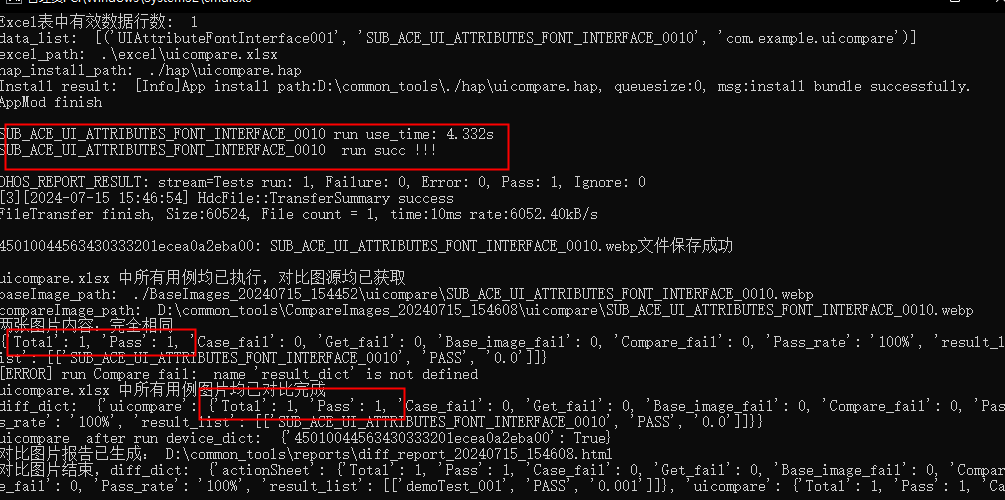
4.4 对比测试
指定基线图片目录和上中路径一致

测试显示用例执行通过:

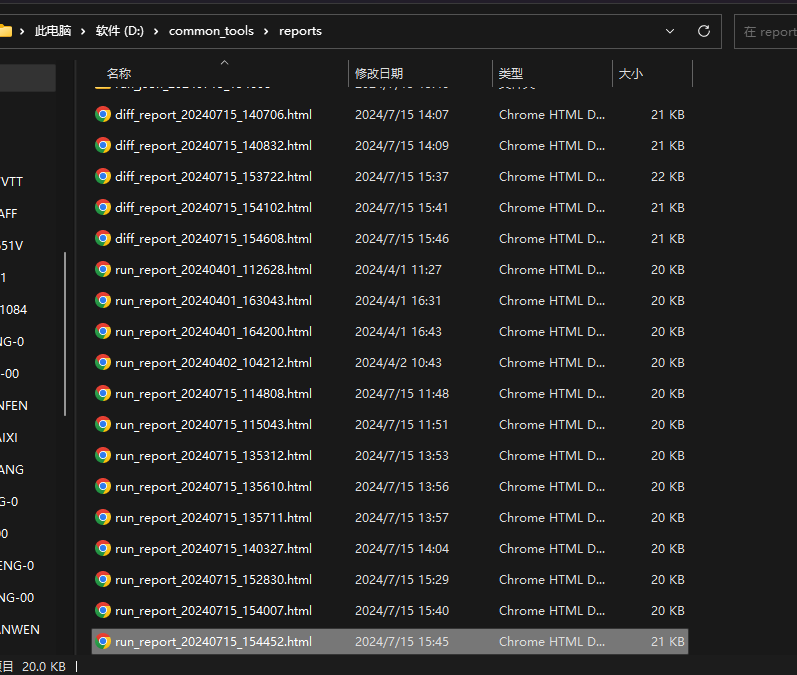
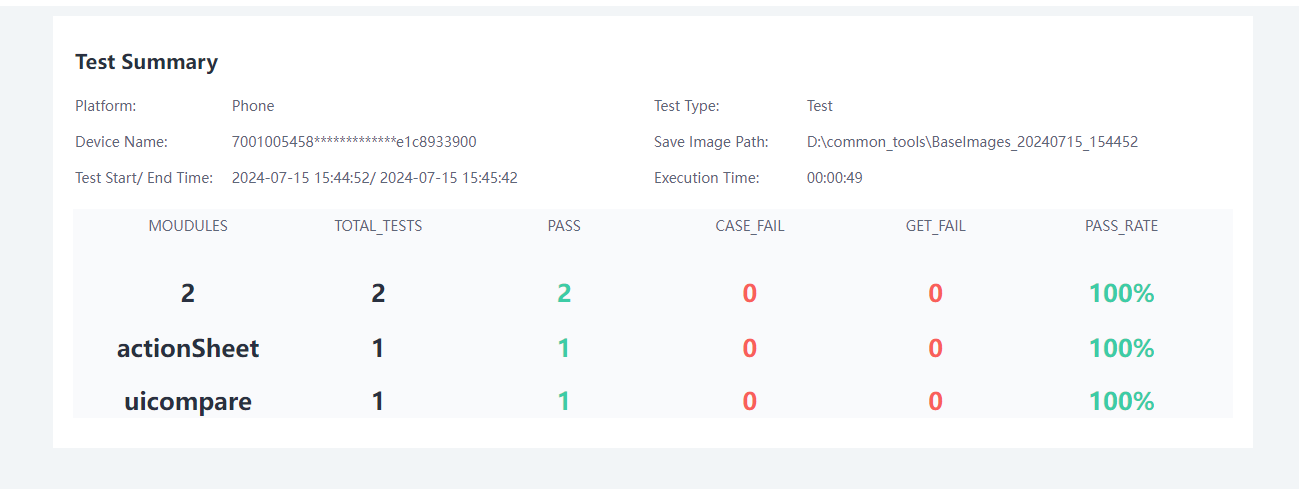
4.5 测试报告


5 总结
本测试方法全套工程及样例代码已上传到集成测试仓:UI对比测试。 大家可以根据需要下载使用,也欢迎开发者进行优化共建。 |