0. 前端视角 ArkTS 使用 Promise 的不同点

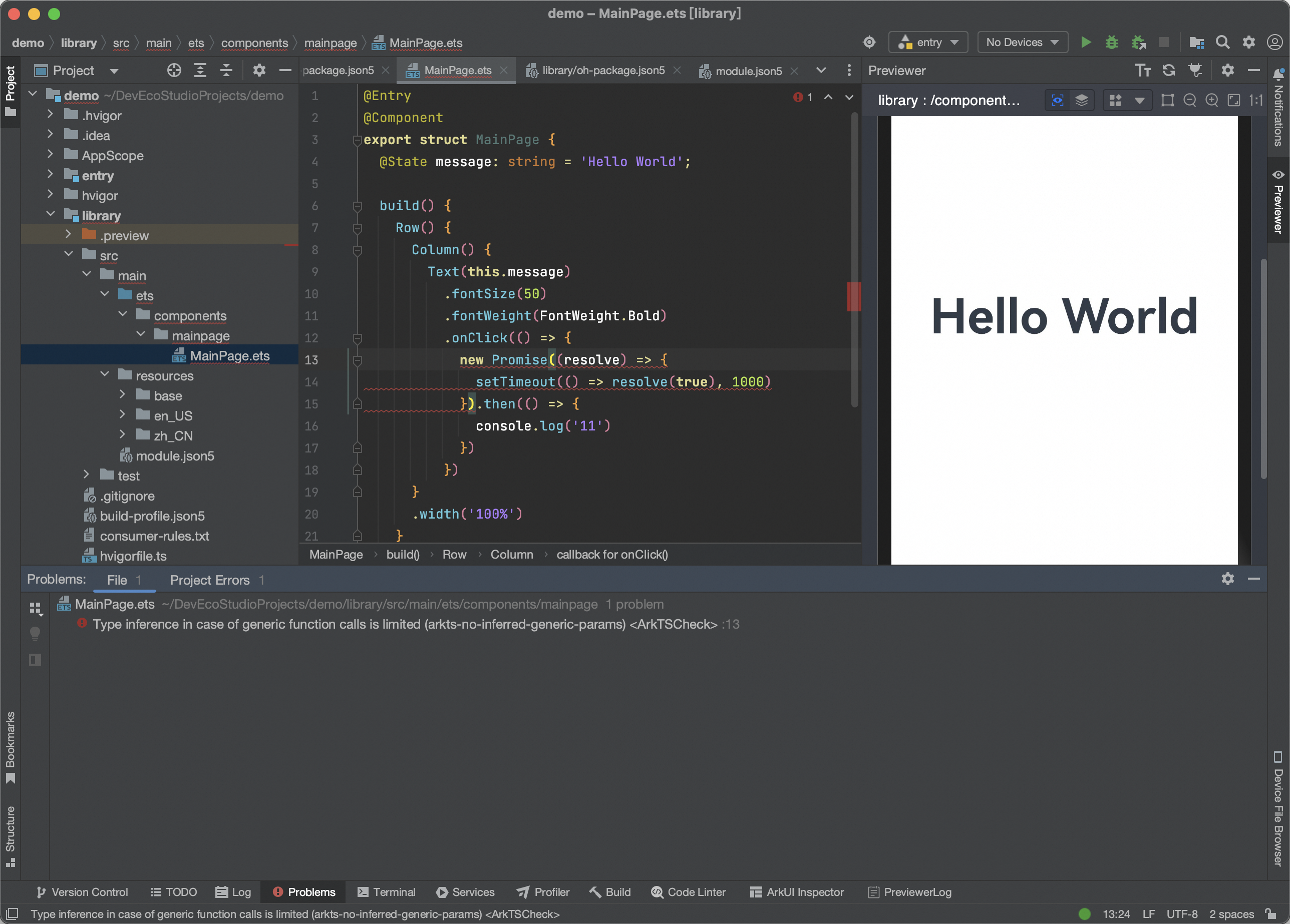
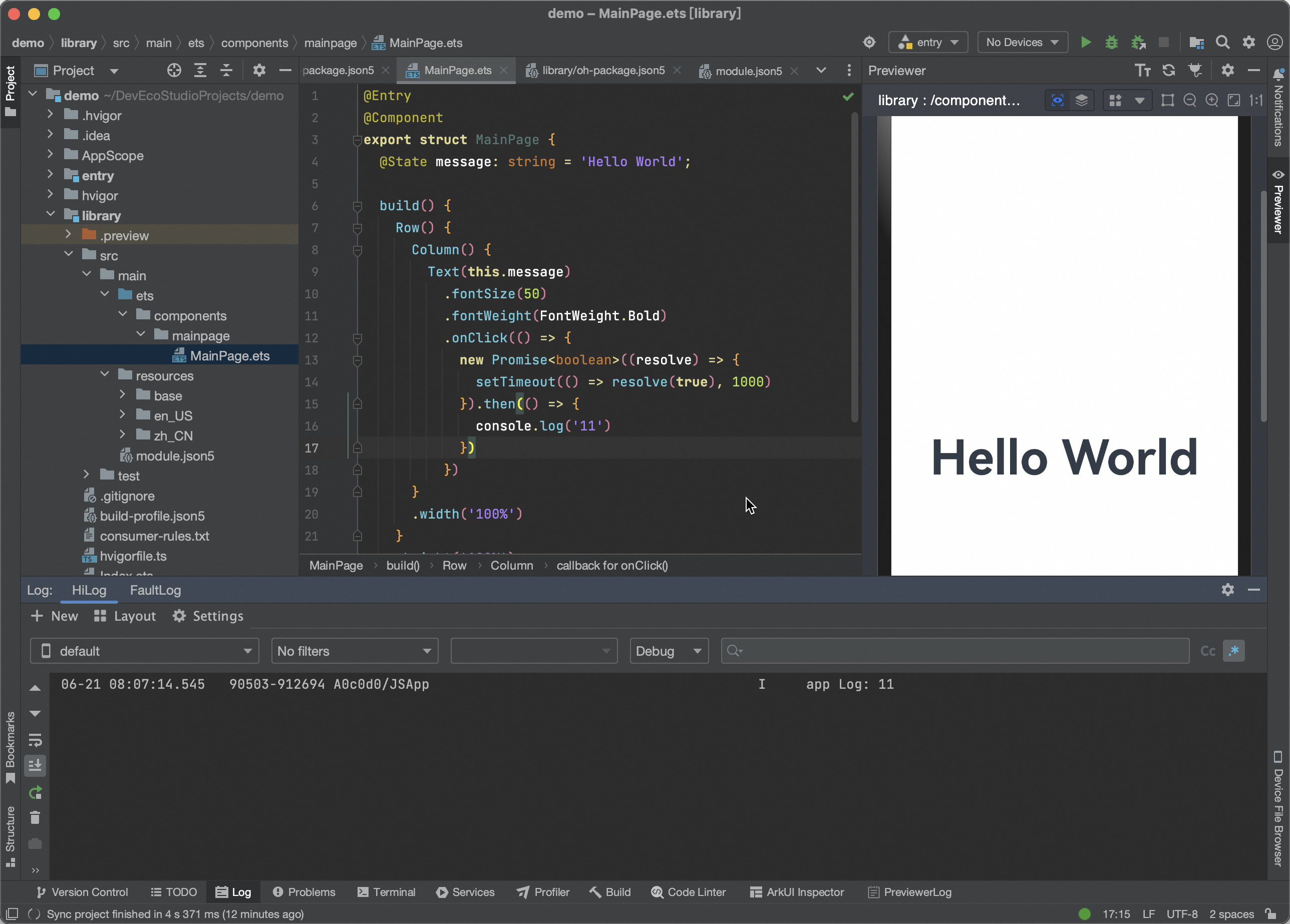
Type inference in case of generic function calls is limited (arkts-no-inferred-generic-params) <ArkTSCheck>复制
如何解决:https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/typescript-to-arkts-migration-guide.md

基础用法
https://javascript.ruanyifeng.com/advanced/promise.html
高级用法
1. 高级并发控制
使用 Promise.all 可以并行执行多个Promise,但当需要控制并发的请求数量时,可以通过实现一个并发控制函数来控制同时执行的Promise数量。
const concurrentPromises = (promises, limit) => {
return new Promise((resolve, reject) => {
let i = 0;
let result = [];
const executor = () => {
if (i >= promises.length) {
return resolve(result);
}
const promise = promises[i++];
Promise.resolve(promise)
.then(value => {
result.push(value);
if (i < promises.length) {
executor();
} else {
resolve(result);
}
})
.catch(reject);
};
for (let j = 0; j < limit && j < promises.length; j++) {
executor();
}
});
};
2. Promise 的取消
原生的Promise是无法取消的,但我们可以通过引入一个可控的中断逻辑来模拟取消Promise,参考:https://github.com/wuyunqiang/dynamic-tasks/blob/master/src/task-cancelable.ts
/**
* 将一个promise转换为一个可取消的promise
* @param {Promise} task 希望被转换的promise实例
* @returns {Promise} 返回具有cancel()&isCancel()的promise对象
*/
export const TaskCancelable = (task: Promise<any>) => {
let _reject: Resolve;
let isCancel = false;
const _status = Symbol("cancel");
const cancelP = new Promise((resolve, reject) => {
_reject = reject;
});
const p = Promise.race([task, cancelP]) as PromiseCancel;
/***
* 调用cancel时可能promise状态已经变为成功,
* 所以不能在cancel里面改变isCancel
* 只有catch的原因是cancel才代表被取消成功了
*/
p.catch((reason) => {
// 注意这里的比较 只有报错的原因是我们的symbol 才是用户手动取消的
if (reason === _status) {
isCancel = true;
}
});
p.cancel = () => {
_reject(_status);
return p;
};
p.isCancel = () => {
return isCancel;
};
return p;
};
3. 顺序执行 Promise 数组
有时候我们需要按顺序执行一组Promise,以确保前一个异步操作完成后再开始下一个。
const sequencePromises = promises =>
promises.reduce(
(prev, next) => prev.then(() => next()),
Promise.resolve()
);
4. Promise 如何重试
当Promise因为某些暂时性的错误被拒绝时,可能希望能够重试执行。
const retryPromise = (promiseFn, maxAttempts, interval) => {
return new Promise((resolve, reject) => {
const attempt = attemptNumber => {
if (attemptNumber === maxAttempts) {
reject(new Error('Max attempts reached'));
return;
}
promiseFn().then(resolve).catch(() => {
setTimeout(() => {
attempt(attemptNumber + 1);
}, interval);
});
};
attempt(0);
});
};