坚果派由坚果创建,团队拥有 12 个华为 HDE,以及若干其他领域的三十余位万粉博主运营。
团队成员聚集在北京,上海,南京,深圳,广州,宁夏等地,欢迎合作。
首先铺垫两个基础知识:
1.为什么桌面卡片需要使用特殊机制来刷新?
- 主要有两个原因:第一是OpenHarmonyOS Api9的桌面卡片出于降低系统能耗的目的,被限制了只有5秒的活动时间。超过5秒以后桌面卡片的相关进程会被强制销毁,变成一个静态的页面。只有通过router机制、call机制或者message机制拉起相关后台,才能再次进行卡片内容的刷新。
- 第二个原因是从实际的运行机制来说,桌面卡片实际上并不是应用主体的一部分,而是归属于OpenHarmony系统中的桌面应用所管理的一系列服务,桌面卡片与其对应的应用主体之间相互隔离,只能使用专门的接口来进行数据交互与页面管理。
- 每张卡片都有一个独立的LocalStorage可以用来存储页面级变量,但同一个LocalStorage的数据只能在UIAbility内部共享,对外隔离,UIAbility无法直接访问。
桌面卡片刷新机制的本质就是通过专门的接口,改变特定桌面卡片的LocalStorage参数。以实现桌面卡片的UI更新。
2.router机制、call机制与message机制有什么不同?
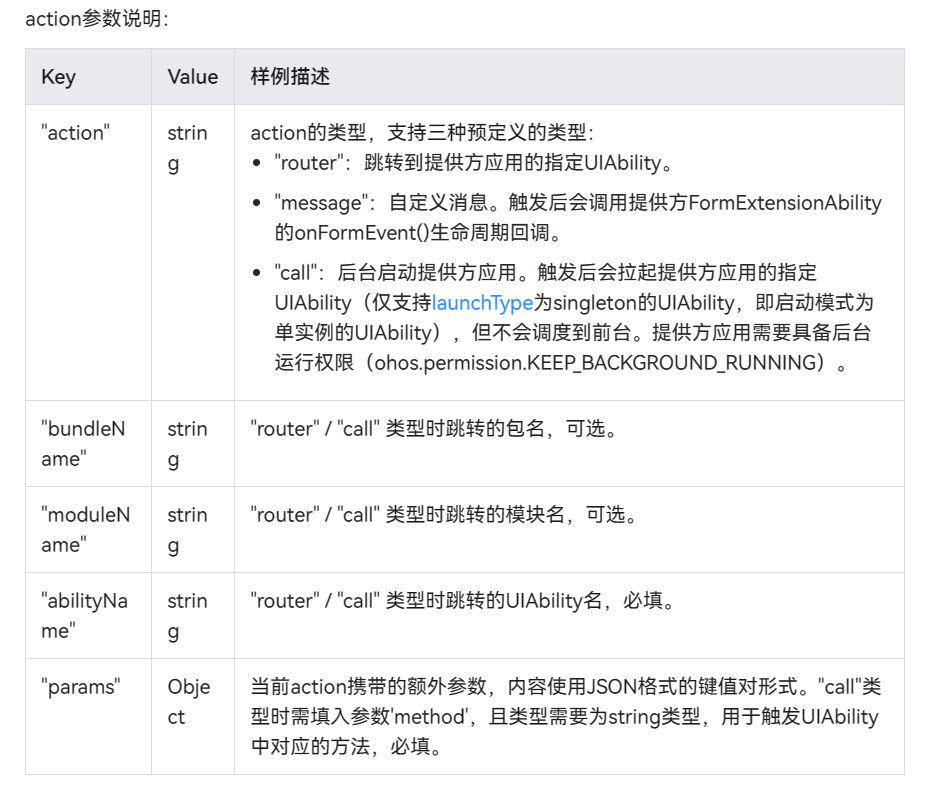
这三个机制都可以用来刷新桌面卡片的,三种机制的数据都以JSON的格式进行配置,并使用formBindingData.createFormBindingData()函数构建数据对象。
主要区别在于:
router机制会直接打开应用界面,效果有点像点击桌面图标。也可以带参数打开应用,直接进入应用内部的某个特定位置,或者触发某项功能。
call机制是不打开应用界面,仅在后台拉起应用主体的UIAbility,来执行UIAbility内部的相关代码。call机制不受5秒时长的限制,可以先实现复杂且费时的数据加载,再提供给桌面卡片进行刷新。
message机制则不涉及到应用的UIAbility,只是拉起桌面卡片自己的FormAbility,也可以刷新卡片,但仍然受5秒时长的限制,更适合轻量化的的实现卡片内容的刷新。
接下来进入正式讲解:
本案例使用message机制,拉起FormAbility来刷新卡片内容。
使用messge机制刷新卡片的全流程主要分为3个阶段:
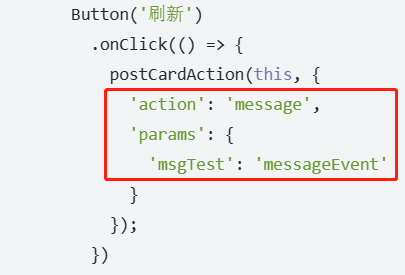
- 通过卡片的postCardAction接口触发message事件→
- message事件拉起卡片对应的FormAbility,FormAbility中的onFormEvent事件获取到对应的FormID与入参,进行数据准备,准备完成后通过updateForm接口对指定卡片执行刷新事件→
- 卡片page页面接收到数据,更新卡片界面。
相比于使用call机制时必须手动传递FormID以便UIAbility区分不同卡片,message机制无需手动绑定formID,可直接在onFormEvent函数中获取就可以,比call机制用起来更加的简单。
但受限于api9版本的系统特性,FormAbility只有5秒的存活时间,整个刷新流程都必须要这5秒内完成,导致message刷新机制无法支持复杂流程、耗时的操作,算是他的一个弱点。
但据说api10开始会取消5秒的限制,到时message机制可能会成为主流的刷新机制。
案例效果:
桌面卡片message机制刷新演示
案例代码:
- 通过卡片的postCardAction接口触发message事件→
let storage=new LocalStorage()
@Entry(storage)
@Component
struct WidgetCard {
@LocalStorageProp('showInfo') pageInfo:string='初始字符串'//以LocalStorageProp装饰符装饰需要刷新的变量。
build() {
Row(){
Text(this.pageInfo)
.fontColor(Color.White)
.width('80%')
Column(){
Image($r('app.media.freshButton'))
.height('35%')
.objectFit(ImageFit.Contain)
.padding(5)
}
.onClick(()=>{
postCardAction(this,{
'action':'message',//message事件
'params': {//传给onFormEvent事件的参数,本案例中并没有用到。
'msgTest': ''
}
})
})
.padding(5)
.margin(5)
.backgroundColor(Color.Gray)
.borderRadius(50)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
}
.height('80%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
}
- message事件拉起卡片对应的FormAbility,FormAbility中的onFormEvent事件获取到对应的FormID与入参,进行数据准备,准备完成后通过updateForm接口对指定卡片执行刷新事件→
import formBindingData from '@ohos.app.form.formBindingData';
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formProvider from '@ohos.app.form.formProvider';
export default class EntryFormAbility extends FormExtensionAbility {
onFormEvent(formId, message) {////onFormEvent事件有两个参数formId和message,formId是请求触发事件的卡片标识,message是message事件中携带的params参数。
let formData = {
'showInfo': '新的文本', // 此处的需要使用卡片页面被刷新的那个变量的LocalStorageProp修饰符跟踪的同一个变量名。
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}
};
- 卡片page页面接收到数据,更新卡片界面。
【即1.的代码,updateForm成功后会根据LocalStorage中特定参数的变化会自动刷新】
let storage=new LocalStorage()
@Entry(storage)
@Component
struct WidgetCard {
@LocalStorageProp('showInfo') pageInfo:string='初始字符串'//以LocalStorageProp装饰符装饰需要刷新的变量。
build() {
Row(){
Text(this.pageInfo)
.fontColor(Color.White)
.width('80%')
Column(){
Image($r('app.media.freshButton'))
.height('35%')
.objectFit(ImageFit.Contain)
.padding(5)
}
.onClick(()=>{
postCardAction(this,{
'action':'message',//message事件
'params': {//传给onFormEvent事件的参数,本案例中并没有用到。
'msgTest': ''
}
})
})
.padding(5)
.margin(5)
.backgroundColor(Color.Gray)
.borderRadius(50)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
}
.height('80%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
}
postCardAction接口message事件的写法如下:


由于message机制启动的FormAbility与卡片共享内存,因此FormAbility的onFormEvent事件可以直接读取到对应的FormID,无需开发者手动保存传递。
updateForm接口的写法如下:
