OpenHarmony应用如何使用瀑布流容器组件
简介:
瀑布流容器,由“行”和“列”分割的单元格所组成,通过容器自身的排列规则,将不同大小的“项目”自上而下,如瀑布般紧密布局。
WaterFlow组件介绍了子组件、接口、属性、事件,可参考使用说明。
文档环境:
- 开发环境:Windows 10家庭版
- DevEco Studio版本:DevEco Studio 3.1.1 Release(3.1.0.501)
- SDK版本:4.1.5.5 (full sdk)
- API版本:Version 11
- 开发板型号:DAYU200(RK3568)
- 系统版本:OpenHarmony 4.1.5.5
演示demo:
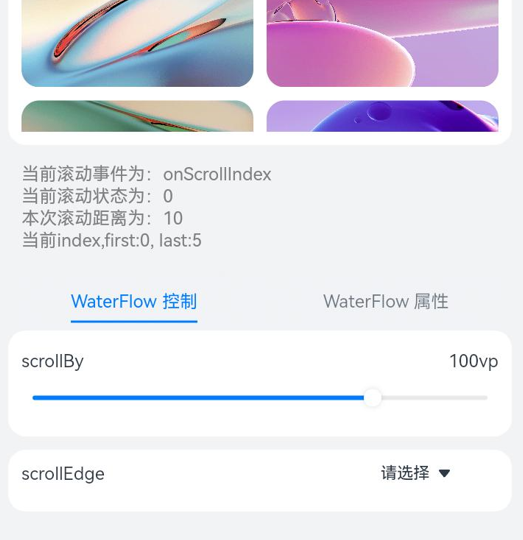
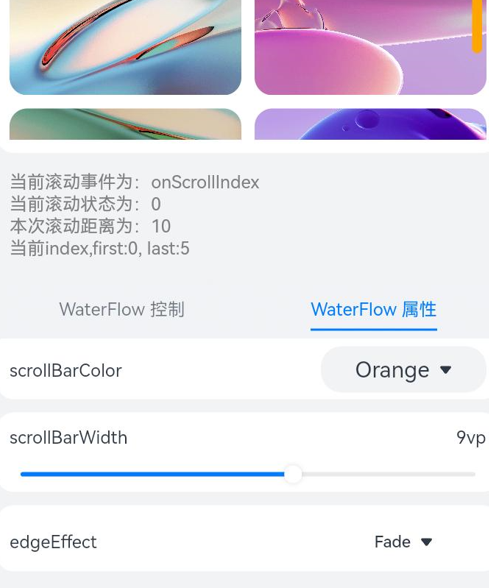
演示demo分为两部分: WaterFlow控制、WaterFlow属性,WaterFlow控制可设置瀑布流容器滚动相关参数,WaterFlow属性可以设置瀑布流容器的滚动条相关属性。
-
WaterFlow控制: 调节参数可以通过scrollBy指定滑动距离,通过scrollEdge可以设置滚动到容器边缘的顶部或底部, scrollBy的取值范围包括正数和负数,即向上滚动还是向下滚动,scrollEdge的选项包括Top和Bottom.

-
WaterFlow属性:WaterFlow属性页签中包括scrollBar、scrollBarColor、scrollBarWidth、edgeEffect四个属性,
WaterFlow绑定onScroll、onScrollIndex、onScrollStart、onScrollStop四个事件,瀑布流组件下方的文字区显示当前触发了什么事件。

```js
// 子页签:WaterFlow控制
TabContent() {
Column() {
WaterFlowScrollByControlPanel({
scrollBy: \$scrollBy
})
WaterFlowScrollEdgeControlPanel({
scrollEdge: \$scrollEdge
})
}
.width('100%')
.height('100%')
}.tabBar(new SubTabBarStyle(\$r('app.string.water\_flow\_controller')))
```
```js
TabContent() {
Scroll() {
Column() {
WaterFlowPropertiesScrollBarControlPanel({scrollBar: \$scrollBar})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarColorControlPanel({scrollBarColor: \$scrollBarColor})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarWidthControlPanel({scrollBarWidth: \$scrollBarWidth})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesEdgeEffectControlPanel({edgeEffect: \$edgeEffect})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
}
.width('100%')
}
```
sample仓地址:
本功能的sample仓地址 |