OpenHarmony应用如何预置文件并访问预置文件内容
简介:
预置文件可以存放到/resources/rawfile目录,读取预置文件内容可以使用@ohos.resourceManager。
文档环境:
开发环境:Windows 10 专业版
DevEco Studio 版本:DevEco Studio 3.1 Release(3.1.0.500)
SDK 版本:3.2.13.5 (full sdk)
开发板型号:DAYU200(RK3568)
系统版本:OpenHarmony-3.2-Release
演示demo:
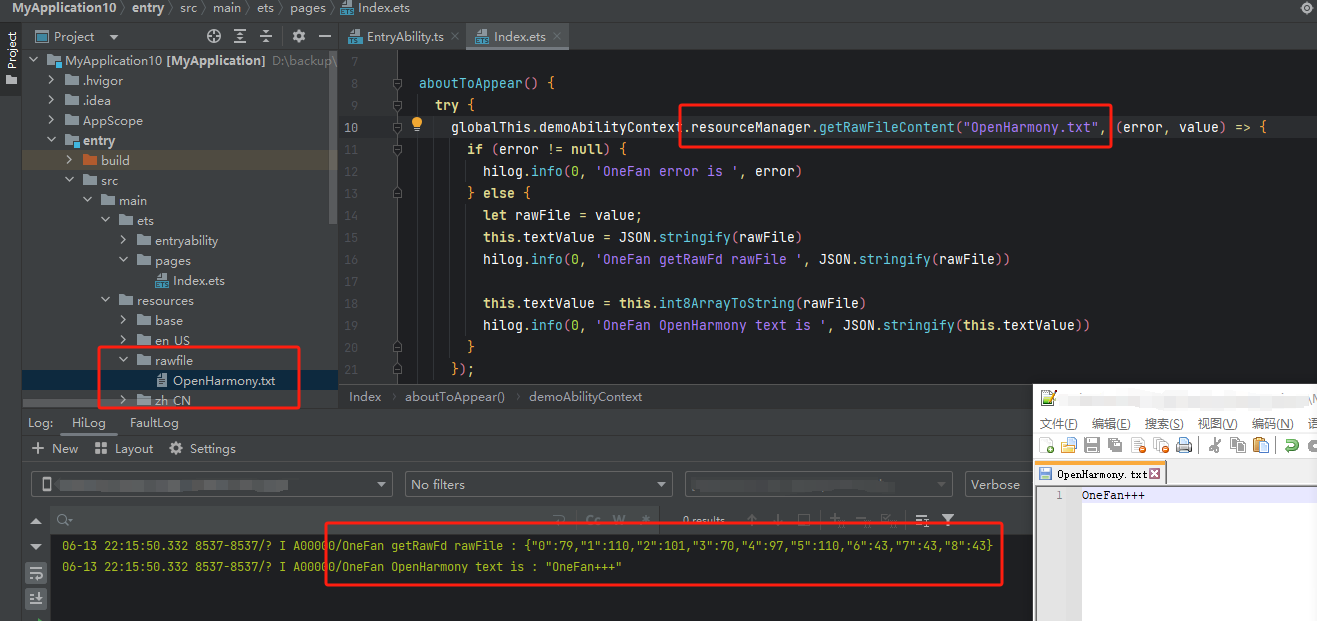
新建一个Stage框架的demo工程,在EntryAbility中通过globalThis.demoAbilityContext = this.context拿到到content信息,并在entry\src\main\resources\rawfile目录下预置一个内容为OneFan+++的OpenHarmony.txt文件,通过resourceManager.getRawFileContent接口获取OpenHarmony.txt文件内容,改接口返回的数据为字节码数组:

字节码数组可以使用int8ArrayToString方法转化为String。

这样就可以实现文件预置及读取预置文件内容。

import hilog from '@ohos.hilog';
@Entry
@Component
struct Index {
@State textValue: string = 'Welcome OpenHarmony World'
aboutToAppear() {
try {
globalThis.demoAbilityContext.resourceManager.getRawFileContent("OpenHarmony.txt", (error, value) => {
if (error != null) {
hilog.info(0, 'OneFan error is ', error)
} else {
let rawFile = value;
this.textValue = JSON.stringify(rawFile)
hilog.info(0, 'OneFan getRawFd rawFile ', JSON.stringify(rawFile))
this.textValue = this.int8ArrayToString(rawFile)
hilog.info(0, 'OneFan OpenHarmony text is ', JSON.stringify(this.textValue))
}
});
} catch (error) {
let code = (error).code;
hilog.error(0, 'OneFan callback getRawFileContent failed, error code is ', code)
}
}
int8ArrayToString(arrayData) {
let dataToString = "";
for (var i = 0; i < arrayData.length; i++) {
dataToString += String.fromCharCode(arrayData[i]);
}
return dataToString
}
build() {
Row() {
Column() {
Text(this.textValue)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
|