可以使用pageTransition函数来实现页面转场效果,通过PageTransitionEnter和PageTransitionExit指定页面进入和退出的动画效果,将其slide属性设置为SlideEffect.Bottom,则页面入场时从下边划入,出场时滑出到下边,即可实现上下切换效果。
分别在两个页面加上pageTransition函数:

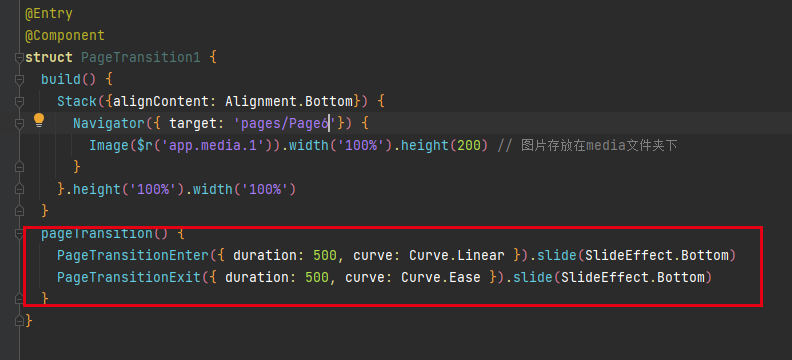
pageTransition() {
PageTransitionEnter({ duration: 500, curve: Curve.Linear }).slide(SlideEffect.Bottom)
PageTransitionExit({ duration: 500, curve: Curve.Ease }).slide(SlideEffect.Bottom)
}
参考链接:页面转场动画 |