运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发: - IDE: DevEco Studio 3.1 Beta2
- SDK: Ohos_sdk_public 3.2.11.9(API Version 9 Release)
实现思路:
- 进度条的圆形外框:使用Circle组件绘制外层圆环,实现外层框架。
- 圆框内进度数值变化:使用setInterval()让进度值持续递增控制进度数据变化(本案例未提供实时数据来源,所以直接通过数据递增来呈现效果)。
- 圆框水纹区域绘制:通过Path组件的绘制命令(M、Q、T)去绘制水纹形状并对中间进行填充。
- 底部进度条展示(主要用于跟波纹进度对比展示,方便大家理解):使用Slider组件绘制进度条。
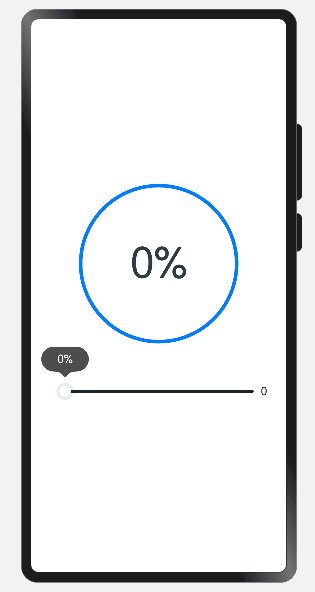
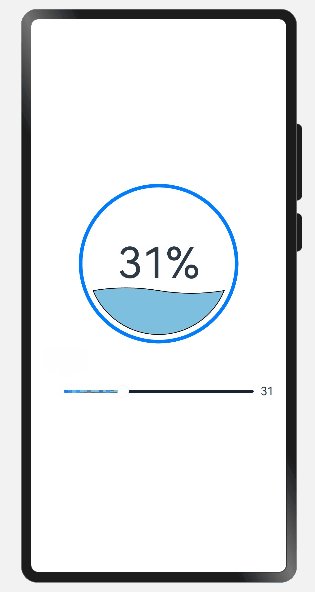
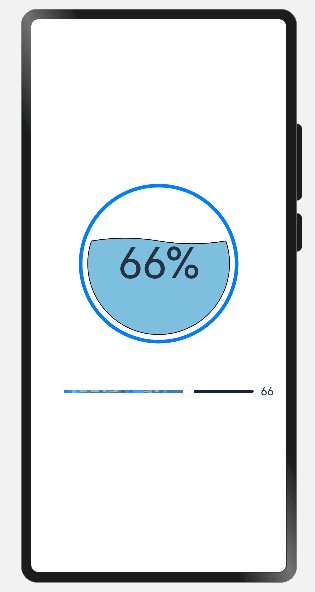
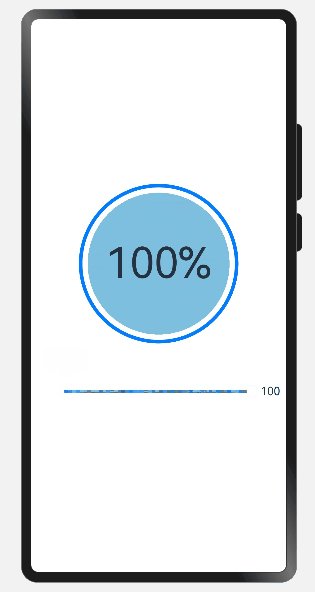
展示效果

完整代码
- const COLOR_TRANSPARENT = '#00000000'
- const COLOR_BACKGROUND_FILL = '#7ebede'
- const DIAMETER = 200;
- const RADIUS_IN_PX = vp2px(DIAMETER / 2.0);
- const BIG_DIAMETER = 220;
- @Entry
- @Component
- struct Page3 {
- @State outSetValue: number = 0
- @State pathCommands: string = ''
- @State backGroundColor: string = '#00000000'
- onPageShow() {
- this.pathCommands = this.calPathCommands(this.outSetValue);
- }
- calXSquare(y: number) {
- return RADIUS_IN_PX * RADIUS_IN_PX - (y - RADIUS_IN_PX) * (y - RADIUS_IN_PX);
- }
- calY(k: number) {
- return (1 - k) * RADIUS_IN_PX * 2;
- }
- formatPathCommands(x1: number, x2: number, y: number, radius: number) {
- return `M${x1} ${y} A${radius} ${radius} 0 ${y > RADIUS_IN_PX ? 0 : 1} 0 ${x2} ${y} `
- + `Q${(x1 + 3 * x2) / 4} ${y + 12.5 * (x2 - x1) / radius}, ${(x1 + x2) / 2} ${y} T${x1} ${y}`
- }
- calPathCommands(value: number) {
- let y = this.calY(value / 100.0)
- let squareX = this.calXSquare(y)
- if (squareX >= 0) {
- let x = Math.sqrt(squareX);
- let x1 = RADIUS_IN_PX - x;
- let x2 = RADIUS_IN_PX + x;
- return this.formatPathCommands(x1, x2, y, RADIUS_IN_PX);
- }
- return "";
- }
- aboutToAppear() {
- this.test()
- }
- test() {
- let timer = setInterval(() => {
- if (this.outSetValue < 100) {
- this.outSetValue += 1
- if (this.outSetValue == 100) {
- this.backGroundColor = COLOR_BACKGROUND_FILL
- this.pathCommands = '';
- } else {
- this.backGroundColor = COLOR_TRANSPARENT
- this.pathCommands = this.calPathCommands(this.outSetValue);
- }
- } else {
- clearInterval(timer)
- }
- }, 100)
- }
- build() {
- Column() {
- Column() {
- Stack() {
- // 外框圆环
- Circle({ width: BIG_DIAMETER, height: BIG_DIAMETER })
- .fill(COLOR_TRANSPARENT)
- .stroke('#007DFF')
- .strokeWidth(5)
- // 进度显示
- Circle({ width: DIAMETER, height: DIAMETER })
- .fill(this.backGroundColor)
- Path()
- .width(DIAMETER)
- .height(DIAMETER)
- .commands(this.pathCommands)
- .fill(COLOR_BACKGROUND_FILL)
- // 进度
- Text(this.outSetValue.toFixed(0) + "%")
- .fontSize(60)
- }.width(BIG_DIAMETER)
- .height(BIG_DIAMETER)
- Row() {
- Slider({
- value: this.outSetValue,
- min: 0,
- max: 100,
- step: 1,
- style: SliderStyle.OutSet
- })
- .blockColor('#FFFFFF')
- .trackColor('#182431')
- .selectedColor('#007DFF')
- .showSteps(true)
- .showTips(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- if(this.outSetValue == 0) {
- this.test()
- }
- this.outSetValue = value
- if (this.outSetValue == 100) {
- this.backGroundColor = COLOR_BACKGROUND_FILL
- this.pathCommands = '';
- } else {
- this.backGroundColor = COLOR_TRANSPARENT
- this.pathCommands = this.calPathCommands(this.outSetValue);
- }
- console.log(`value = ${value} ->` + this.pathCommands);
- })
- Text(this.outSetValue.toFixed(0)).fontSize(16)
- }
- .padding({ top: 50 })
- .width('80%')
- }.width('100%')
- }
- .height('100%')
- .justifyContent(FlexAlign.Center)
- }
- }
|