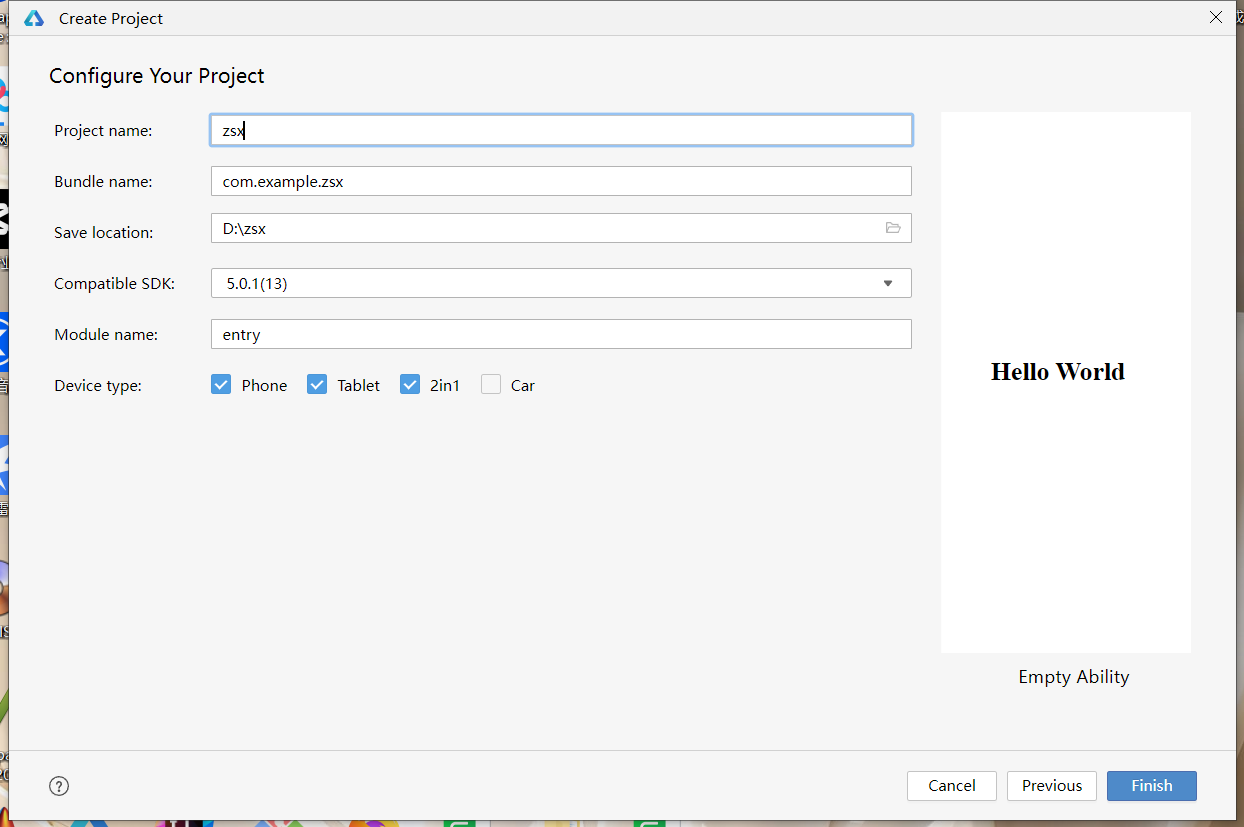
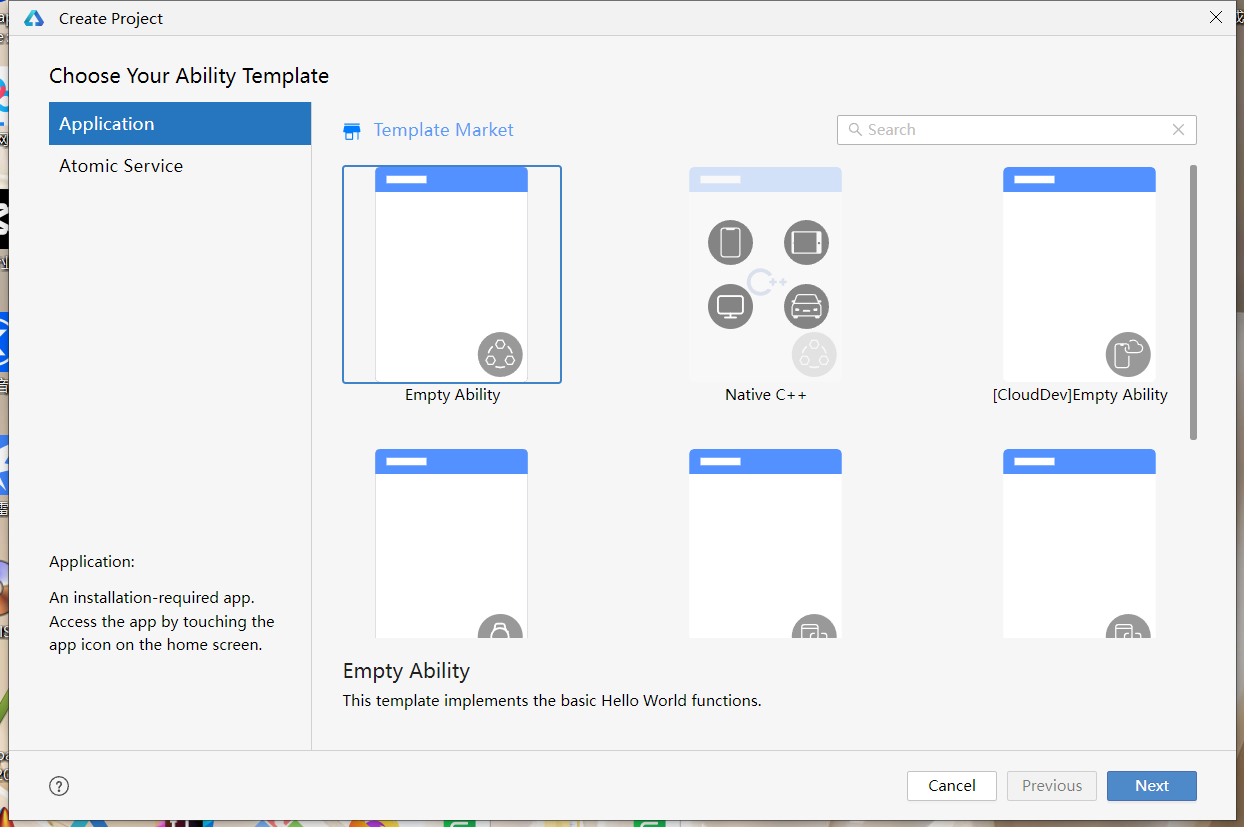
创建项目




熟悉接口
地址:汇率查询-ALAPI
接口地址: https://v2.alapi.cn/api/exchange
请求方法: [ "GET", "POST" ]
请求参数:
| 名称 |
必填 |
类型 |
描述 |
示例 |
| token |
true |
string |
请求token,用户中心获取。 |
用户中心获取token |
| money |
false |
int |
要换算的金额,默认1 |
1 |
| from |
|
string |
来源货币 |
USD |
| to |
|
string |
要转换的货币 |
CNY |
返回参数:
| 名称 |
描述 |
| exchange |
汇率 |
| exchange_round |
四舍五入很汇率,保留 4 位小数 |
| currency_money |
货币金额 |
| currency_form |
原货币代码 |
| currency_form_name |
货币名称 |
| currency_to |
目标货币代码 |
| currency_to_name |
目标货币名称 |
| update_time |
更新时间 |
了解HTTP数据请求步骤
request接口开发步骤
- 从@ohos.net.http中导入http命名空间。
- 调用createHttp()方法,创建一个HttpRequest对象。
- 调用该对象的on()方法,订阅http响应头事件,此接口会比request请求先返回。可以根据业务需要订阅此消息。
- 调用该对象的request()方法,传入http请求的url地址和可选参数,发起网络请求。
- 按照实际业务需要,解析返回结果。
- 调用该对象的off()方法,取消订阅http响应头事件。
- 当该请求使用完毕时,调用destroy()方法主动销毁。
第一步
// 引入包名
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
第二步
// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
第三步
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
第四步
httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"https://v2.alapi.cn/api/exchange",
{
method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 当使用POST请求时此字段用于传递请求体内容,具体格式与服务端协商确定
extraData: {
"token": "WXhAxgJCTuMqf65A",
"money": 1,
"from": "USD",
"to": "CNY"
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: true, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
usingProxy: false, // 可选,默认不使用网络代理,自API 10开始支持该属性
}
第五步
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
第六步
{
"code": 200,
"msg": "success",
"data": {
"exchange": 7.296287648844268,
"exchange_round": 7.2963,
"currency_money": 1,
"currency_form": "USD",
"currency_form_name": "美元",
"currency_to": "CNY",
"currency_to_name": "人民币",
"update_time": "2024-12-21 06:00:02"
},
"time": 1734793417,
"usage": 0,
"log_id": "729110197986918400"
}
## model
export class exchange {
code?: number = 0;
msg?: string = "";
data?: ExchangeData = new ExchangeData();
time?: number = 0;
usage?: number = 0;
log_id?: string = "";
}
export class ExchangeData {
exchange?: number = 0;
exchange_round?: number = 0;
currency_money?: number = 0;
currency_form?: string = "";
currency_form_name?: string = "";
currency_to?: string = "";
currency_to_name?: string = "";
update_time?: string = "";
}
完整代码
// 引入包名
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
import { exchange, ExchangeData } from "../model/exchange"
@Entry
@Component
struct Index {
@State value: number = 0
@State exchangeData: ExchangeData = new ExchangeData()
aboutToAppear(): void {
this.getData(1)
}
getData(mony: number) {
// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"https://v2.alapi.cn/api/exchange",
{
method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 当使用POST请求时此字段用于传递请求体内容,具体格式与服务端协商确定
extraData: {
"token": "WXhAxgJCTuMqf65A",
"money": mony,
"from": "USD",
"to": "CNY"
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: true, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
usingProxy: false, // 可选,默认不使用网络代理,自API 10开始支持该属性
}, (err: BusinessError, data: http.HttpResponse) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
let exchange: exchange = JSON.parse(data.result.toString())
this.exchangeData = exchange.data!
console.info('Result:' + JSON.stringify(data.result));
console.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
console.error('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
}
}
);
}
build() {
Column() {
TextInput({
placeholder: " 请输入兑换的金额",
text: this.value.toString()
}).type(InputType.Number)
.onChange((e: string) => {
this.value = parseInt(e)
this.getData(parseInt(e))
})
Text(this.exchangeData.exchange
?.toString())
}
.height('100%')
.width('100%')
}
}
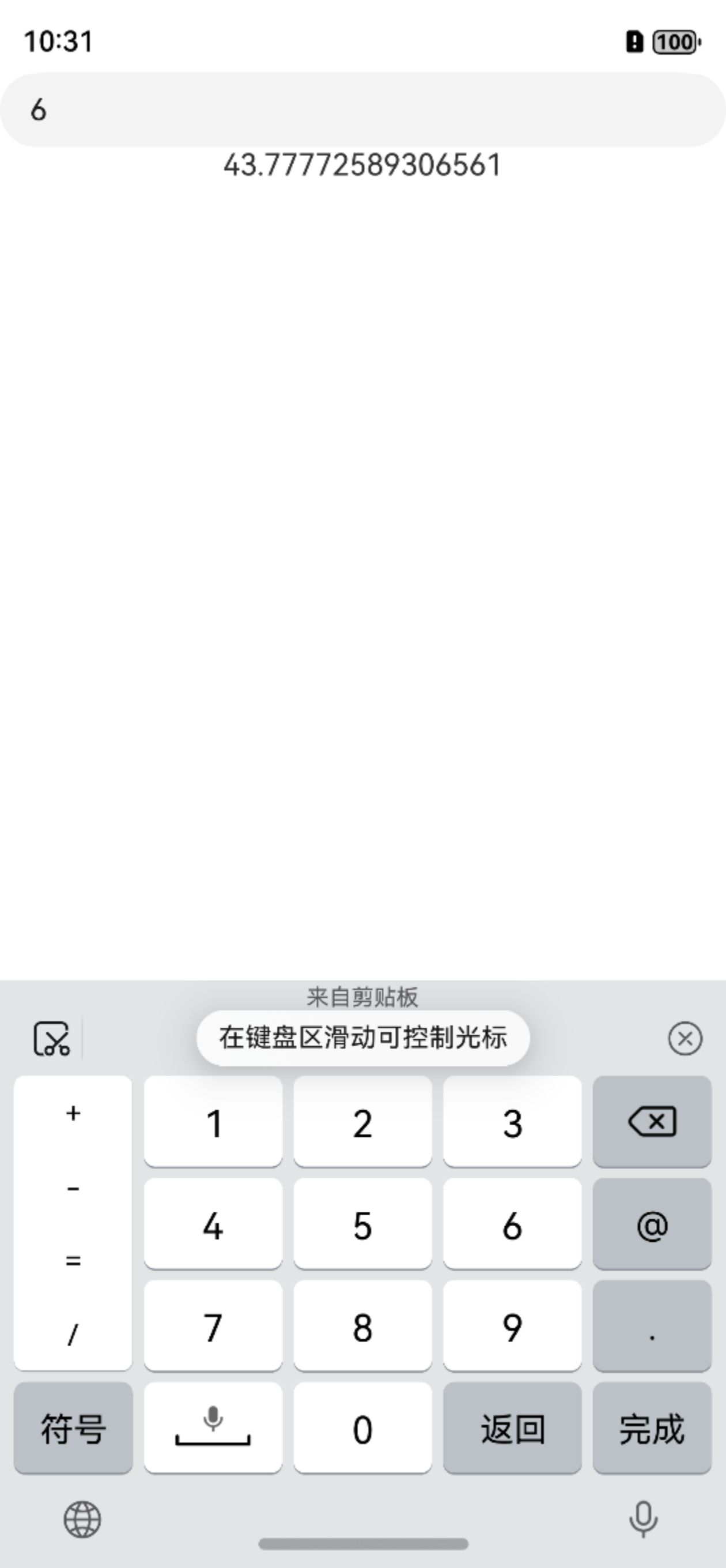
效果


参考